Paywall layout
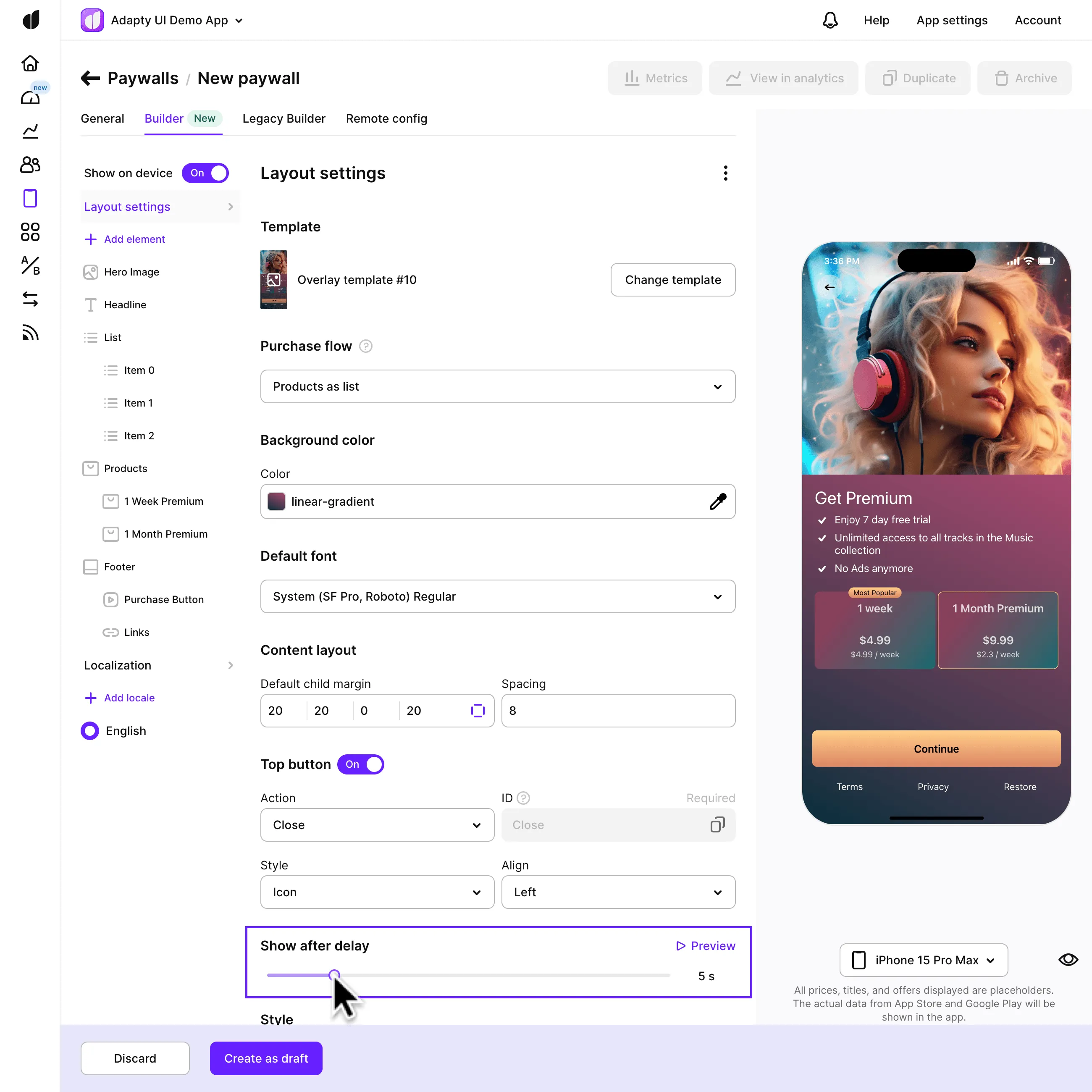
After selecting a template for your paywall in Adapty's Paywall Builder, you can customize the paywall's visual appearance to match your brand's style. The Layout settings provide a variety of controls for adjusting the layout, background, and overall look of the paywall. Let's explore these settings: The layout settings control the basic aspects of the paywall, including the template, background color, default fonts, purchase flow, content layout, and top buttons.
This section describes the new Paywall Builder, which works with iOS, Android, and React Native SDKs version 3.0 or higher, and Flutter and Unity SDKs version 3.3.0 or higher. For information on the legacy Paywall Builder compatible with Adapty SDK v2.x or earlier, see Legacy Paywall Builder paywall layout.
Purchase flow
Decide how users will complete purchases. There are two options:
- Products as list + purchase button: Users select products first, then click the buy button to start the purchase.

- Products as purchase buttons: Each product is a button, and the purchase begins when the user clicks a product button.

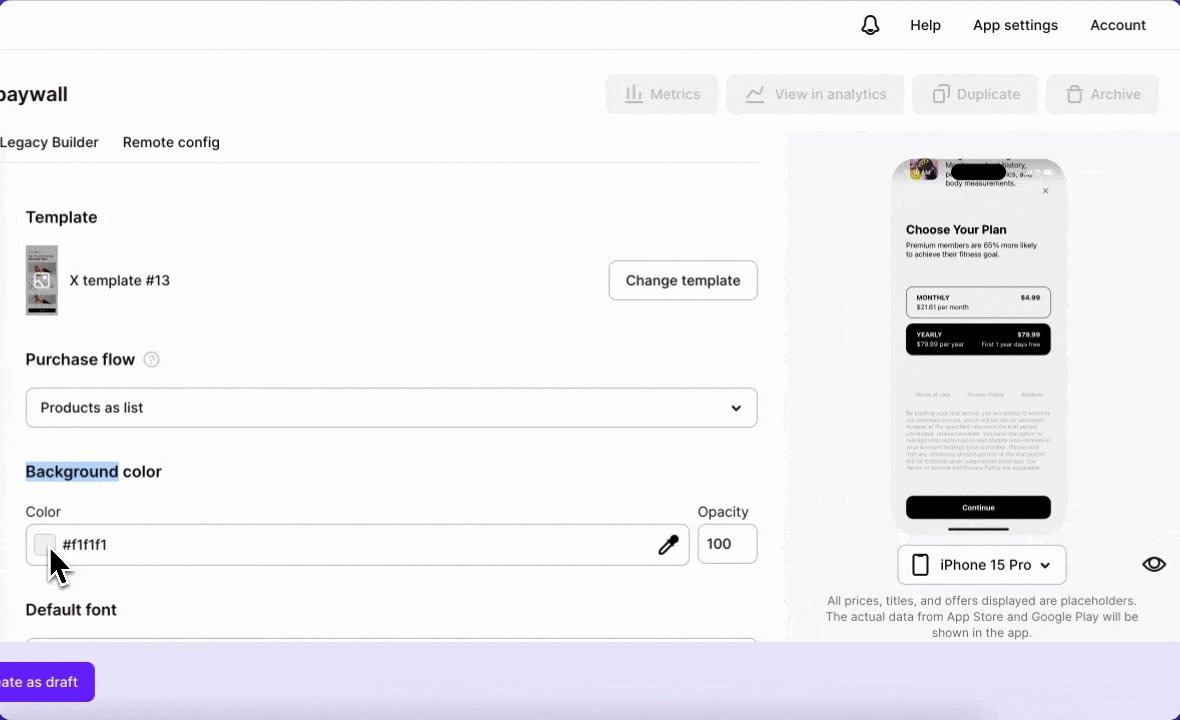
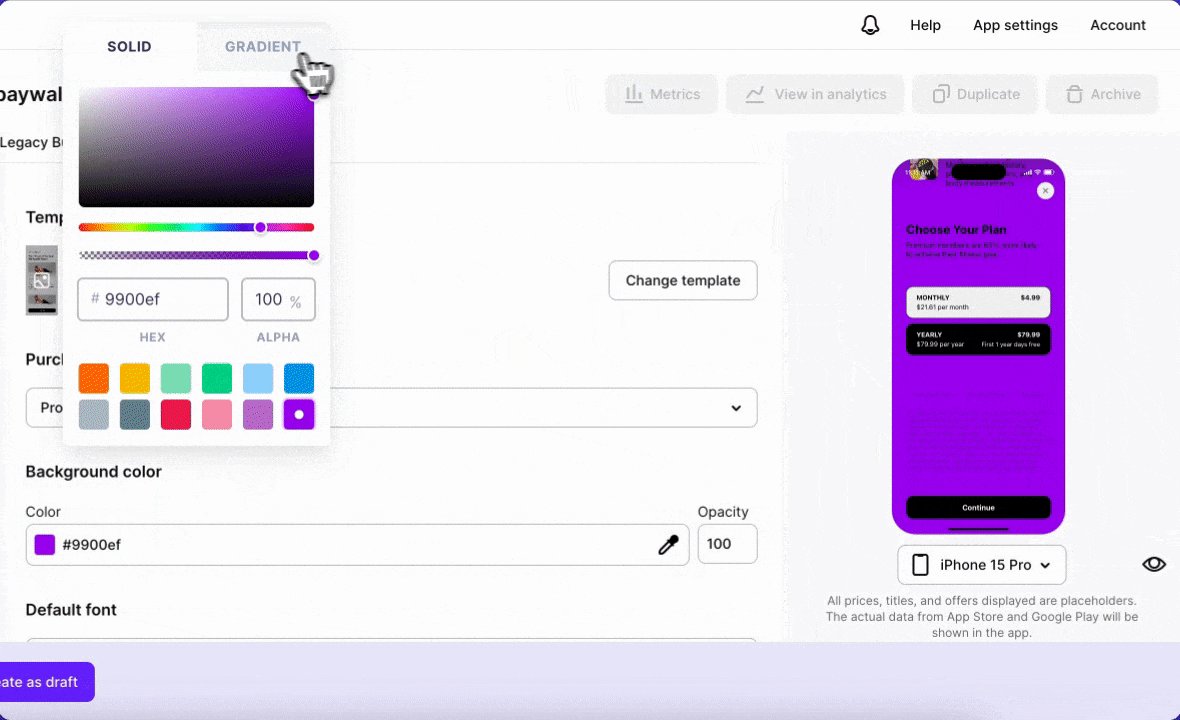
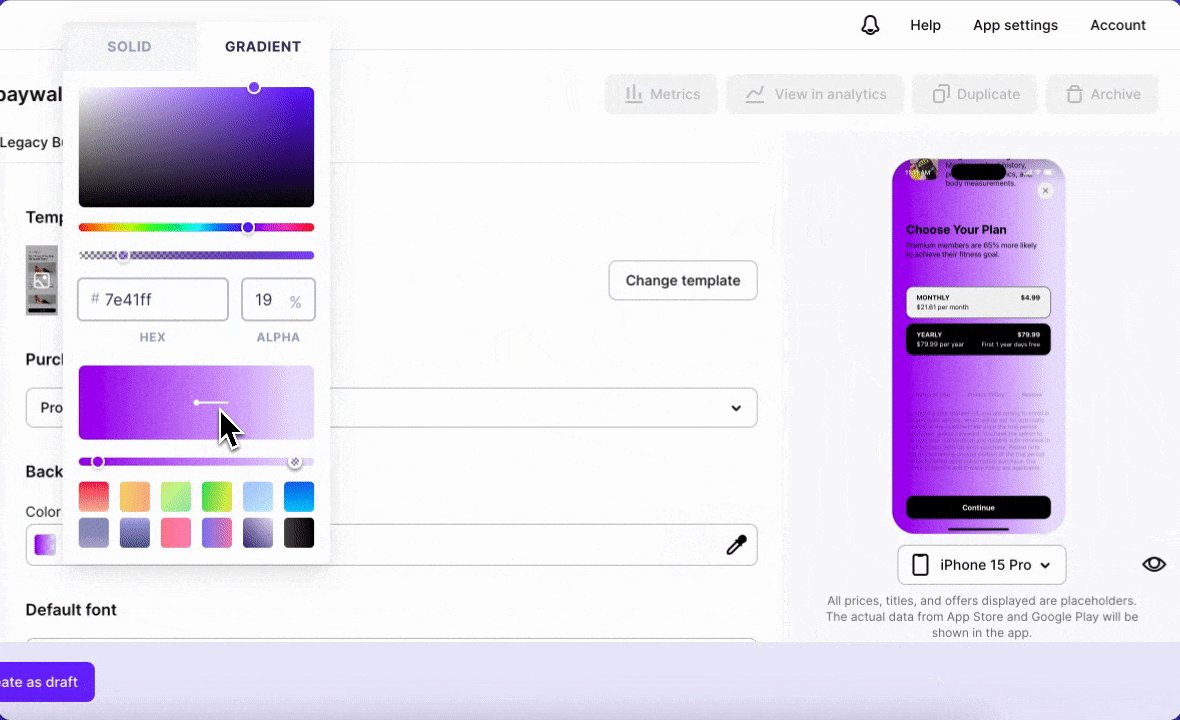
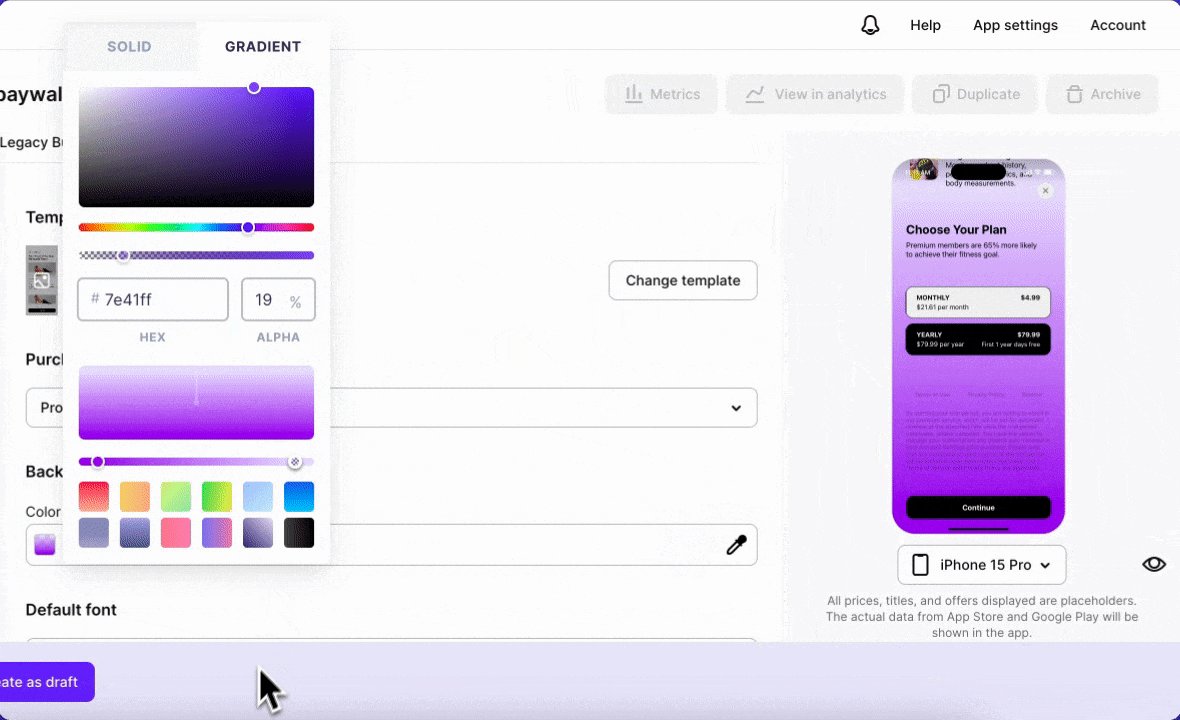
Background color
Maintain visual consistency by setting a default background for your paywall. Use the Background color field in the Layout settings. Click the colored square to open the configuration window, where you can choose a solid color or a gradient in separate tabs.

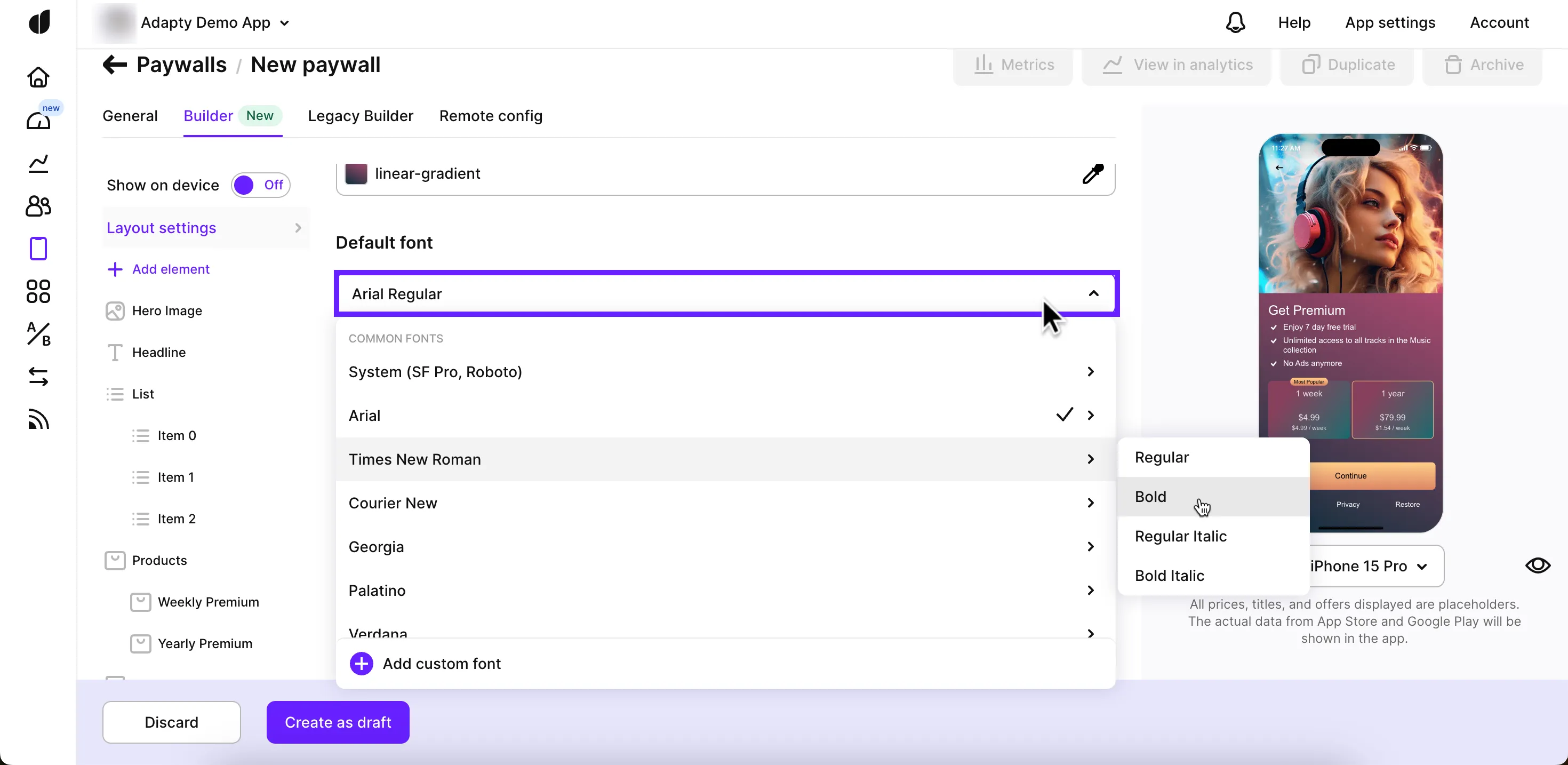
Font settings of your paywall
It's important to keep your paywall visually consistent with the rest of your app — and one of the biggest visual factors is the font that you're using. You can choose to simply have a system font for your paywall (SF Pro for iOS, Roboto for Android), use one of the available common fonts, or upload your own custom font:

Font settings in the Layout settings apply to all paywall components by default. You can override these settings for specific elements, such as text boxes or lists, when editing those elements individually. If you change the default font in the Layout settings, it will not affect elements with individual fonts. Learn how to upload a custom font here.
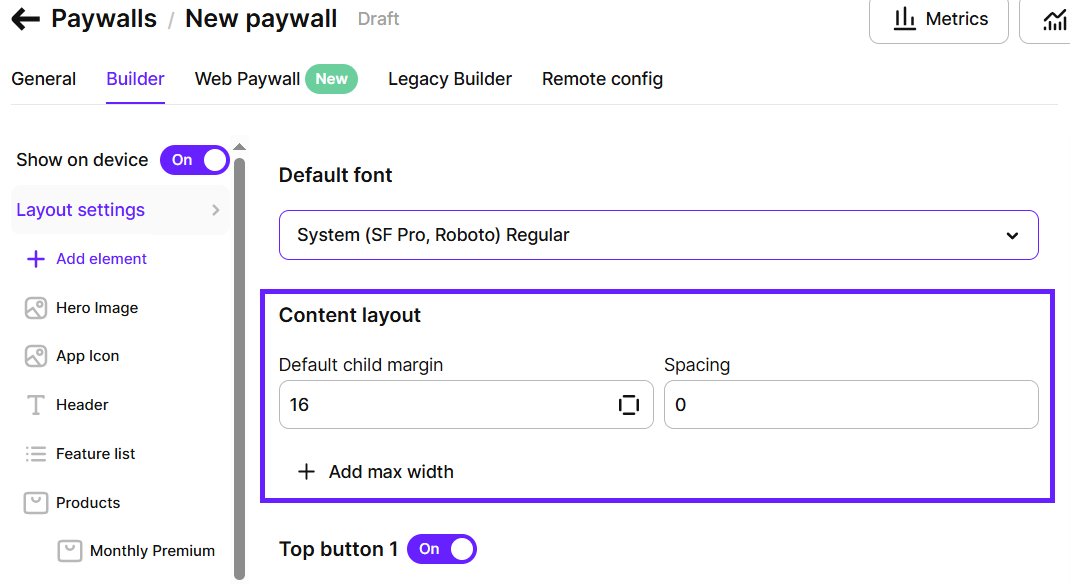
Content layout
You don't have to manually fine-tune margins and width for each content element of the paywall. Go to the Content layout to adjust all the following settings for all content elements at once:
- Default child margin: Defines space around each child element.
- Spacing: Defines space between elements inside a layout.
- Max width: Sets the maximum width of elements to optimize layout on iPads. We recommend 600pt for a clean, balanced layout.
Max width parameter is only available starting with Adapty SDK v3.7.0 and higher.

To adjust the layout for a specific element—such as setting the maximum width for the footer—go to the Layout section under App Icon, Header, Feature List, Products, or Footer.
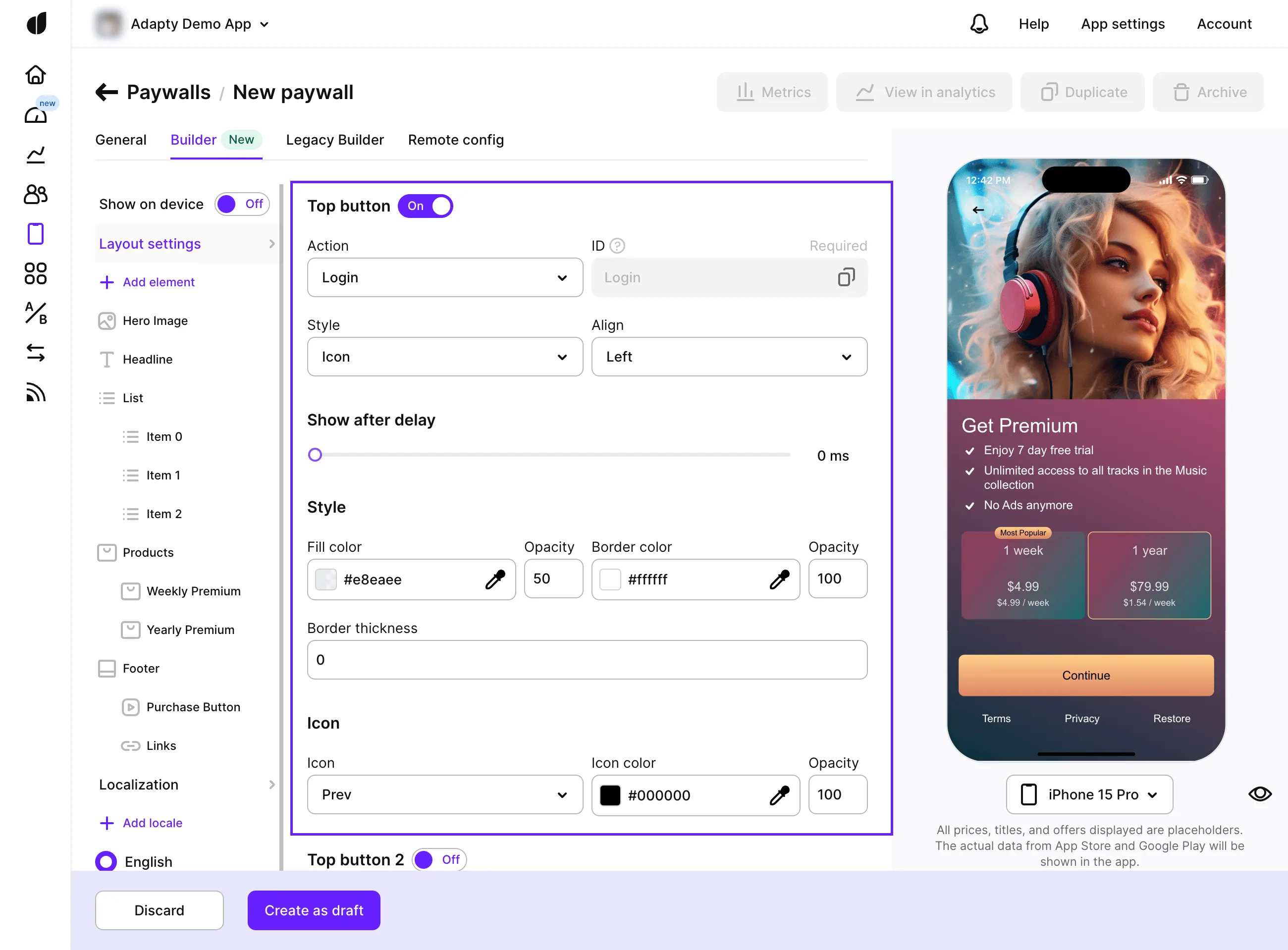
Top buttons
Add up to 2 top buttons to your paywall to provide users with options like closing the paywall. Customize their appearance and behavior as follows:
- Enable the Top Button or Top Button 2 toggle.
- Choose the button's look and position. The preview will update instantly.

| Button setting | Description |
|---|---|
| Action | Choose the action that the paywall should perform when a user clicks this button. If you choose standard actions, the paywall will generate a standard event you will be able to handle in a standard way in your mobile app code. If you choose a custom action, you will need to process the action by its |
| Style | Choose if you want the button to look like an icon or have a text. If you choose an icon, choose the icon type in the |
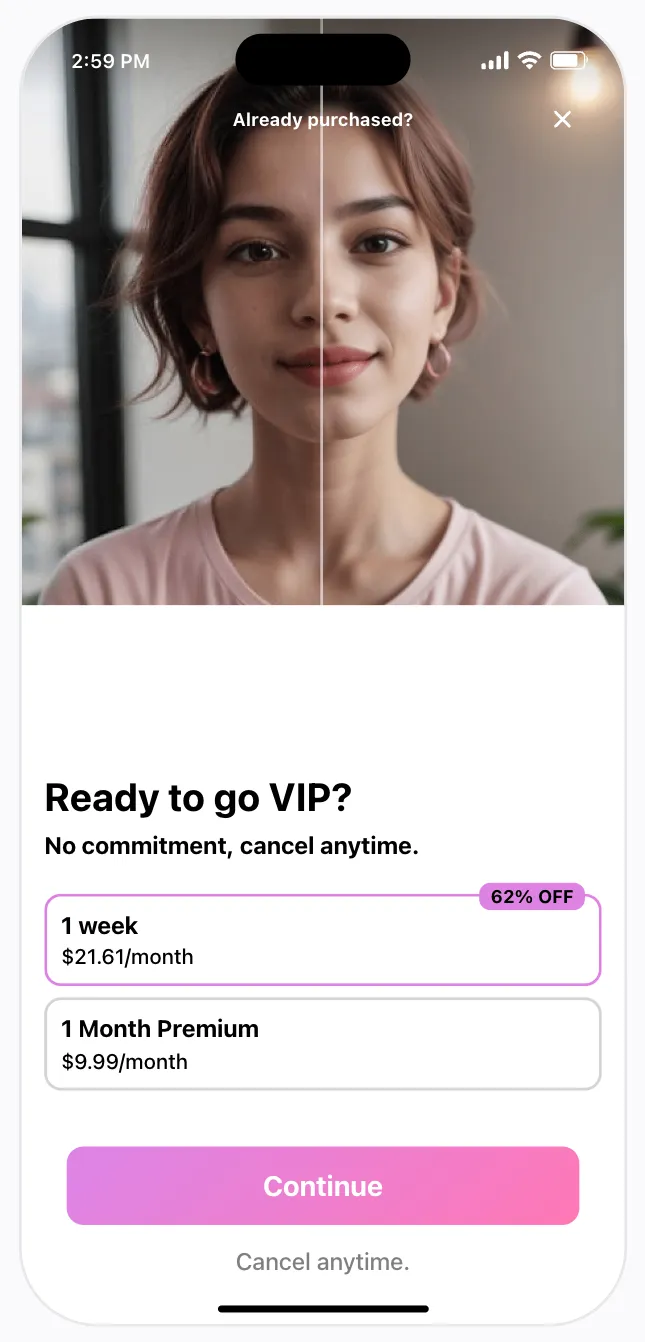
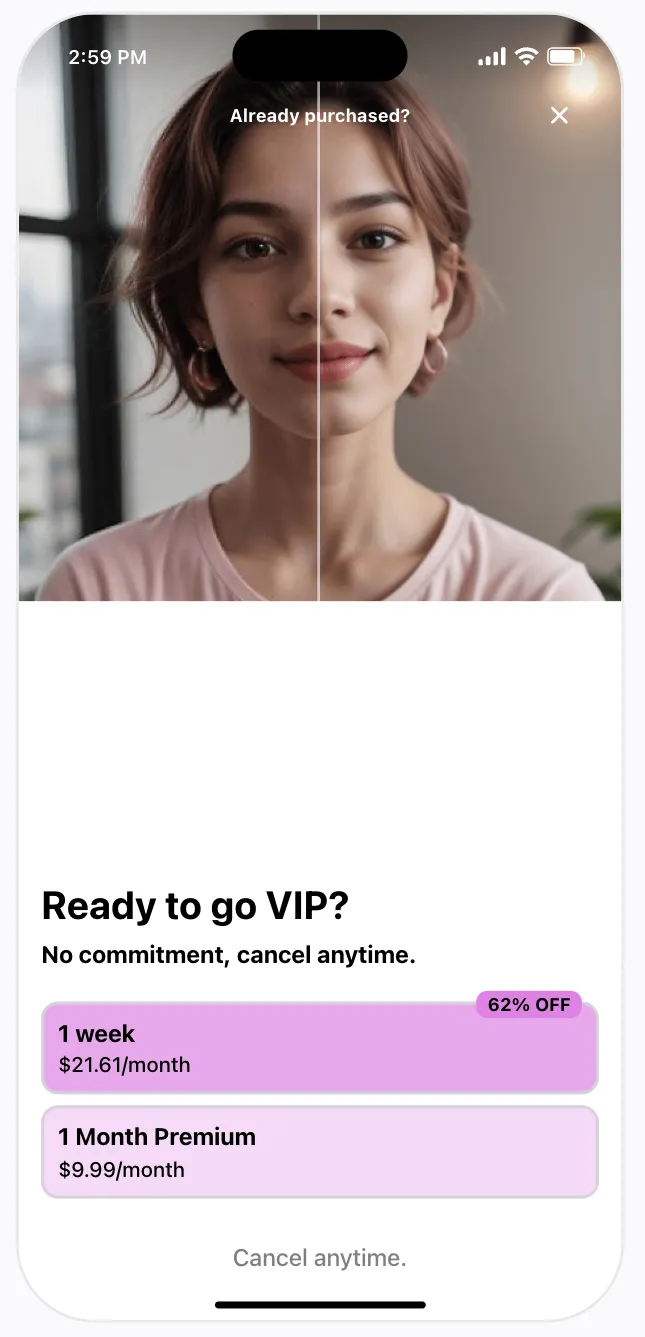
- To delay the appearance of the button, adjust the Show after delay slider.