Design paywalls with new Paywall Builder
We're excited to introduce our New Paywall Builder, compatible with Adapty SDK v3.0 and later!
This advanced no-code tool makes creating custom paywalls more intuitive and powerful than ever. You can craft beautiful, engaging paywalls with ease—no technical or design expertise required!
Key Features of the New Paywall Builder
- Expanded Template Selection: Choose from a wide array of professionally designed templates to kickstart your paywall creation. These templates offer various styles and layouts to meet different needs and preferences.
- Enhanced Flexibility: Enjoy greater flexibility with the ability to use design layers and new elements like carousels, cards, product lists, and footers. These enhancements give you the creative freedom to build any type of paywall you envision.
- Revamped Existing Elements: Existing elements have been significantly improved, offering more options and capabilities to bring your paywall ideas to life.
- Scalability: If you manage multiple apps, migrate your visual paywall configuration in one click instead of building from scratch.
This section describes the new Paywall Builder, which works with iOS, Android, and React Native SDKs version 3.0 or higher and Flutter and Unity SDKs version 3.3.0 or higher. For information on the legacy Paywall Builder compatible with Adapty SDK v2.x or earlier, see Design paywalls with legacy Paywall Builder.
Structure of a paywall
In the new Adapty Paywall Builder, a paywall is composed of the following:
- Layout: This is the foundational layer of the paywall, setting the background color and defining how products are displayed and top buttons positioned.
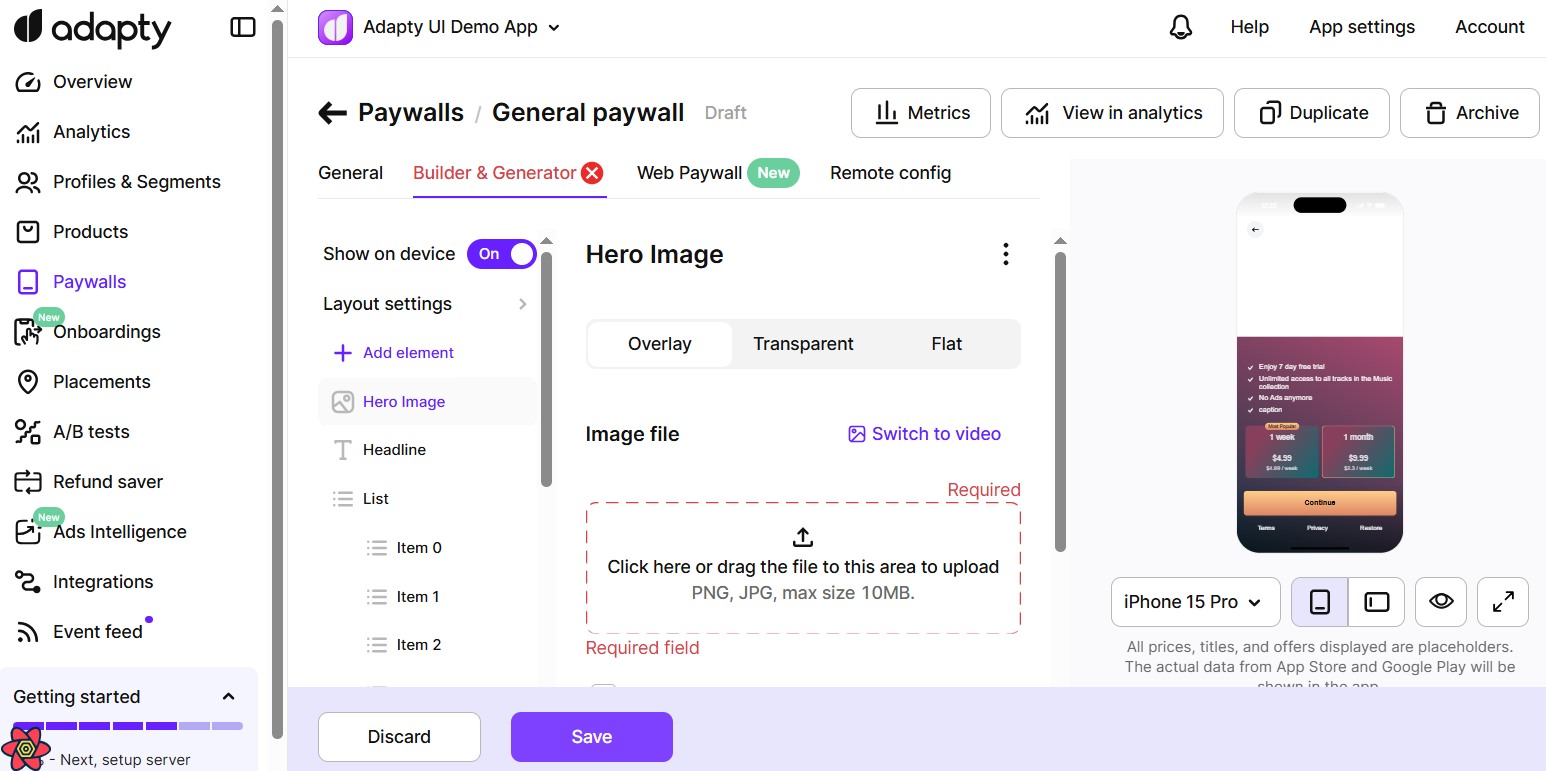
- Hero Image: The main picture of the paywall.
- Main Area: Here, you can place various elements like a product block, carousels, images, cards, texts, buttons, and lists.
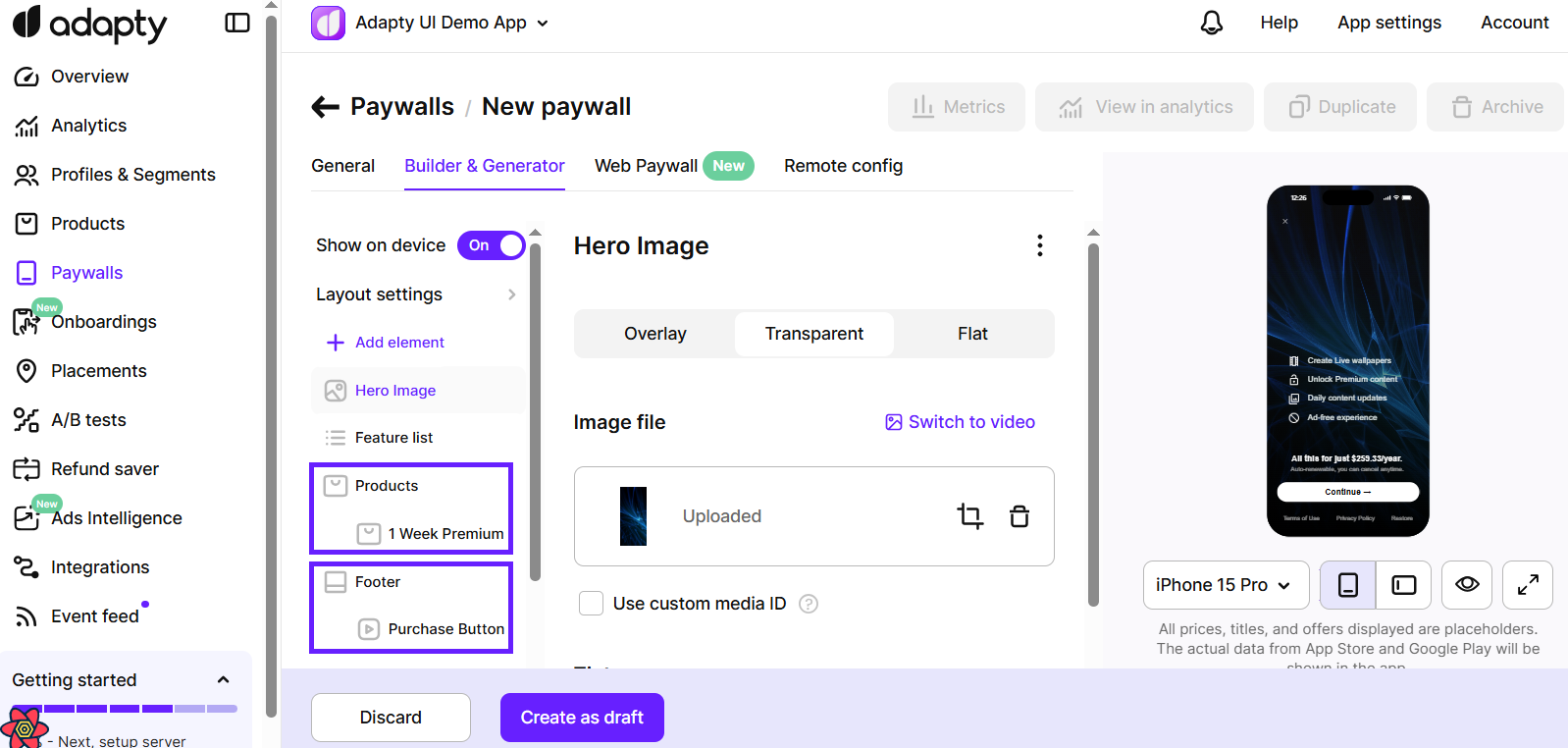
- Footer: Similar to the main area, but it's a container that always sticks to the bottom of the paywall on top of the main area. You can add as many elements as needed, and they will be arranged from top to bottom inside the footer in the same order shown in the left pane.
- Elements: The building blocks placed in the main area or footer to create your paywall. They are stacked in the order they appear in the left pane, from top to bottom. You can nest elements within each other, combine them into cards, or display them in a carousel.
How to start designing a paywall with new Paywall Builder
The new Paywall Builder is available for iOS and Android only and requires Adapty SDK v3.0 or later. Please make sure you've upgraded to Adapty SDK v3.0 or later for your new paywalls to function properly!
To use the Adapty Paywall Builder:
-
Open the Paywalls section in the Adapty main menu.
-
Open an existing paywall or create a new one.
-
Go to the Builder & Generator tab.
-
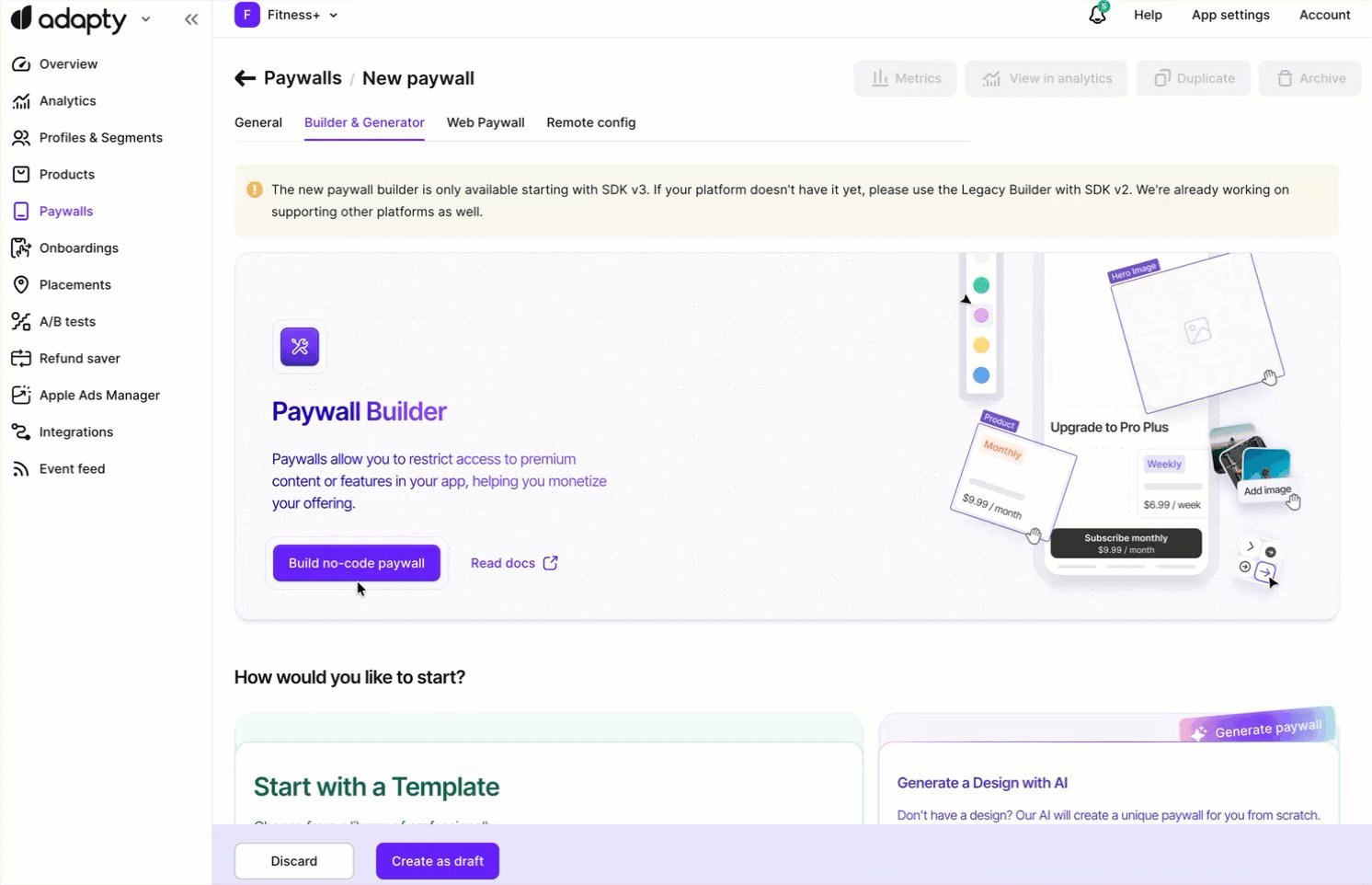
Add products to the paywall if you haven't yet. Otherwise, click Build no-code paywall.
-
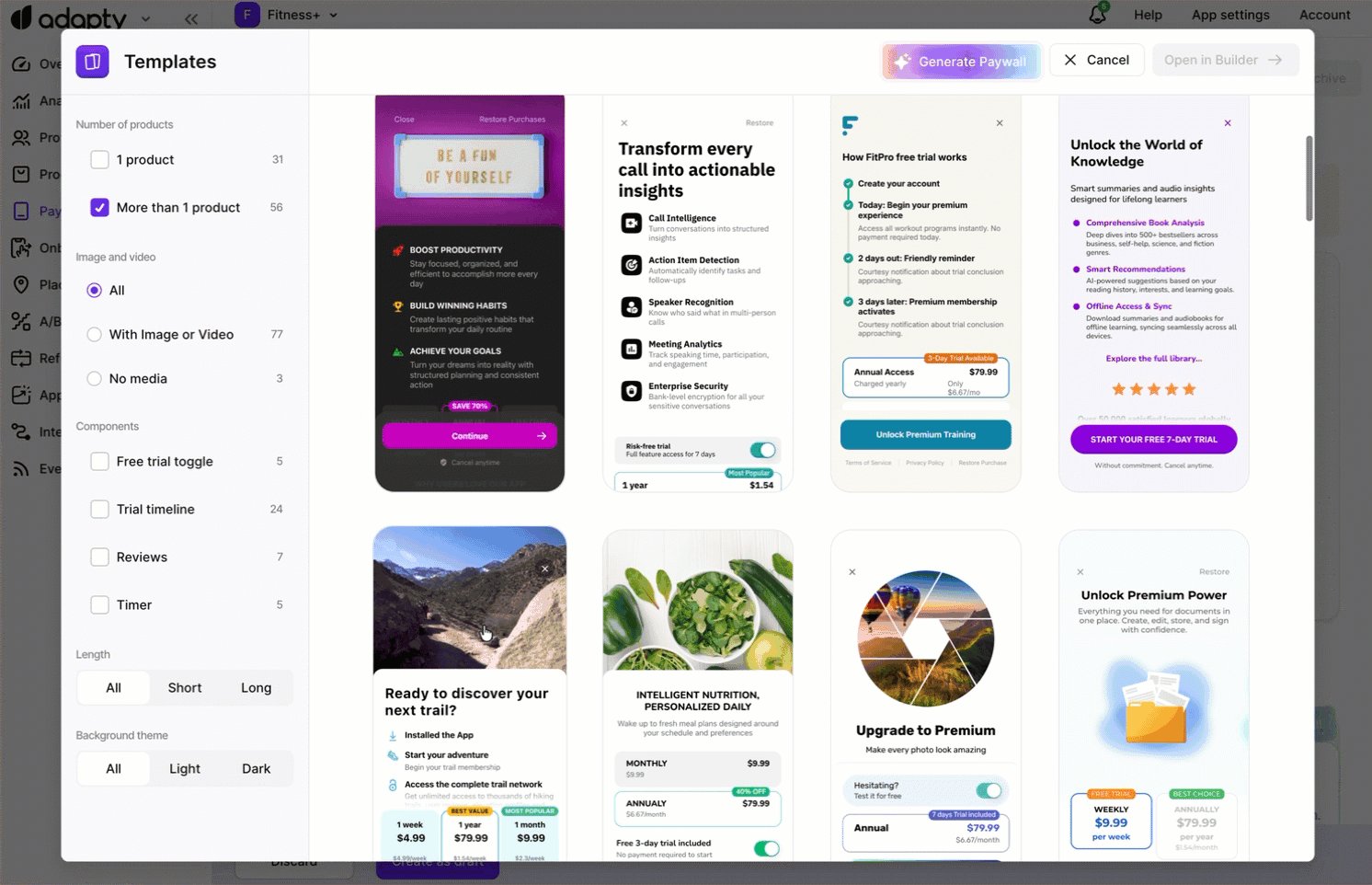
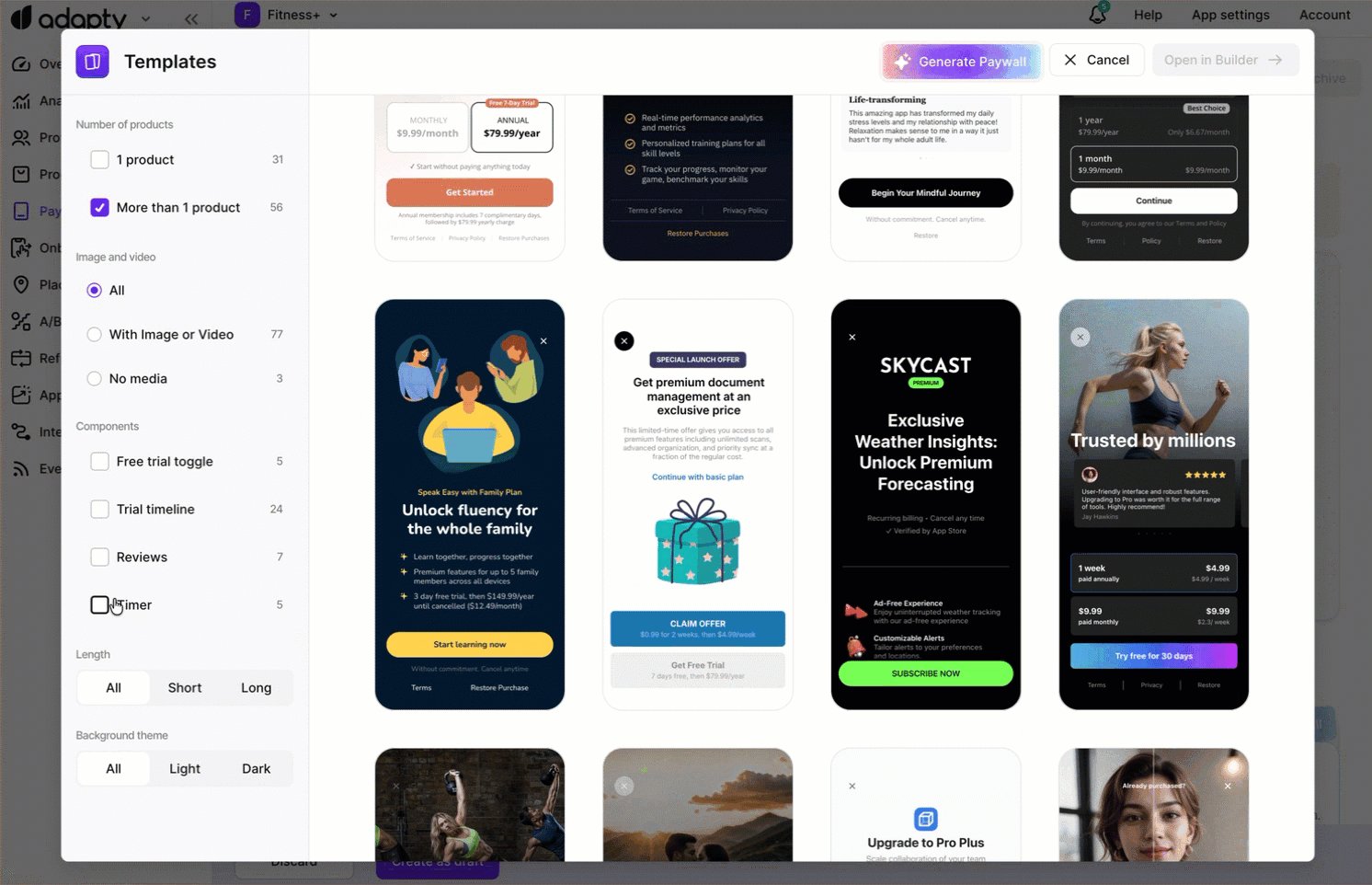
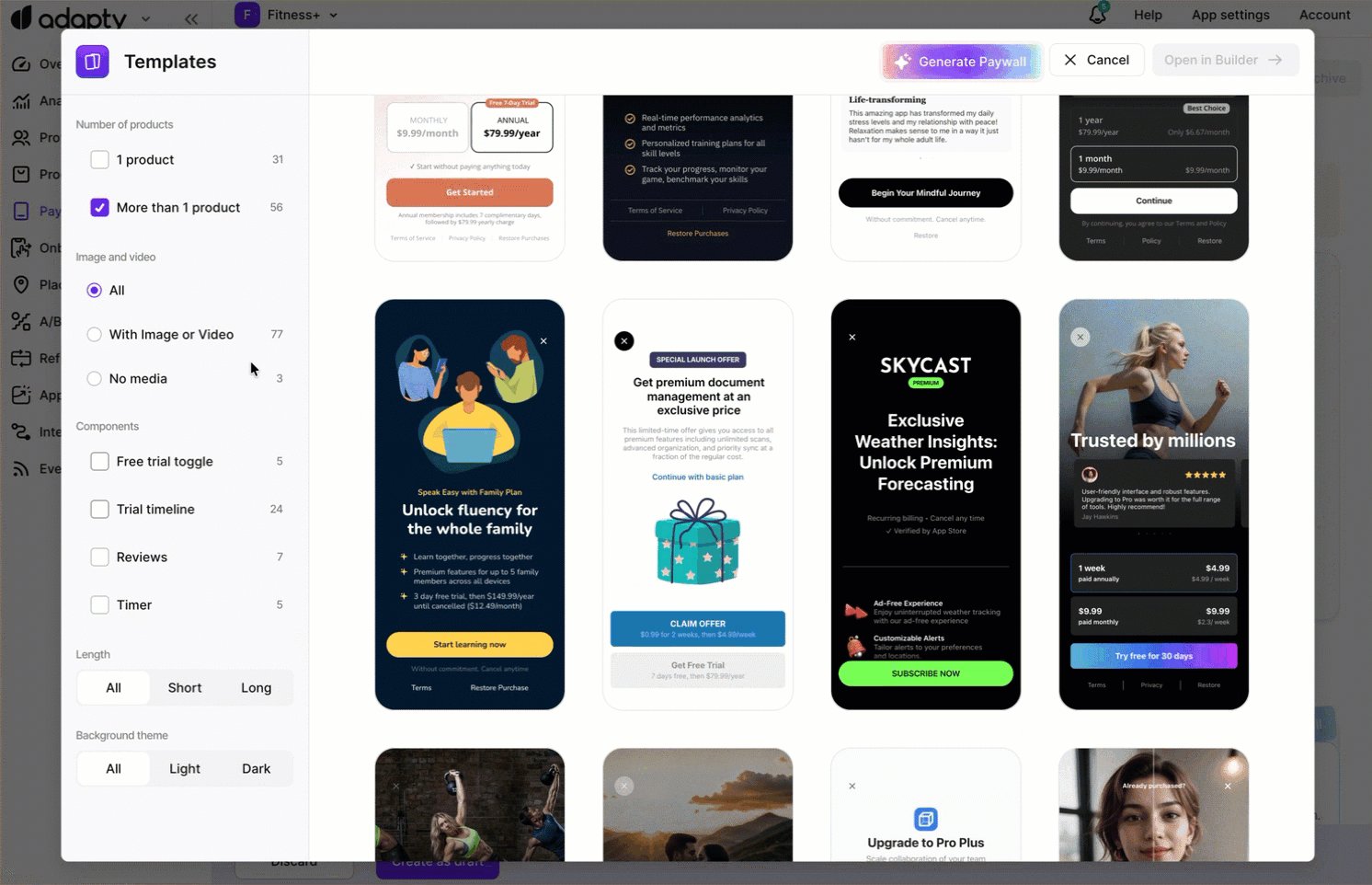
Select a template and click Choose or migrate a paywall from another app.
-
Click Choose to confirm your choice.
For the paywall to be displayed, you must switch on the Show on device toggle in the Paywall Builder.

Migrate your legacy paywalls
Currently, two versions of the Paywall Builder work in parallel in Adapty:
- New version: Located in the Builder & Generator tab of the Paywall functionality in the Adapty Dashboard. This is the most recent and flexible version that provides many design features to build your perfect paywalls.
Paywalls designed with this version require Adapty SDK v3.0 or later.
- Legacy version: Located in the Legacy Builder tab of the Paywall functionality in the Adapty Dashboard. This version is outdated and should only be used to support app versions with installed SDK below v.3.х.х. We don't recommend using it for new paywalls as it will be deprecated soon.
The migration of a paywall from the legacy Paywall Builder to the new one means that a new version of your paywall will be created in the Builder & Generator tab.
This version can be edited with the new Paywall Builder and will be displayed in apps with installed Adapty SDK v3.0 or later. See Migration guide to Adapty SDK v.3.x for detailed reference on upgrading the Adapty SDK.
The existing version of your paywall will stay in the Legacy Builder tab. You can continue adjusting it with the legacy Paywall Builder and it will be displayed in apps with installed Adapty SDK version 2.x or earlier.
You will have paywalls in both Paywall Builder formats in parallel and separately until you need them. Changes made to the paywall configuration for one version will not affect the configuration built for another one.
To migrate a paywall to the new Paywall Builder:
- Open the paywall you want to migrate.
- Open the Builder & Generator tab.
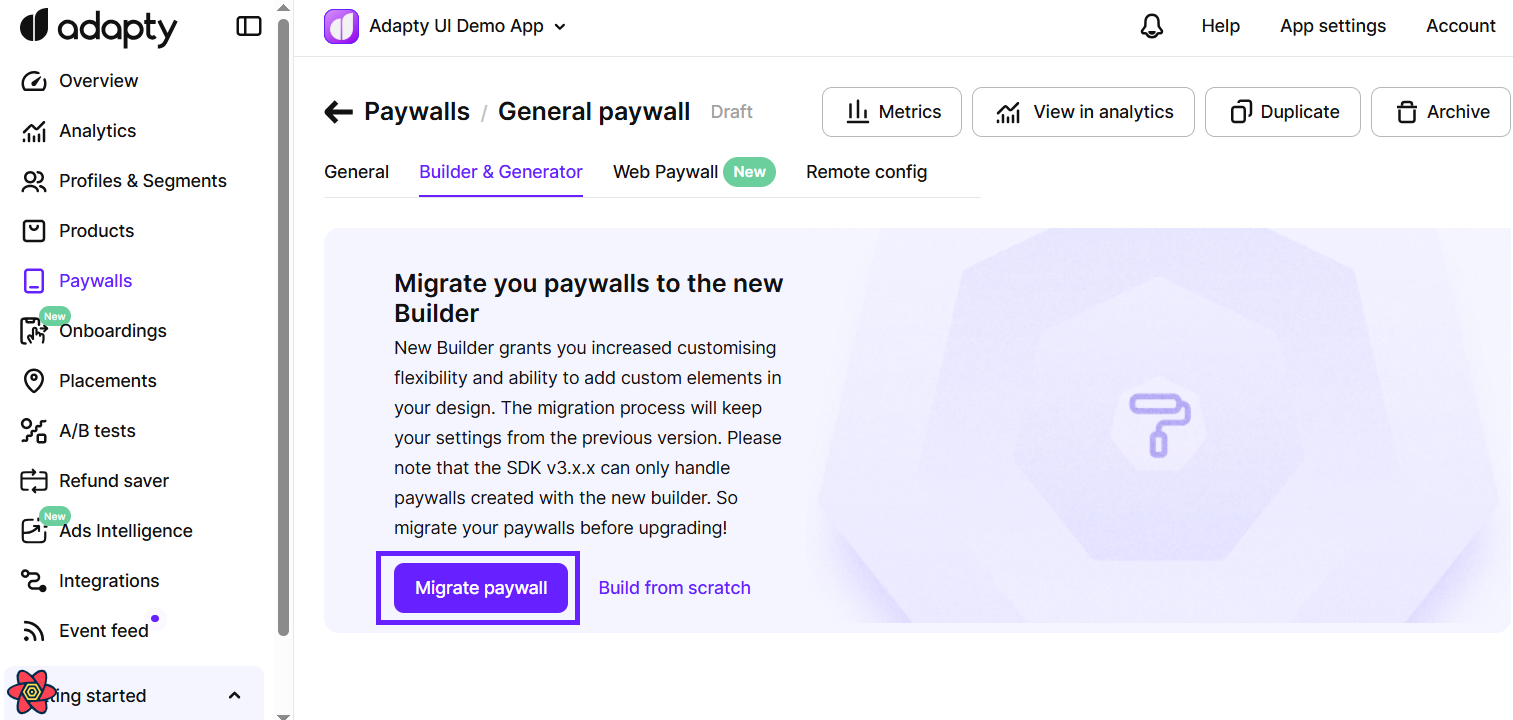
- Click Migrate paywall.

- After the migration is done, review the result and make sure the paywall looks as it should. If not, correct it.
- Click the Save button.
- If there are any issues, they will be highlighted in red and you will see them immediately. Fix them and save the paywall again.

You can migrate your paywalls one by one so you can review and fix them if necessary.
Paywall elements
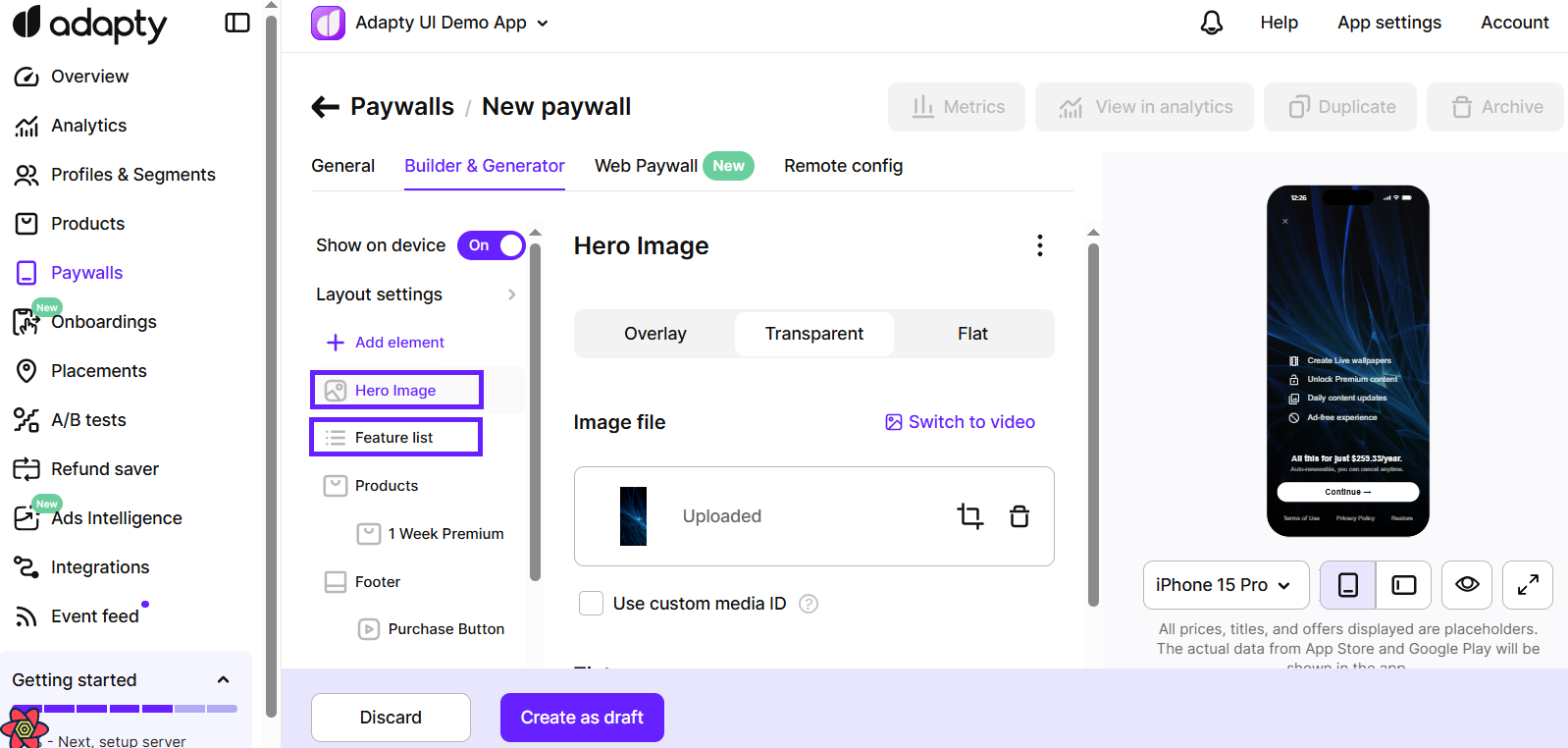
The elements you add to your paywall appear in the left pane of the Paywall window. Their order in this pane reflects their order on the paywall.
Paywall elements in Adapty are categorized as simple or compound:
- Simple Elements: These are individual items that cannot contain other elements. Examples include text, images, and buttons.

- Compound Elements: These can contain other elements or have their own structure. Examples include:
- Product lists with products
- Carousels with child elements
- Cards with child elements
- Lists with list items
- Link blocks with links inside

Enhancements you can add include:
Once configured, you can add paywalls to placements to display them in your mobile app. For more details on displaying paywalls, see the platform-specific articles:
Customization Options
You can set up each element flexibly:
- Style tab: Adjust the element's size, appearance, background color or image, frame, and transparency. Additional options like page control and slideshow settings are available for certain elements, such as carousels.
- Layout tab: Set the element's position and its child elements' positions using offset (moving an element without changing its size or the parent's size) or padding (moving the element with possible resizing of the parent to fit the child's size and position).
- Contents tab: Configure the content of compound elements.
We Value Your Feedback
Your feedback is invaluable to us. If you encounter any issues or have suggestions for improvements, please reach out to us. We're here to support you and enhance your experience with the new Paywall Builder.
📧 Contact Us: Adapty Support
Enjoy building with the new Paywall Builder, and take your monetization strategy to the next level with our enhanced tools and features!