Paywall button
Only purchases and restorations are handled automatically. All the other button actions, such as closing paywalls or opening links, require implementing proper responses in the app code:
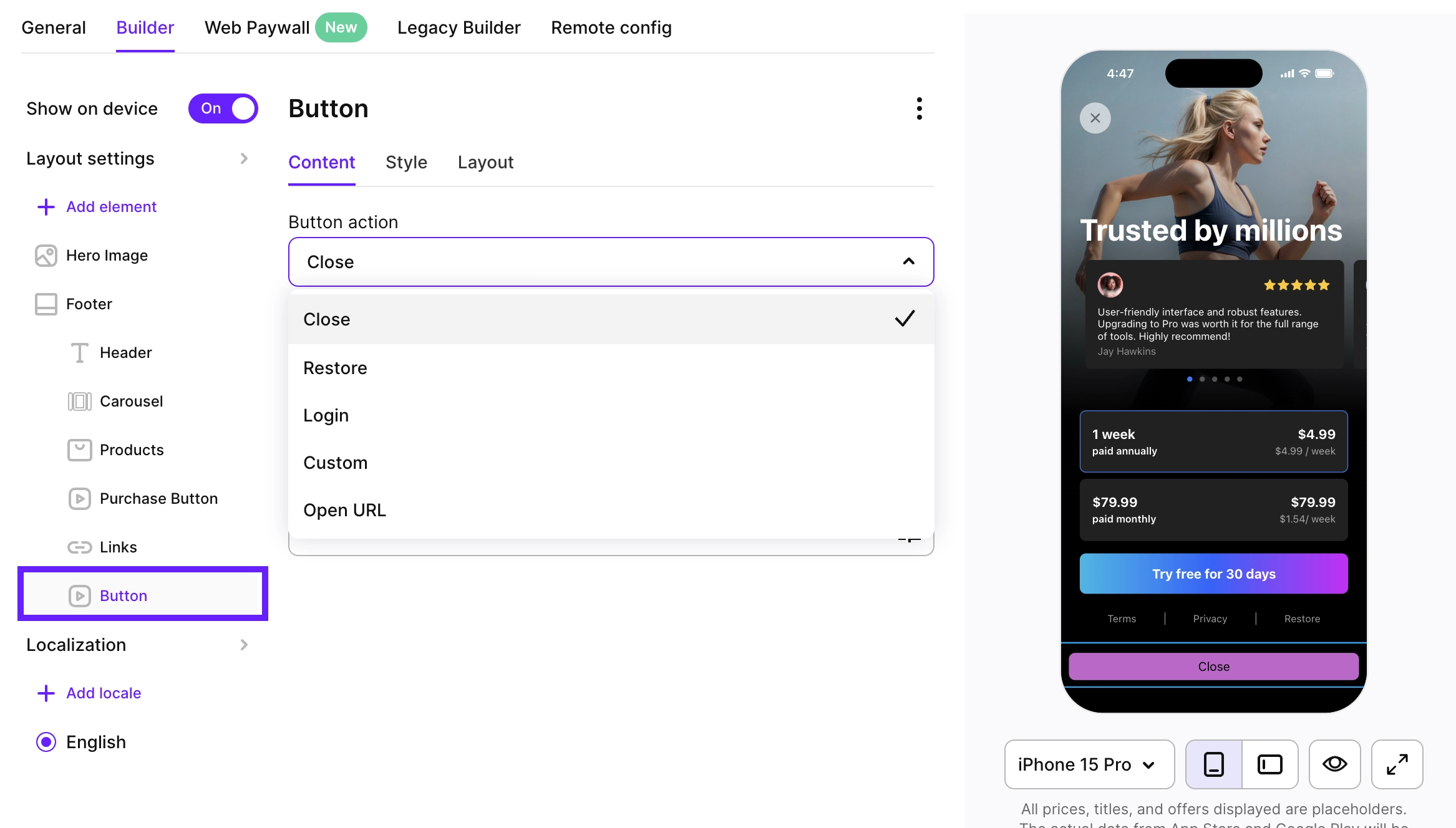
A paywall button is a UI element that lets users:
- Buy products
- Sign in
- Restore purchases
- Close the paywall
- Trigger custom actions (e.g., open another paywall)
This section describes the new Paywall Builder, which works with:
- iOS, Android, and React Native SDKs version 3.0 or higher
- Flutter and Unity SDKs version 3.3.0 or higher
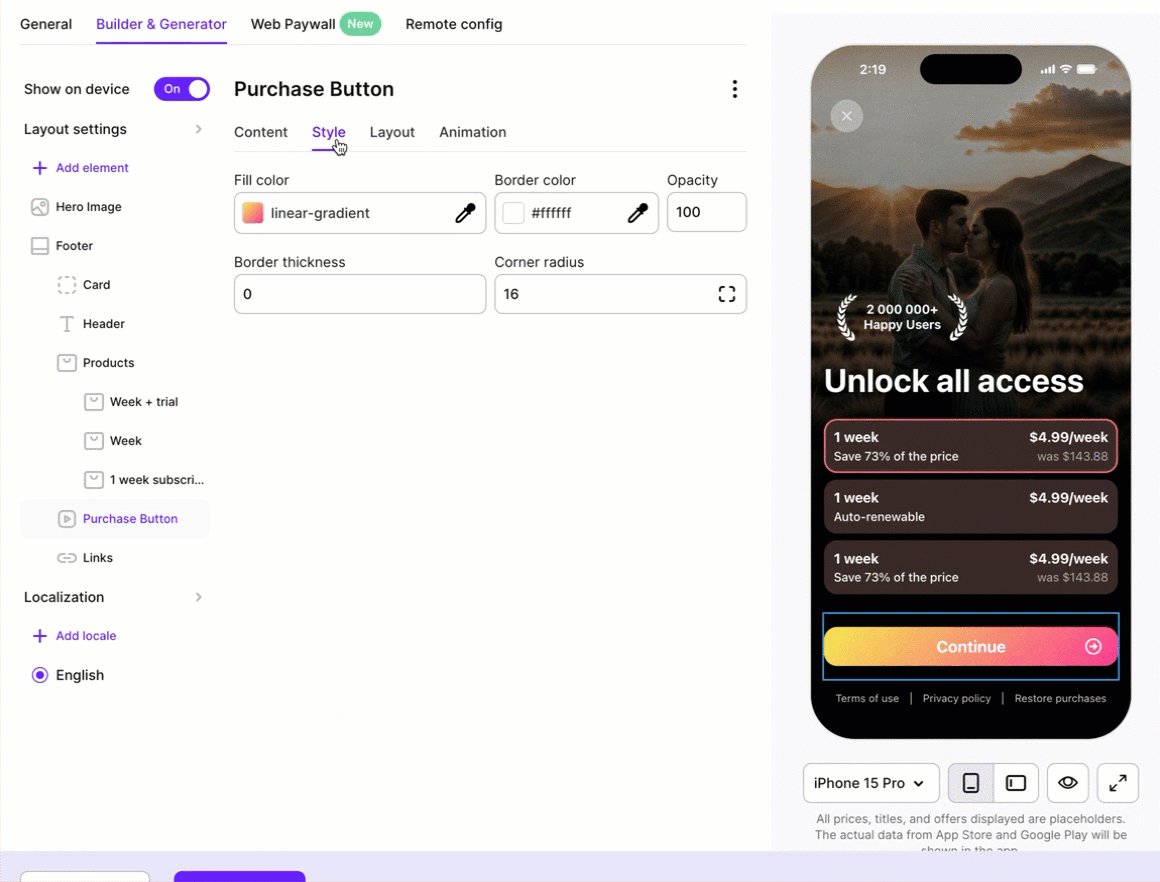
Purchase buttons
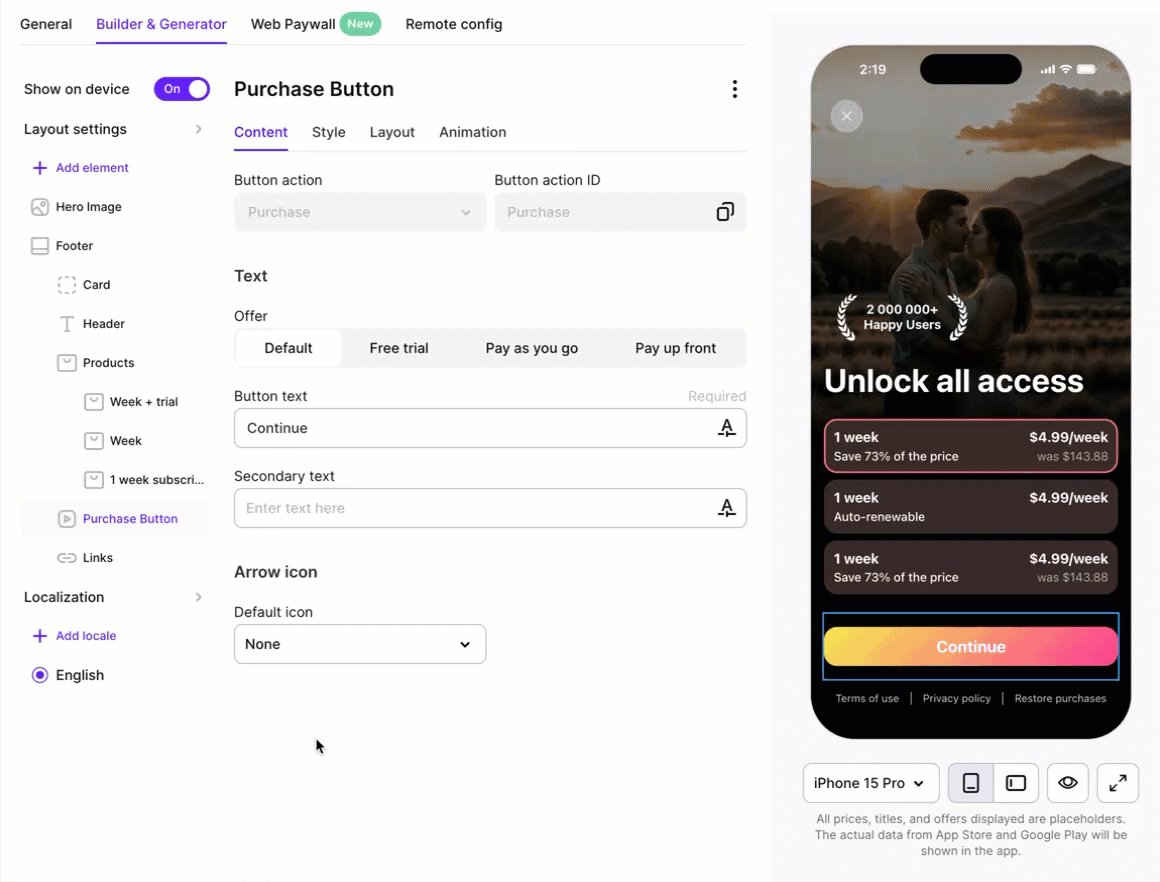
Purchase buttons:
- Connect to selected products in your paywall
- Start the purchase when tapped
When you add a purchase button to your paywall, it automatically processes purchases your users make. So, you don’t need to handle purchases in the app code.
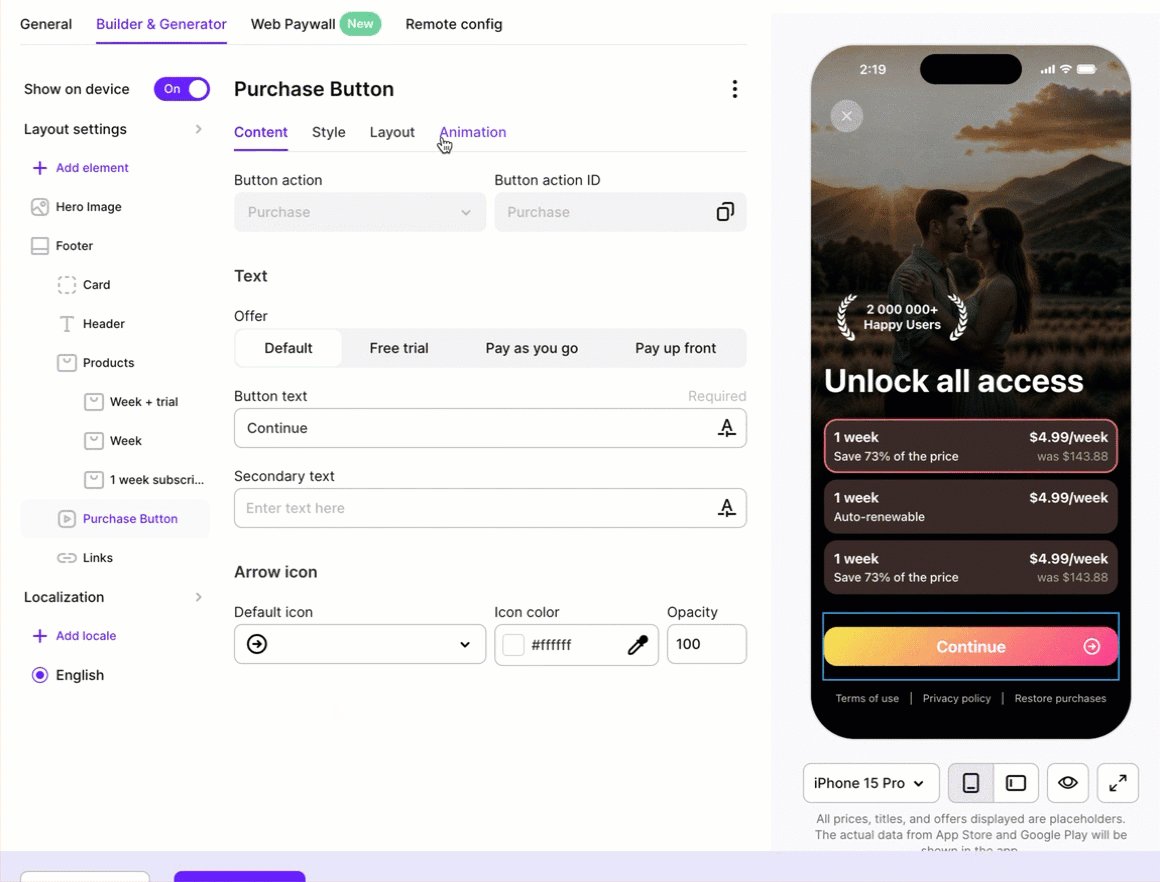
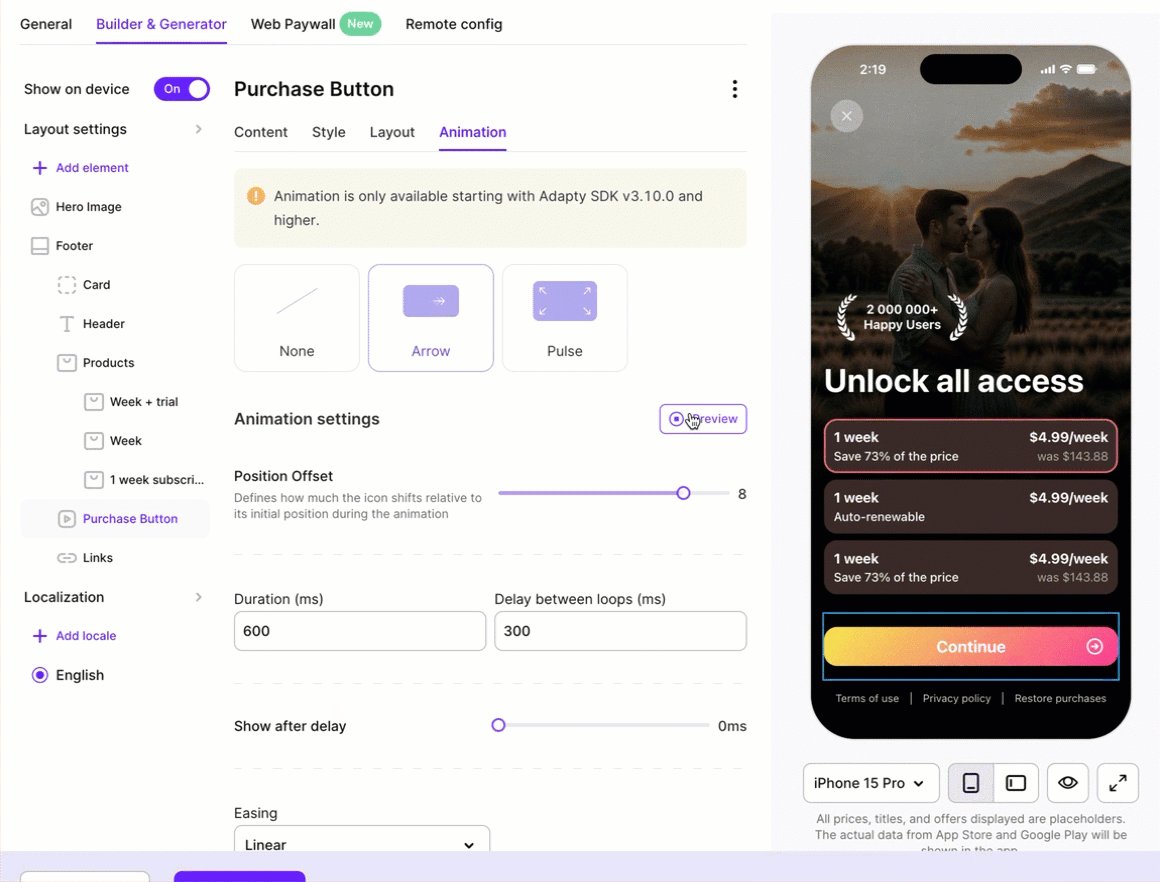
You can attract more attention to purchase buttons by animating them. The Paywall builder currently supports Arrow and Pulse animation types. Note, that, to add the Arrow animation, first, you need to configure the Arrow icon in the Content section.
Each animation lets you choose an easing option (Linear, Ease In, Ease Out, Ease In Out) to control how it speeds up or slows down.
Animations are available in the Adapty iOS, Android, React Native, and Flutter SDKs starting from version 3.10.0. Follow the migration guide for Android.

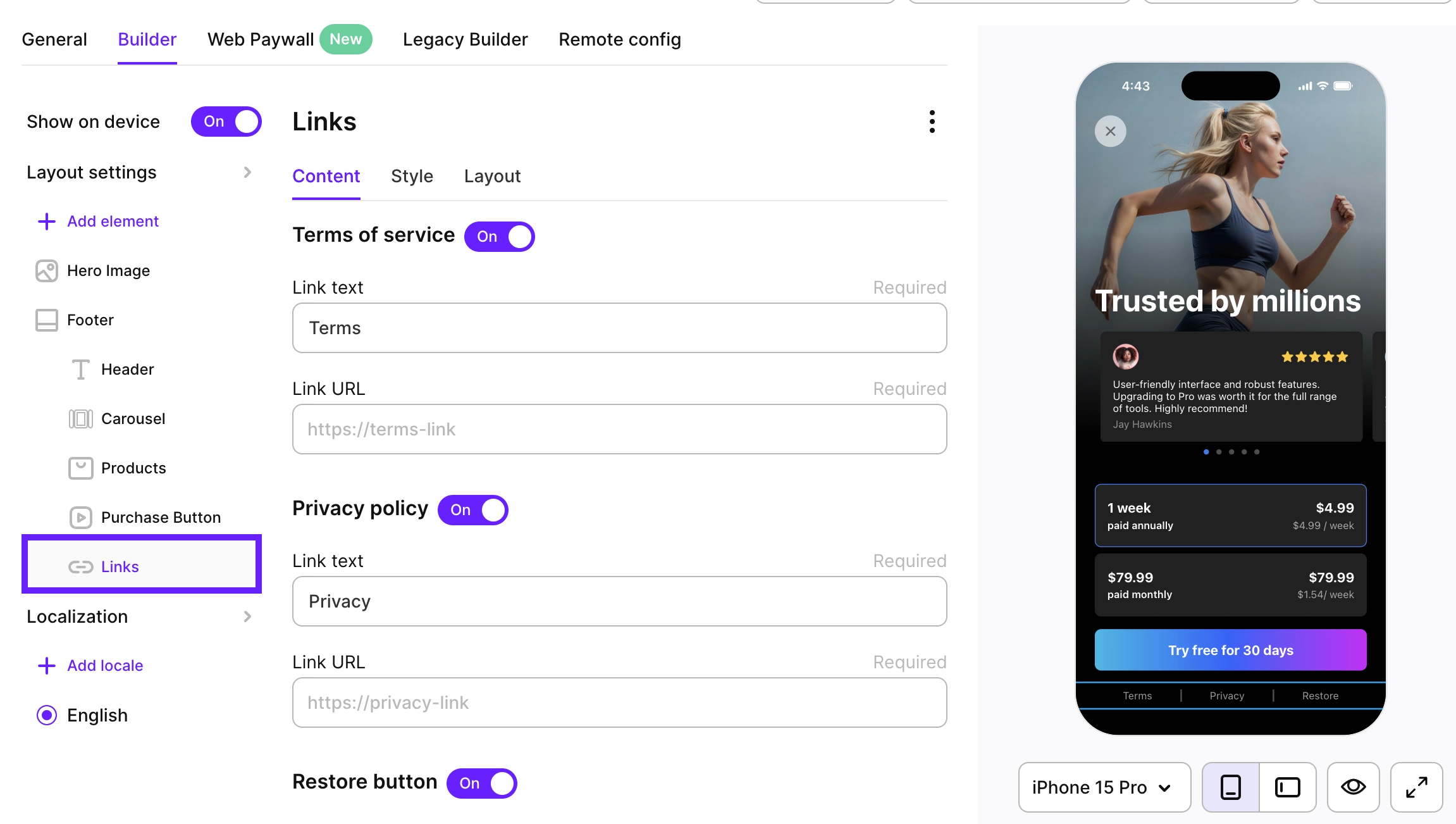
Links
To comply with some store requirements, you can add links to:
- Terms of service
- Privacy policy
- Purchase restoration
To add links:
- Add a Link element in the paywall builder.
- Add the
openUrlhandler to your code:

Custom buttons
You need custom buttons to:
- Close the paywall (
close) - Open a URL (
openUrl) - Restore purchases (
restore) - Sign in (
login) - Trigger custom actions (e.g., open another paywall)
To make most buttons work, you need to handle their action IDs in your code:
For example, a close button needs the close action handler.
close is handled automatically in the iOS, Android, and React Native SDKs. openUrl is handled automatically in the iOS and Android SDKs. However, if needed, you can override the default behavior.
restore is always handled automatically.
When handling custom actions in your code, you can implement scenarios like:
- Opening another paywall
- Running multiple actions in sequence (like close and open)
Note that you would need to build these scenarios using the action handling system - they’re not built-in features.