Custom fonts in Paywall Builder
Consistency in visuals is key to great design. When building no-code paywalls, you might want to use a custom font to match the rest of your app. Here, we'll discuss how to customize fonts and how you can use them.
This section describes the new Paywall Builder, which works with iOS, Android, and React Native SDKs version 3.0 or higher and Flutter and Unity SDKs version 3.3.0 or higher. For information on the legacy Paywall Builder compatible with Adapty SDK v2.x or earlier, see Custom fonts in legacy Paywall Builder.
What can be customized
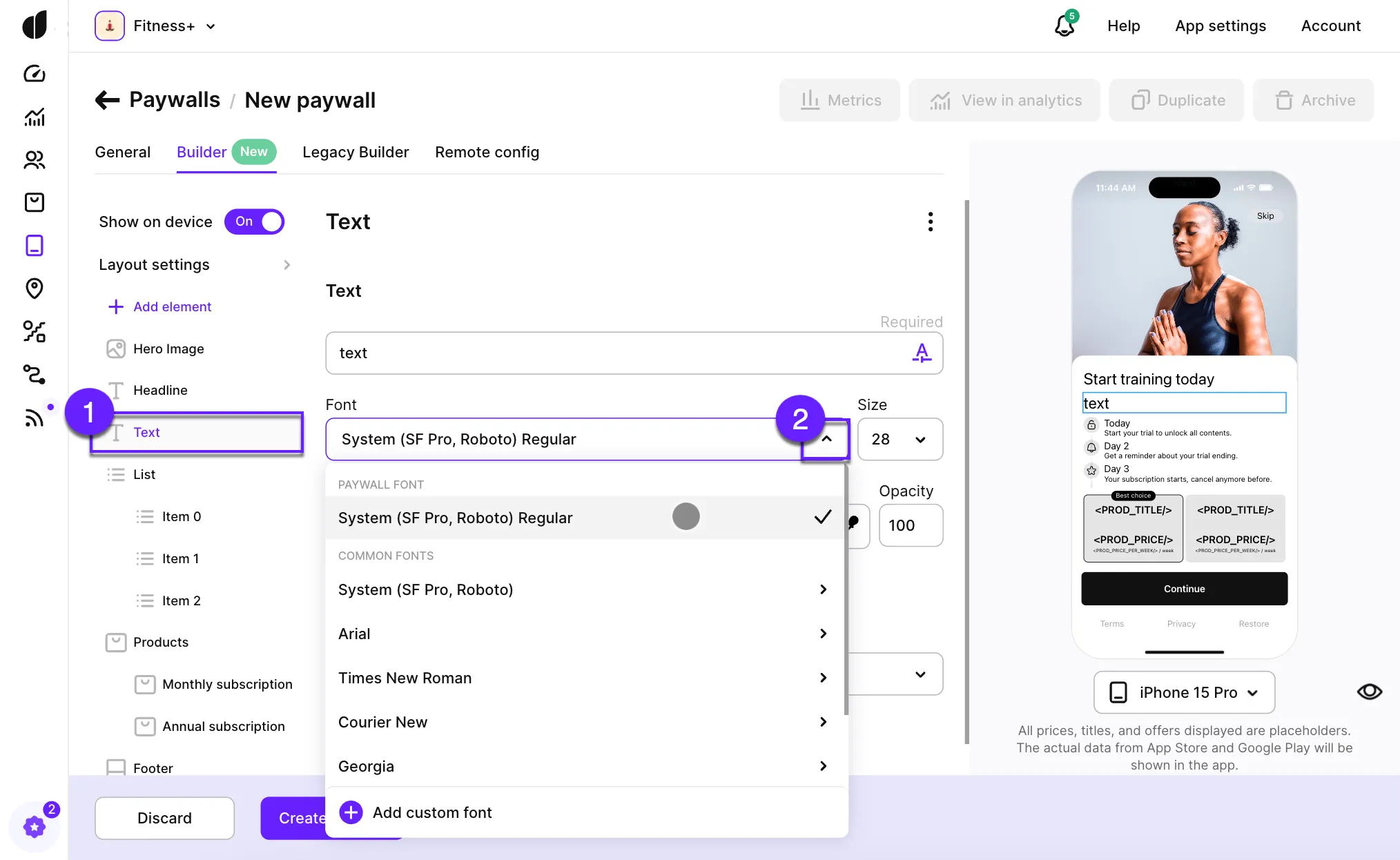
Every text element in Paywall Builder can have its own font and style. You can adjust this in the font controls for each text element:

In some cases, it’s more convenient to change the font for the entire paywall. You can do this in the Layout section of the Paywall Builder by adjusting the by adjusting the Paywall Font.
Fonts available by default
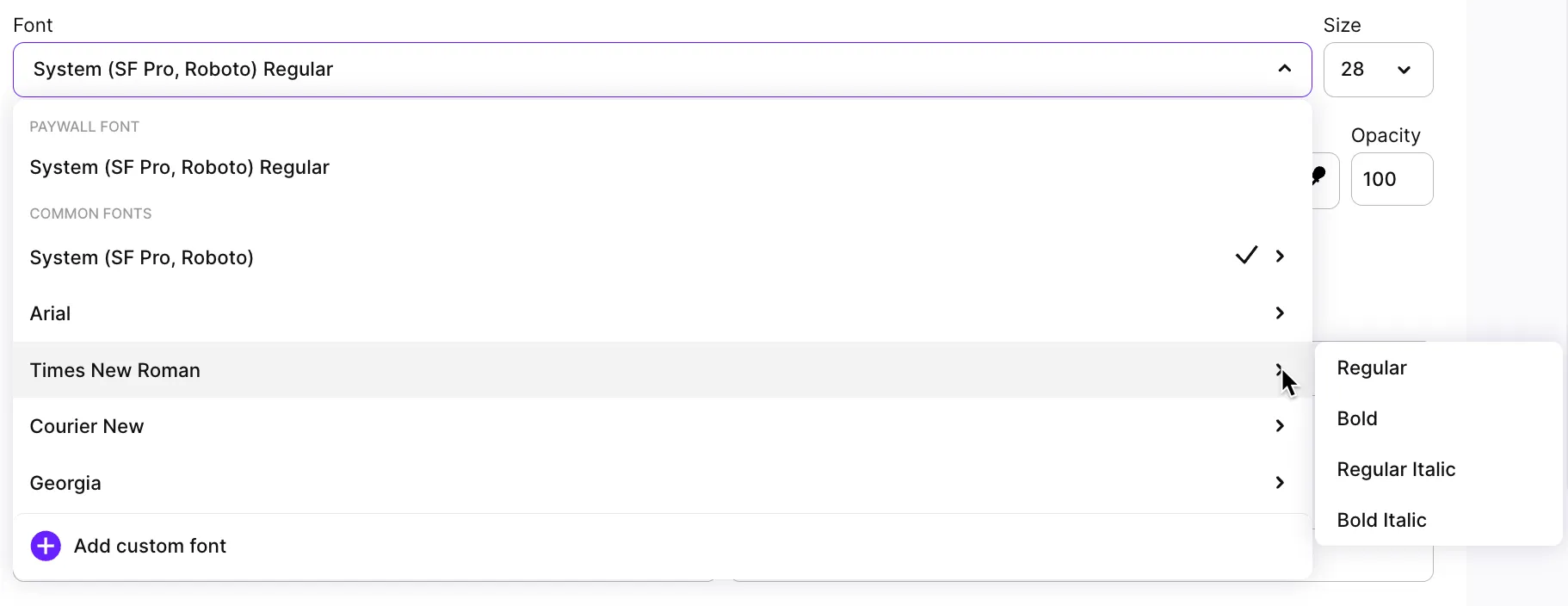
When you create a paywall in the Builder, Adapty uses a system font by default. This usually means SF Pro on iOS and Roboto on Android, though it can vary depending on the device. You can also choose from commonly used fonts like Arial, Times New Roman, Courier New, Georgia, Palatino, and Verdana. Each of these fonts comes with a few style options:

These fonts are not supplied as part of the Adapty SDK and are only used for preview purposes. We cannot guarantee they will work perfectly on all devices. However, in our testing, these fonts are typically recognized by most devices without any additional effort on your part. You can also checkout which fonts are available by default on iOS.
How to add a custom font to the Adapty Dashboard
If you need more than what’s offered by default, you can add a custom font. Once added, the custom font will be available throughout the app, and you can use it for any text line on any paywall.
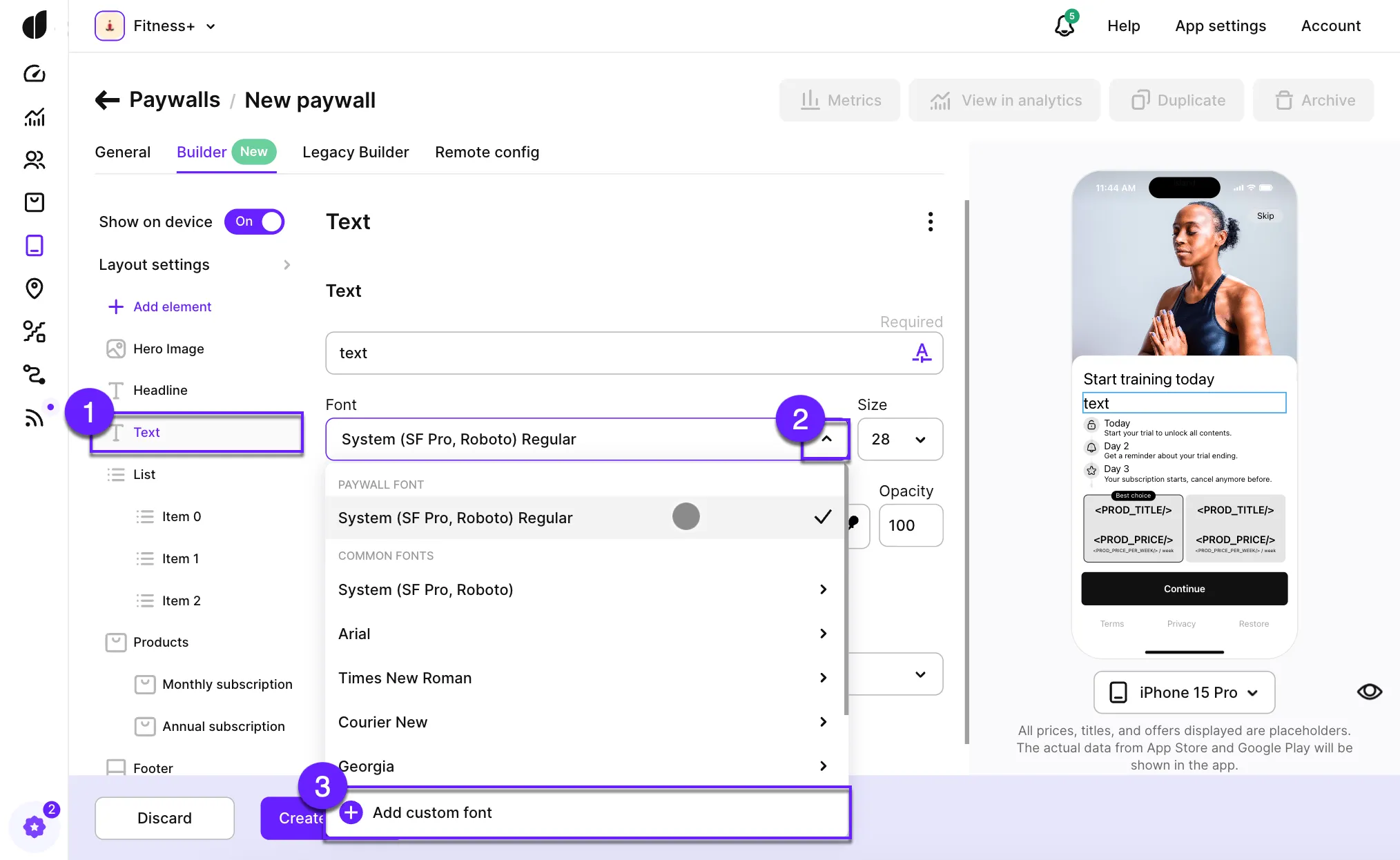
- Choose Add custom font in any of the font dropdowns:

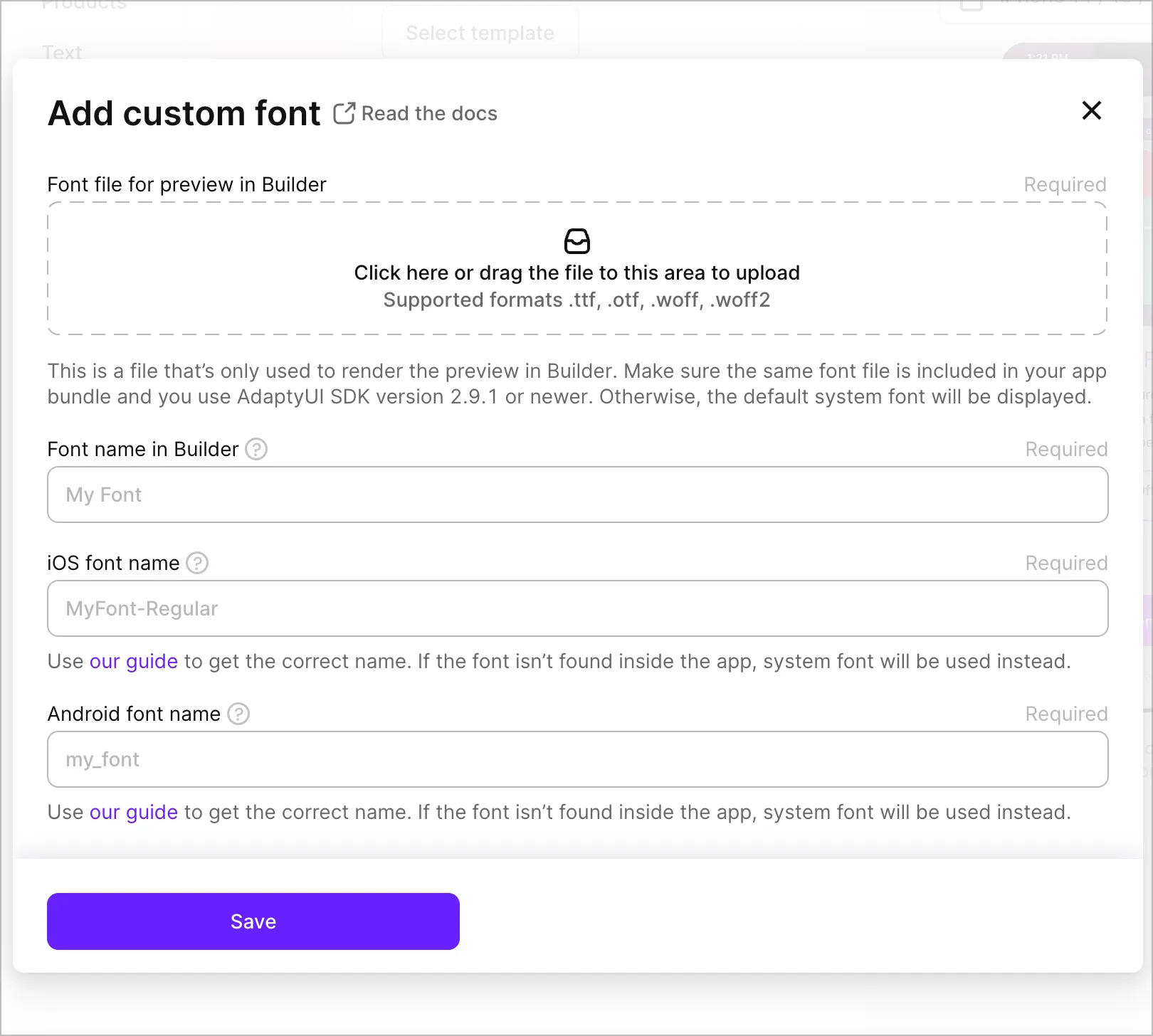
- In the Add Custom Font window:
- Upload your font file (maximum size: 10MB).
- Enter a name to reference it in the Paywall Builder.
- Specify the correct font names for both platforms.
- Ensure the font file is included in your app’s bundle if it hasn’t been added yet.

The font file you upload is not sent to the device; it’s only used for preview purposes. Our SDK receives only the strings referencing the font to use while rendering the paywall. Therefore, you must include the same font file in the app bundle and provide the correct platform-specific font names for everything to work smoothly. Don’t worry, it won’t take much time.
By uploading the font file to Adapty, you’re confirming that you have the right to use it in your app.
Getting the correct font name on iOS
There are two ways to get the correct ID for a font: the first involves some basic coding, and the second involves using an app called "Font Book," available on macOS.
If you’ve already added a custom font to your app’s bundle, you’re likely already referencing it by the font name. To confirm, call UIFont.familyNames() to get the family name of the font and then plug it into UIFont.fontNames(forFamilyName: familyName). You can do this in viewDidLoad and then remove the code snippet:
override func viewDidLoad() {
super.viewDidLoad()
...
for family in UIFont.familyNames.sorted() {
print("Family: \(family)")
let names = UIFont.fontNames(forFamilyName: family)
for fontName in names {
print("- \(fontName)")
}
}
}
The fontName in the above snippet is what you’re looking for. It might look something like "MyFont-Regular."
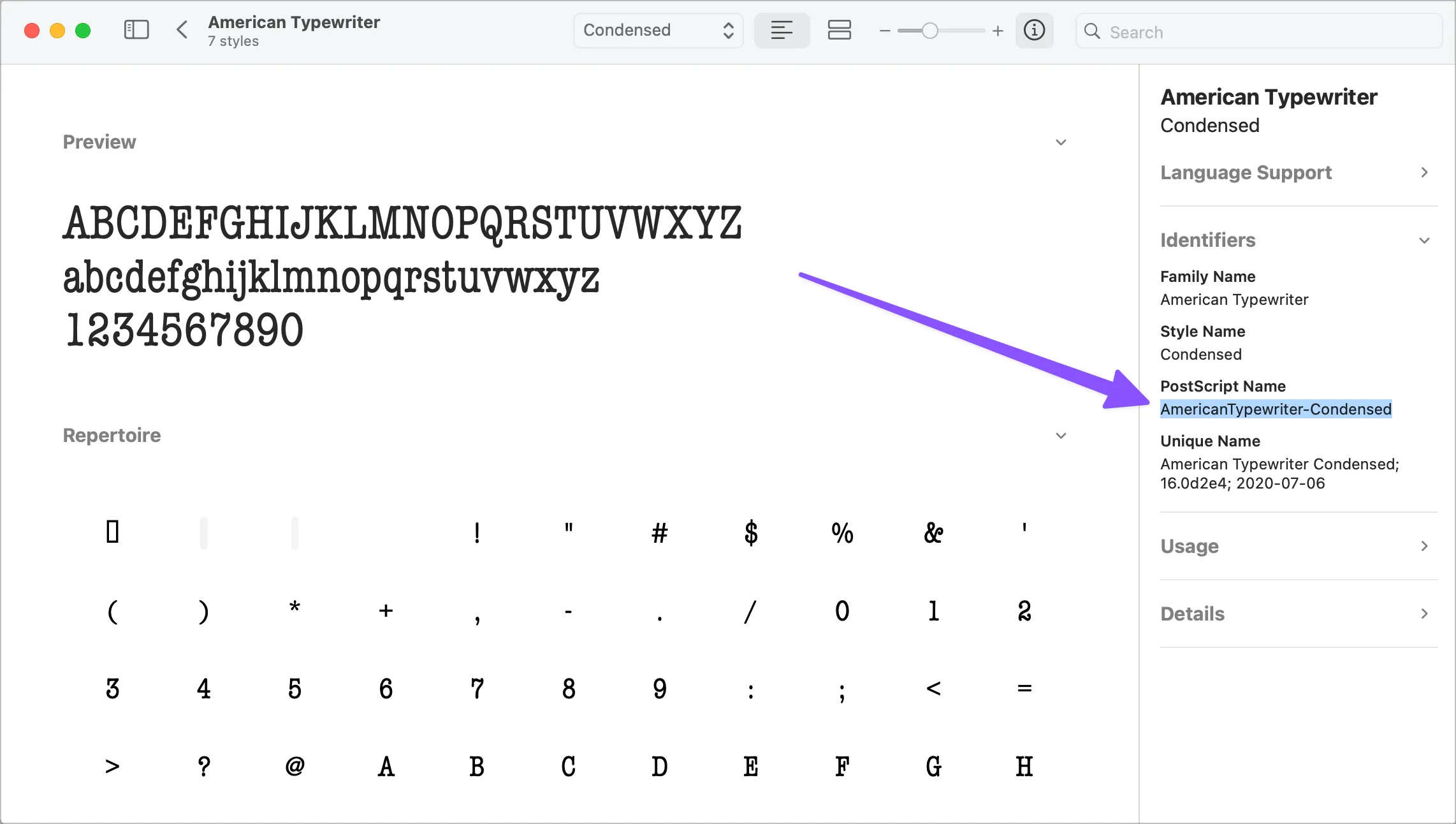
The second method is simpler: Install the font on your Mac, open the Font Book app, find the font, and use its PostScript name:

Getting the correct font name on Android
If you’ve properly added the font file to the resource folder, simply provide the name of the file. Make sure it’s lowercase and contains only letters, numbers, and underscores—otherwise, it might not work.
You can confirm the filename is correct by calling ResourcesCompat.getFont(context, R.font.my_font), with my_font being the filename you’re using. In this case, my_font is exactly what you should input when creating a custom font in Adapty.
Adding the font files to your app's bundle
If you’re already using a custom font elsewhere in your app, you just need to add your paywall fonts in the same way. If not, make sure to include the font file in your app's project and bundle. Read how to do it below:
- On iOS: In Apple official documentation
- On Android: In Android official documentation
When downloading font bundles from Adapty, you'll receive all font variations in an archive. Only add the specific font files your paywall uses to your app bundle to minimize app size. For example, if you only use OpenSans-Regular.ttf in your paywall, don't include OpenSans-Bold.ttf in your app bundle.