Manage paywall UI elements
After choosing a template, the elements of it will be displayed in the left pane. Use this pane to organize the elements on your paywall. The elements will appear on the paywall in the same order as they do in the left pane.
This section describes the new Paywall Builder, which works with iOS, Android, and React Native SDKs version 3.0 or higher, and Flutter and Unity SDKs version 3.3.0 or higher. For information on the legacy Paywall Builder compatible with Adapty SDK v2.x or earlier, see Legacy Paywall Builder.
Add element
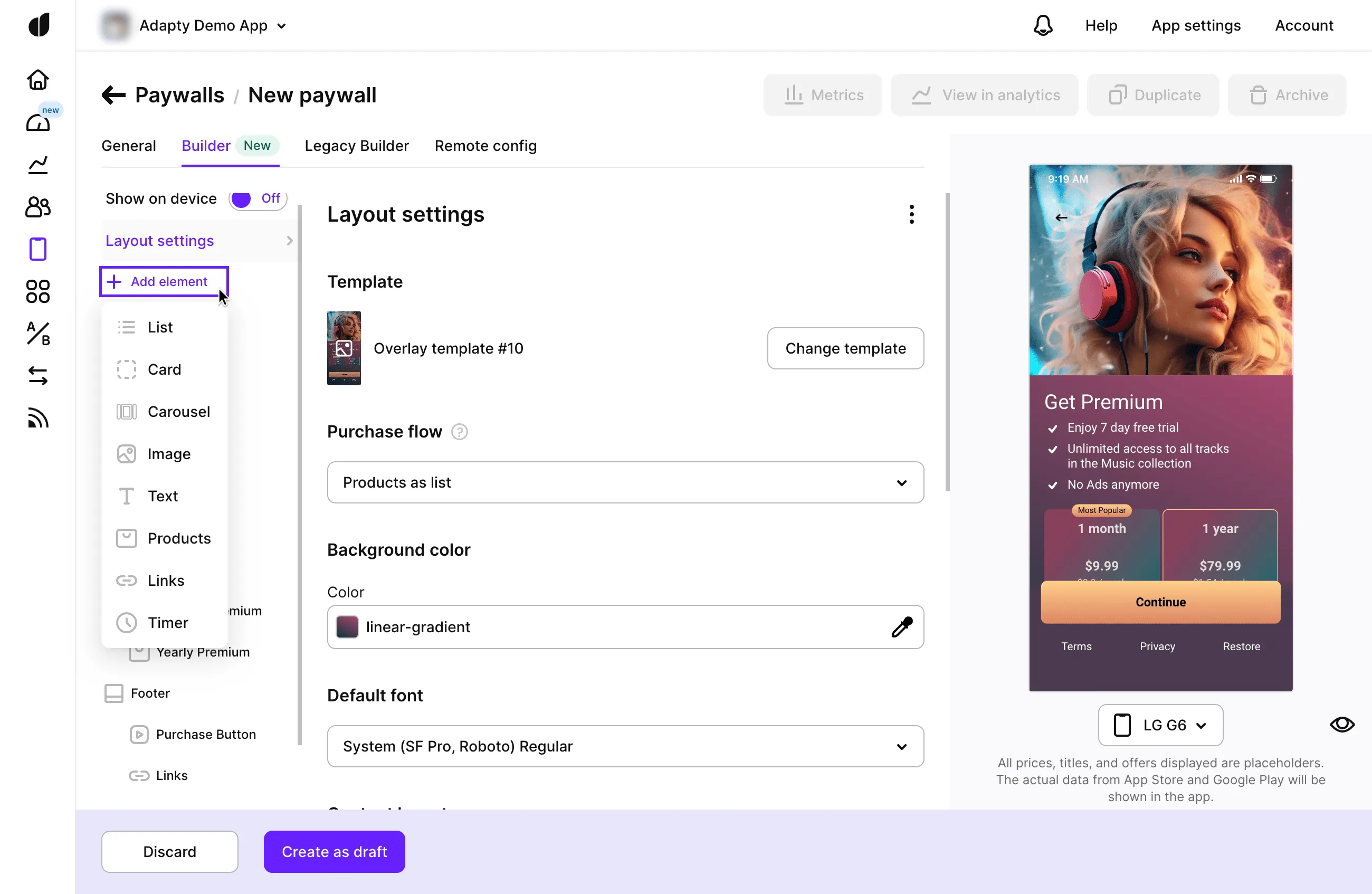
To add an element to your paywall above the layout:
- Click the Add Element button in the left pane.
- Choose the element you want to add. The new element will appear in the list above the Footer.

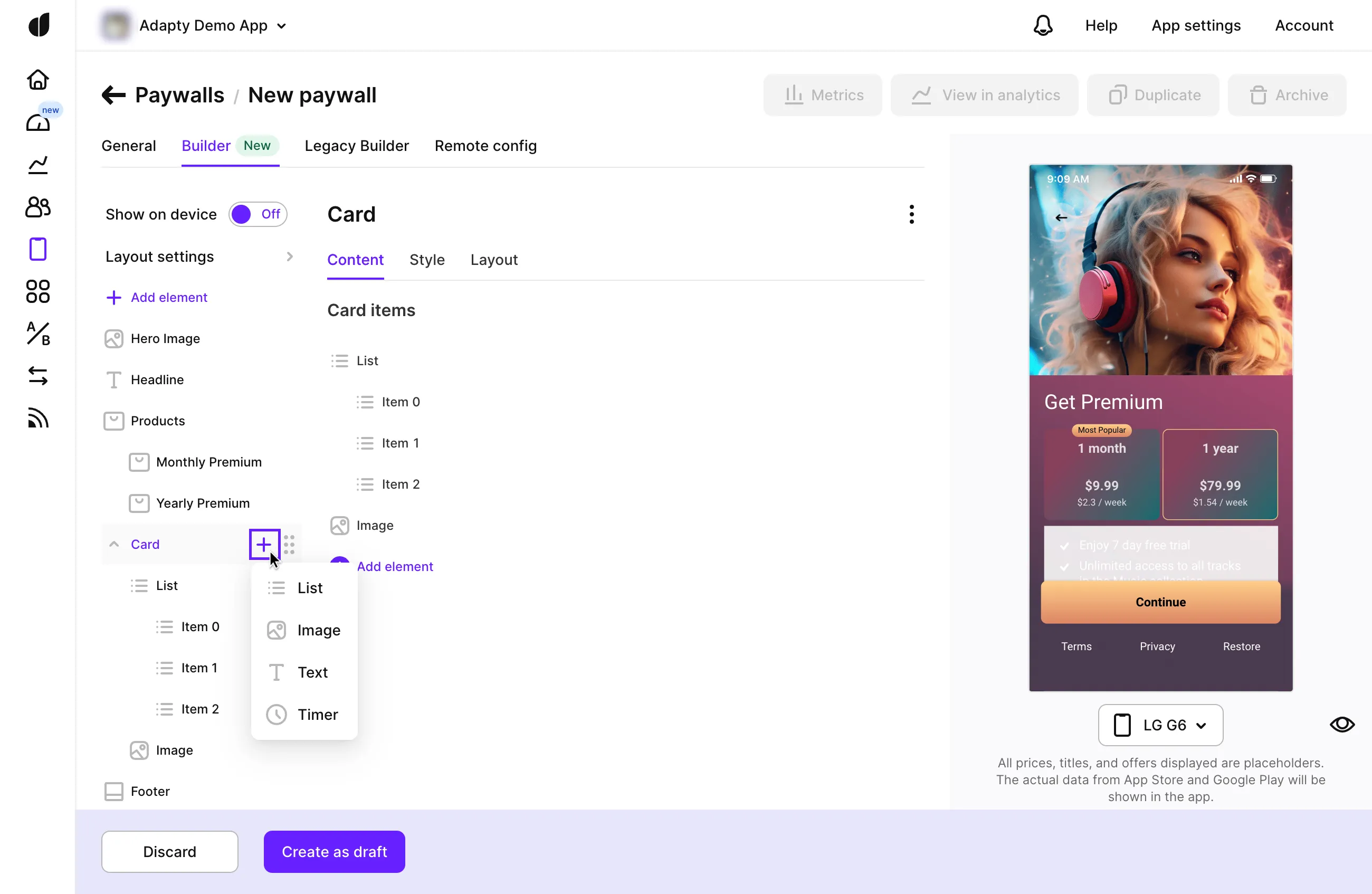
To add an element to a compound element:
- Click the Plus button next to the compound element.
- Select the element you want to add.

Rename paywall element
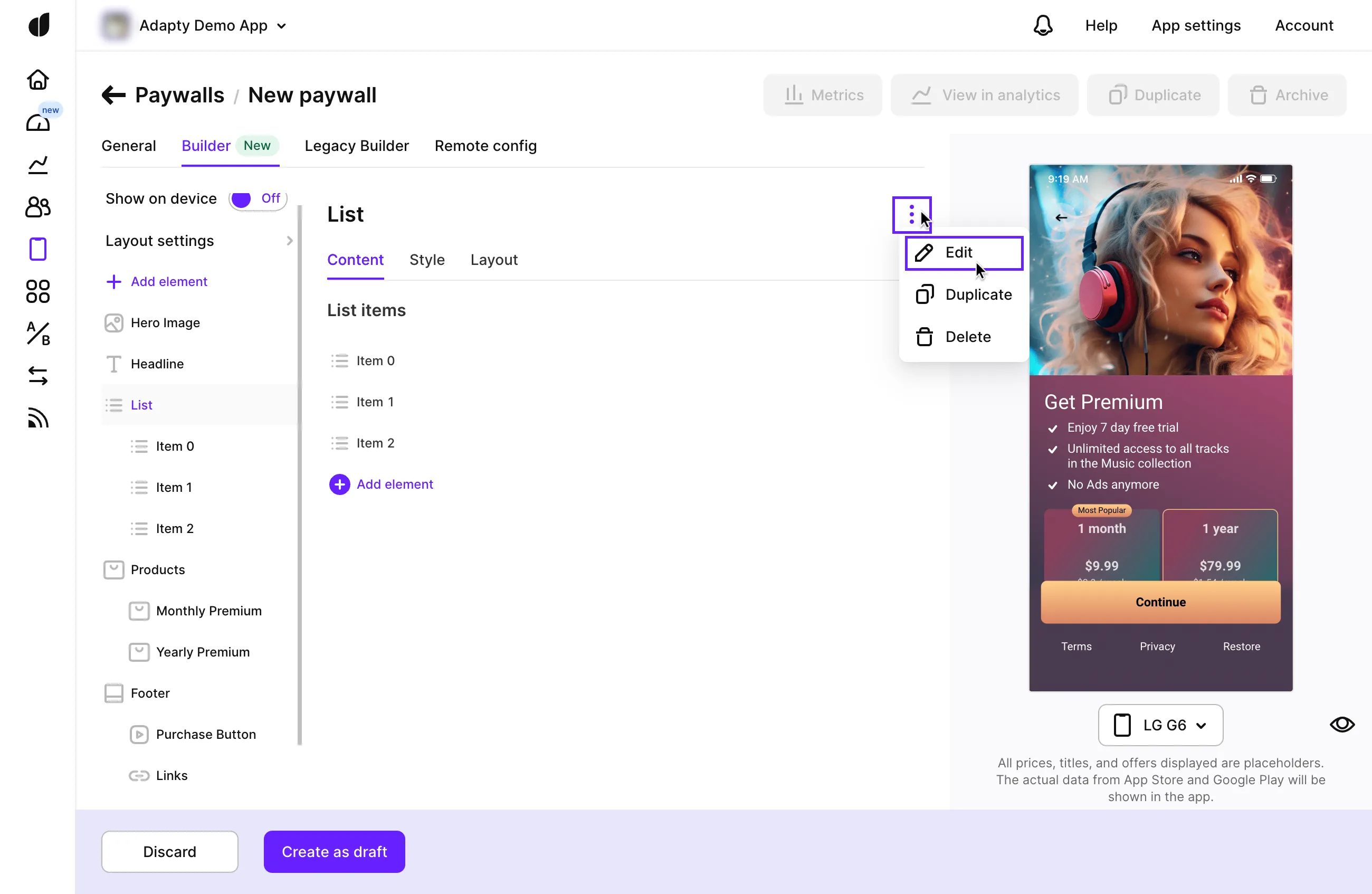
To rename an element:
- Click the element in the left pane to open its details.

-
Click the ellipse button in the right pane and choose the Edit option.
-
Type the new name of the element and press Enter.
Duplicate element
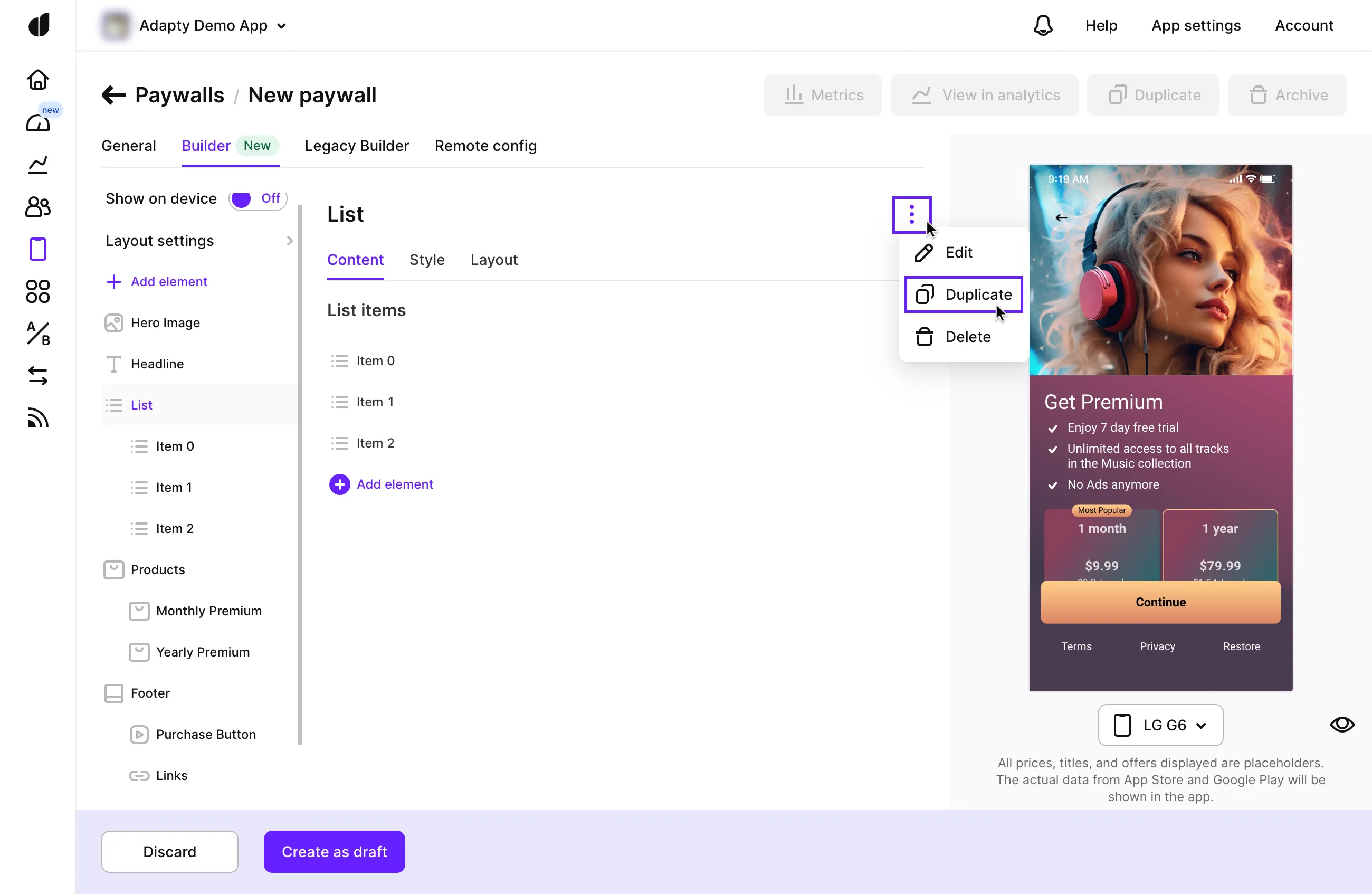
To duplicate an element :
- Click the element in the left pane to open its details.

- Click the ellipse button in the right pane and choose the Duplicate option.
The duplicated element, with "Copy" added to its name, will appear in the left pane as a complete duplicate of the original.
Move element
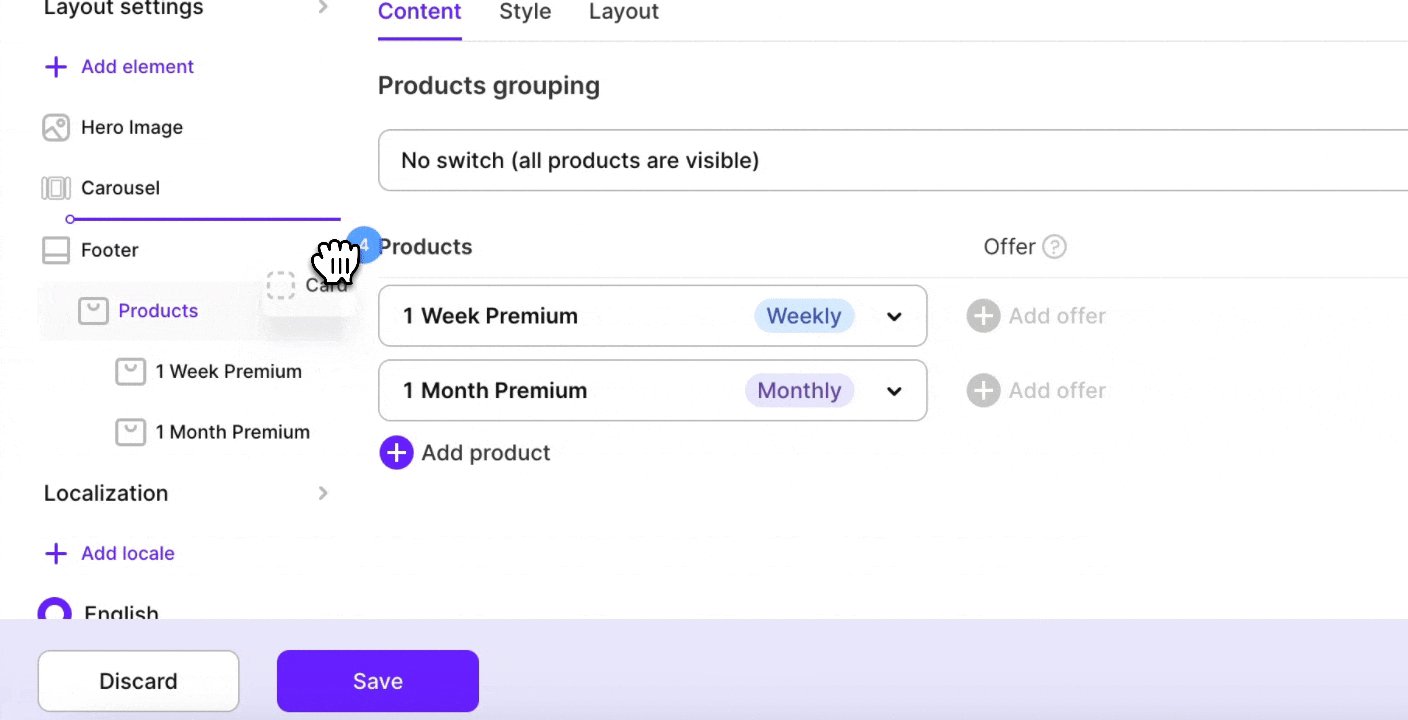
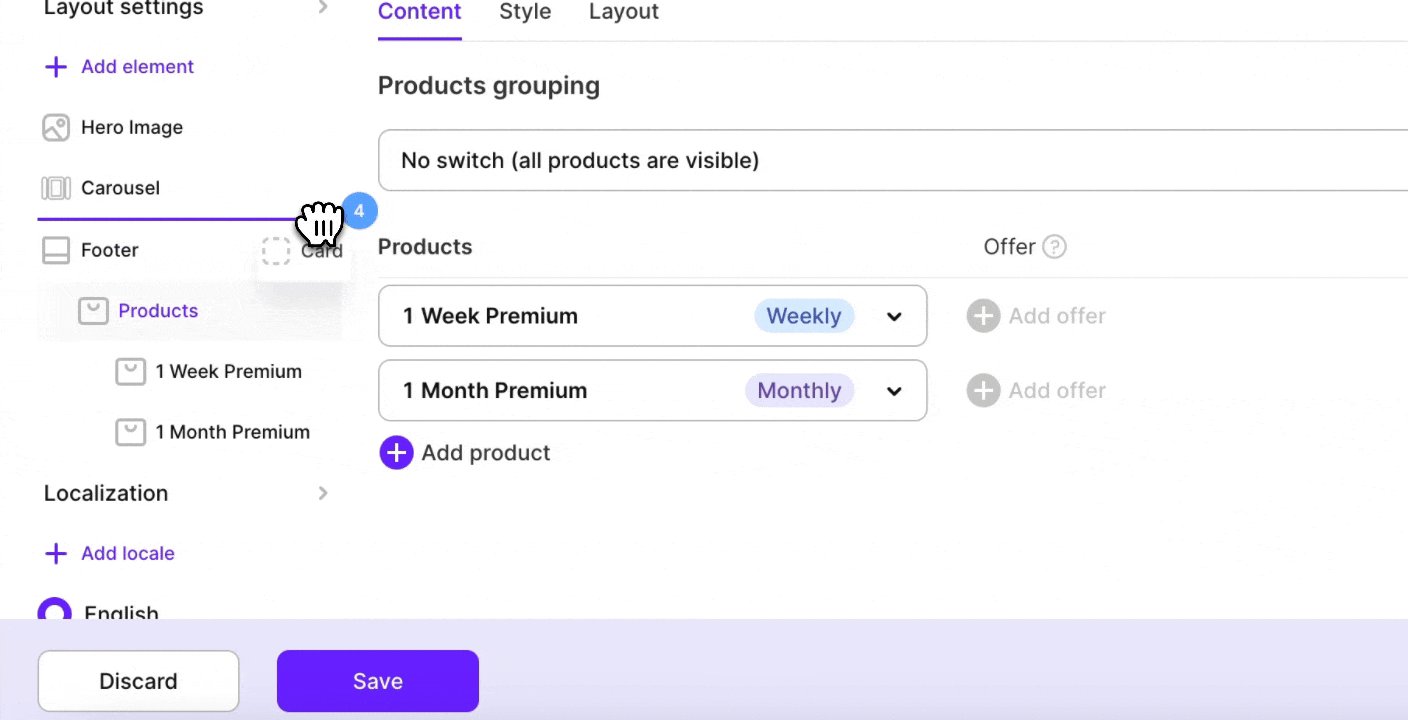
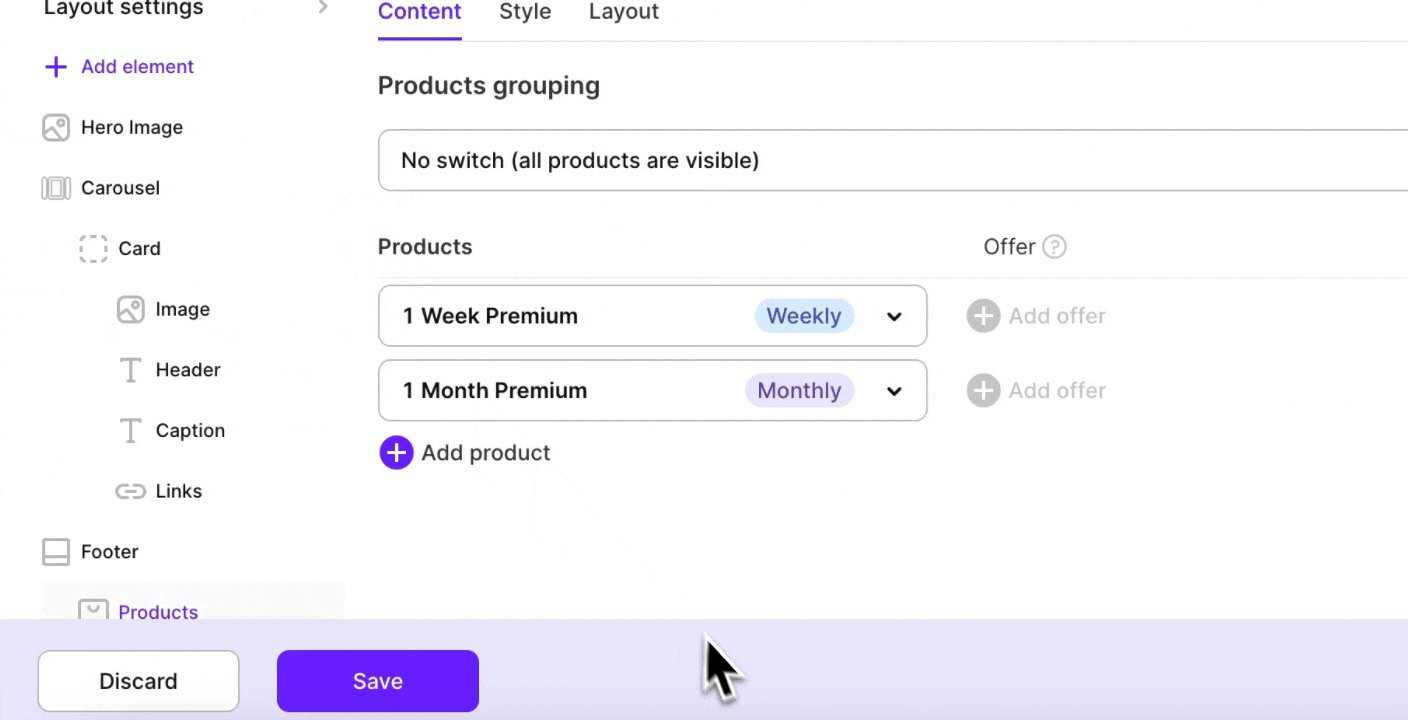
To move an element: Drag and drop the element to its new position on the layout or within a compound element.
A purple line indicates an available position for the element, while a red line shows an inaccessible position.

Hide / show element
Even though you have already created and configured an element, you can temporarily hide it from the paywall. That is convenient if you plan to add it later without losing all the configuration you made. After hiding an element, the paywall looks as though the element was never added, all alignments and spaces are recalculated and redrawn.
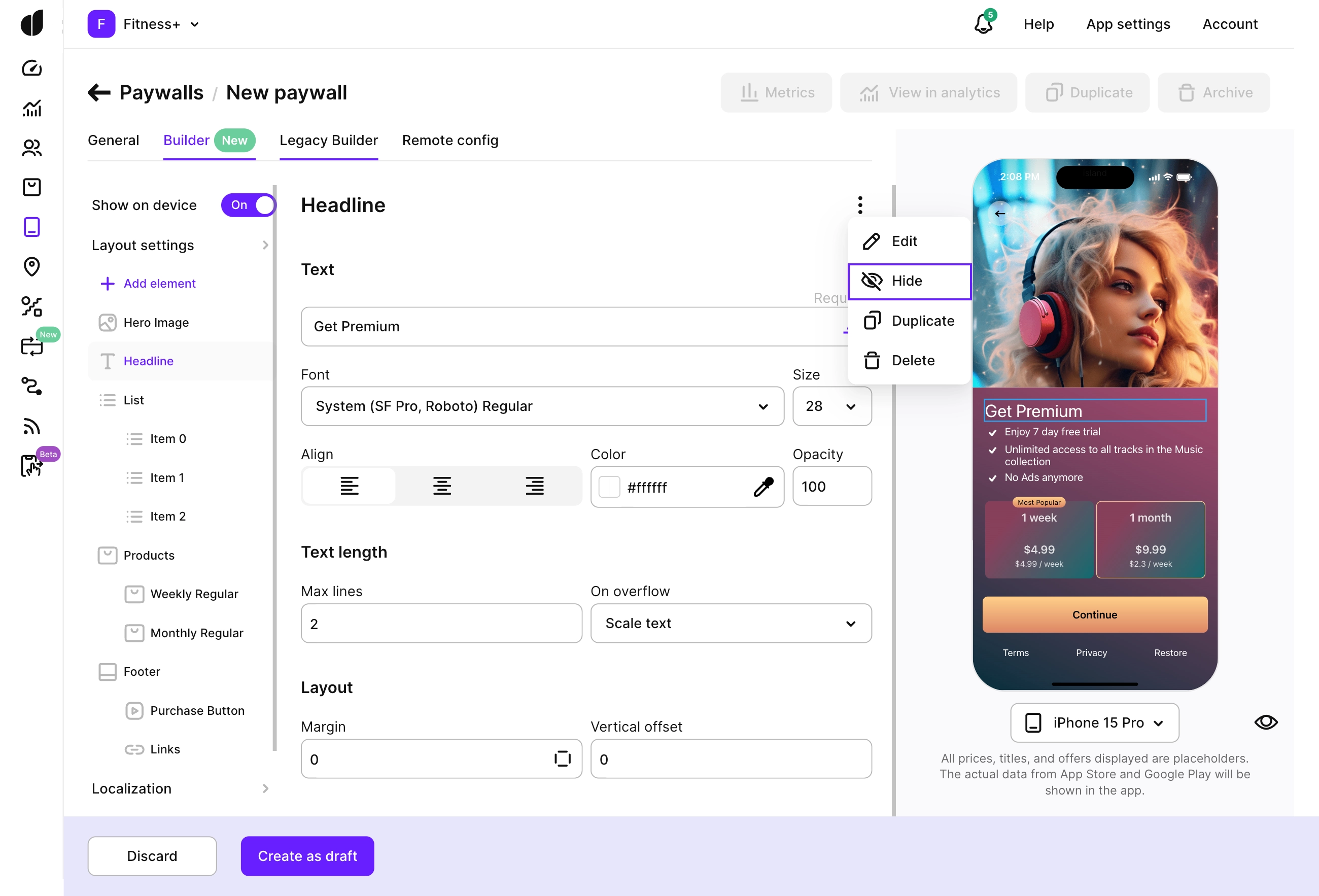
To hide an element:
-
Click the element in the left pane to open its details.
-
Click the ellipse button in the right pane and choose the Hide option.

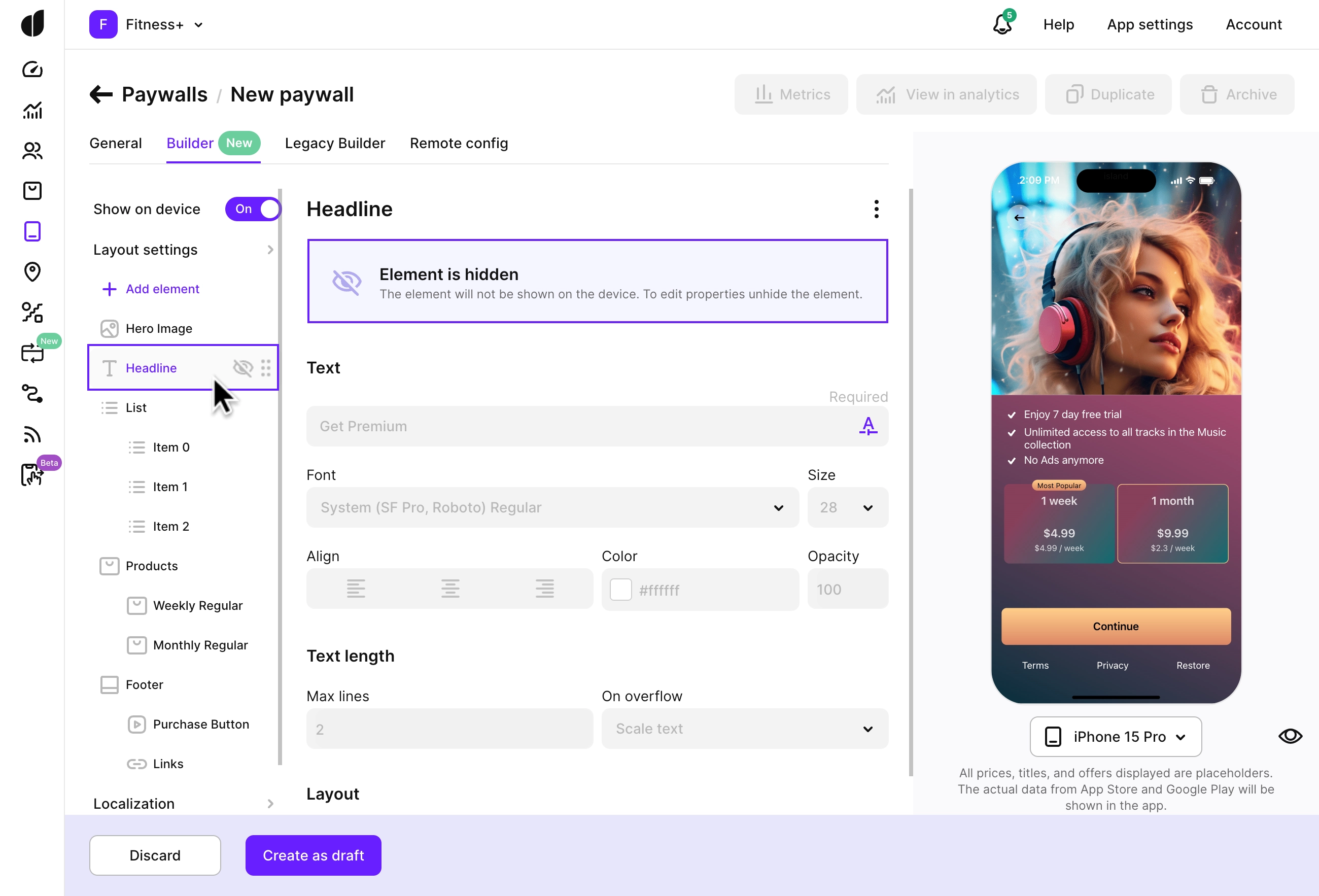
The hidden element is marked in both the main pane - as a note and in the left pane if you choose it.

To show the element again, click the ellipse button in the right pane and choose the Show option.
Delete element
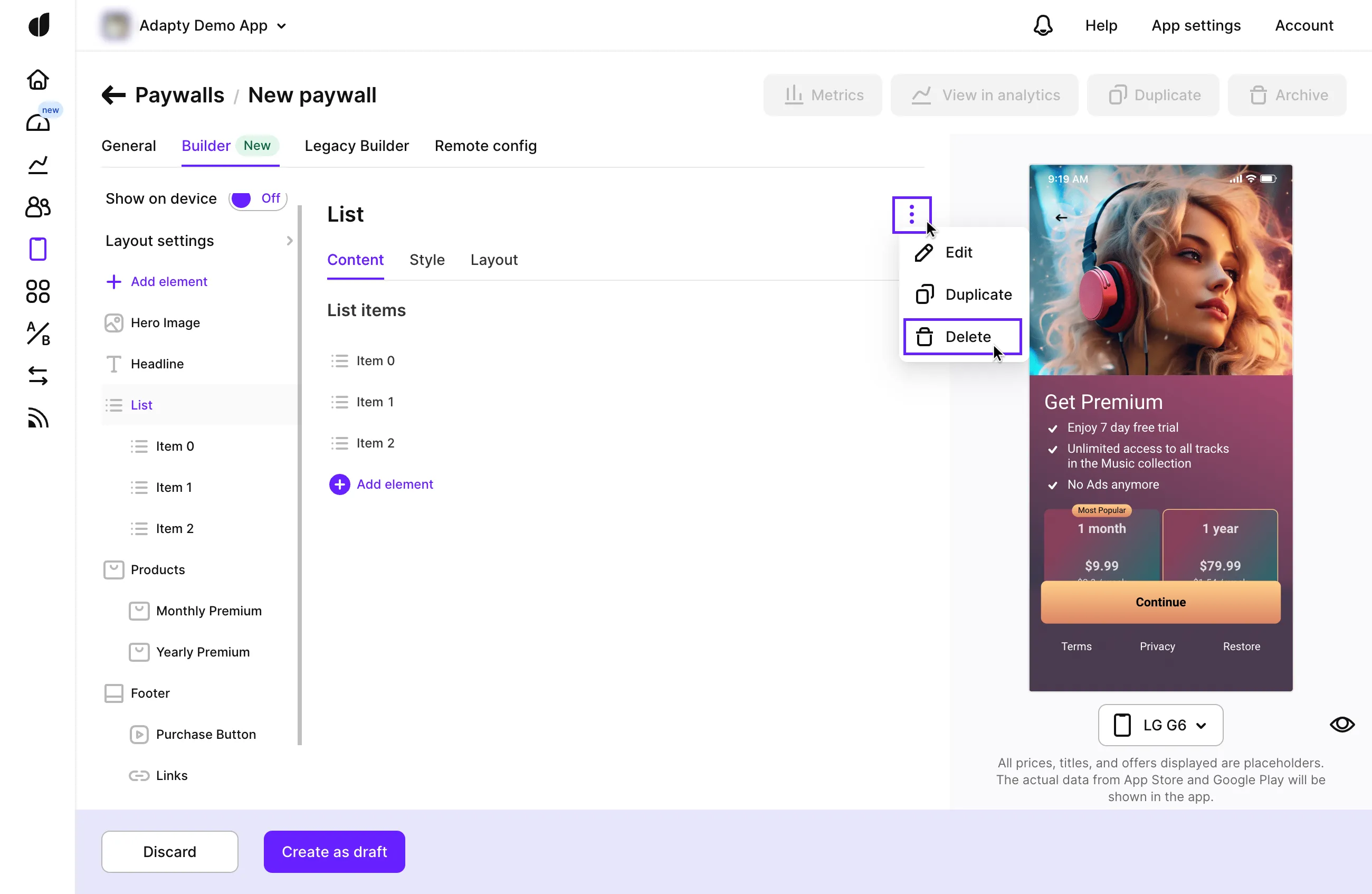
To delete an element from the paywall:
- Click the element in the left pane to open its details.

- Click the ellipse button in the right pane and choose the Delete option.