Paywall dark mode
Dark mode has become an essential feature for improving user experience in mobile apps, especially for users who spend long periods interacting with content. Most apps that support dark mode also choose to have two different versions of the paywall (light and dark) for consistency, and Adapty allows doing exactly that.
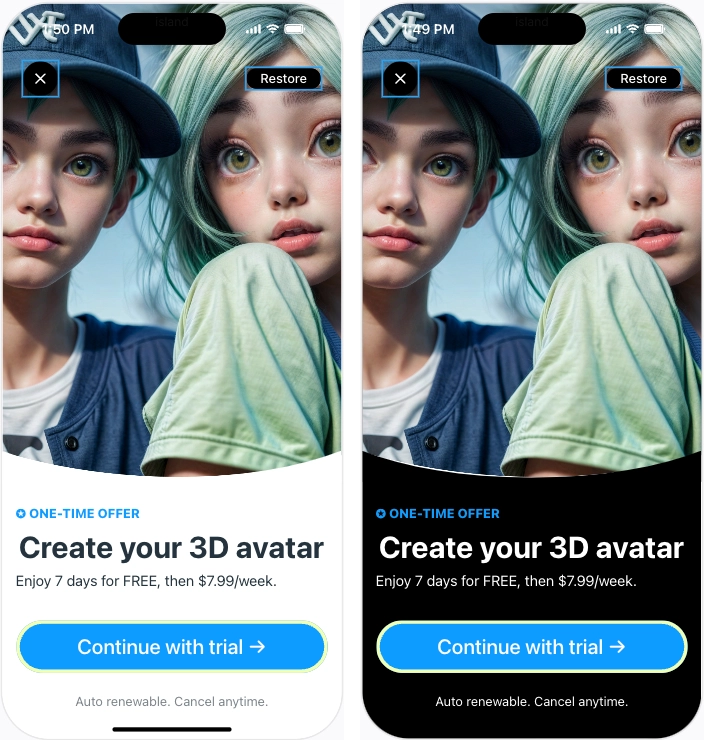
When dark mode is enabled, the paywall automatically matches the device’s current mode: it shows the light version if the device is in light mode, and the dark one if it’s in dark mode.
note
To use the Paywall dark mode, you’ll need a paid plan: Pro, Pro+, or Enterprise.

warning
Dark mode is supported:
- iOS: starting with v3.1.0
- Android: starting with v3.1.1
- React Native: starting with v3.1.0
- Flutter: starting with v3.2.0
- Unity: starting with v3.3.0
It’s also available in fallback paywalls.
To set up dark mode for your paywall:
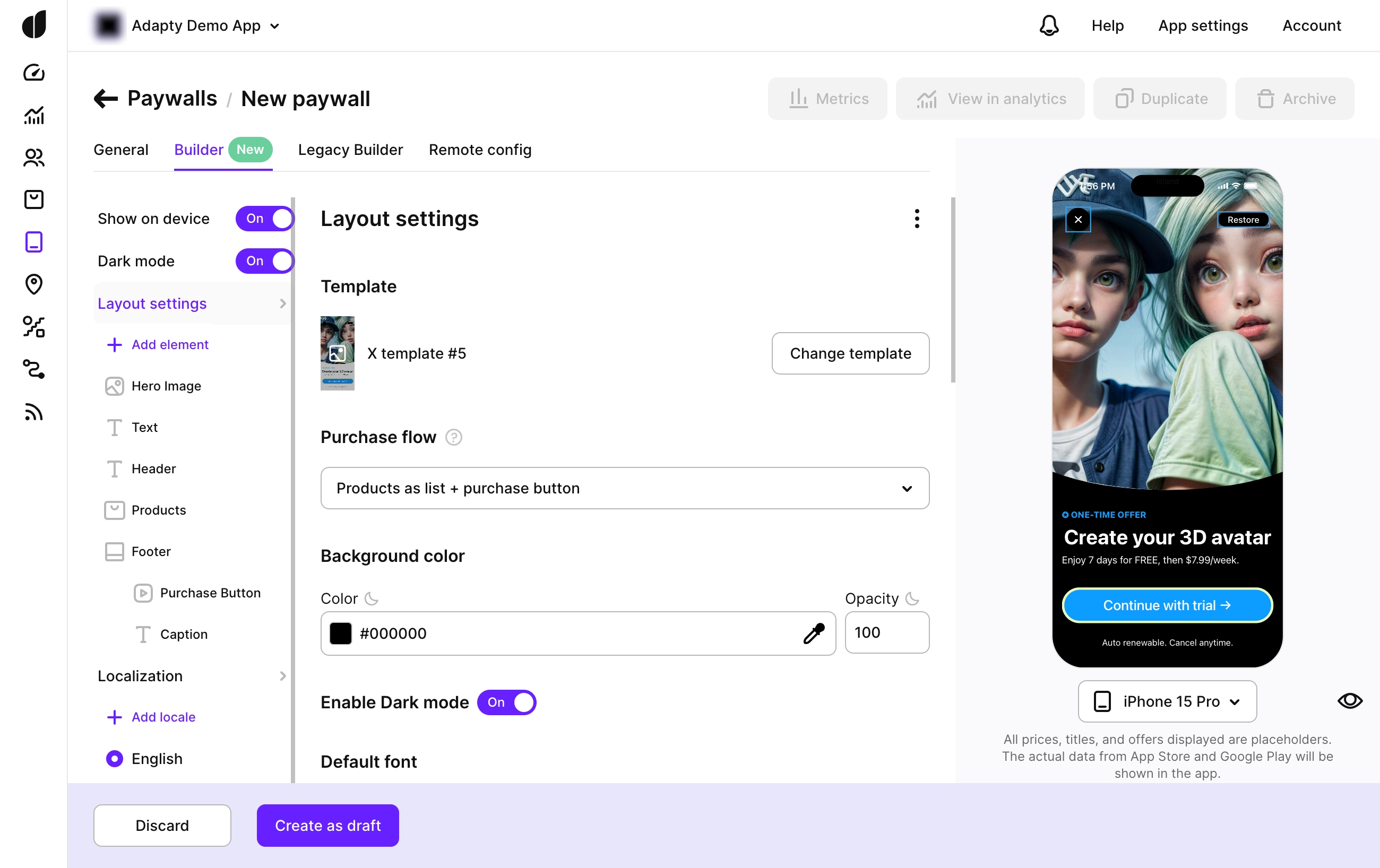
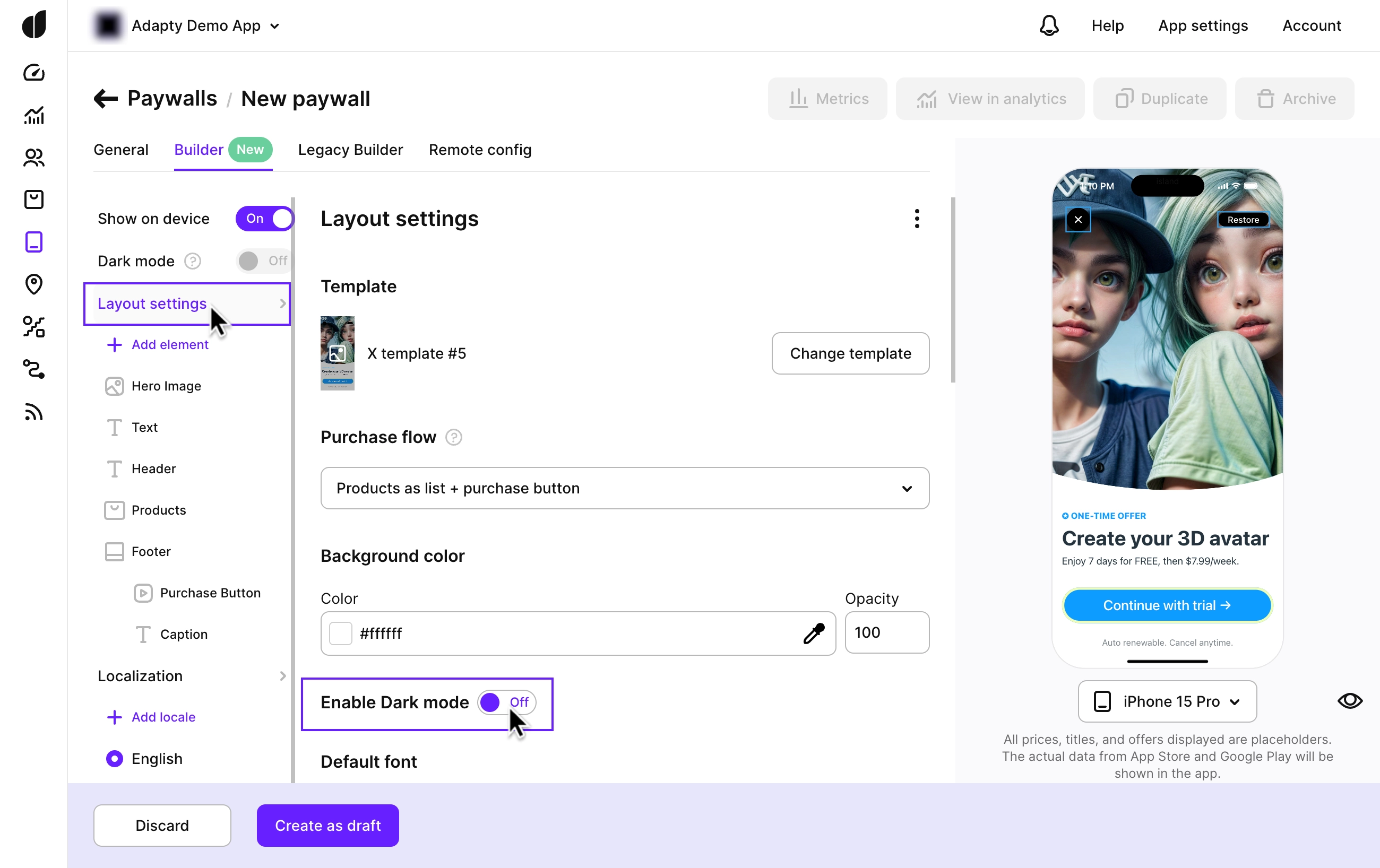
- First, enable dark mode in the paywall’s Layout settings:

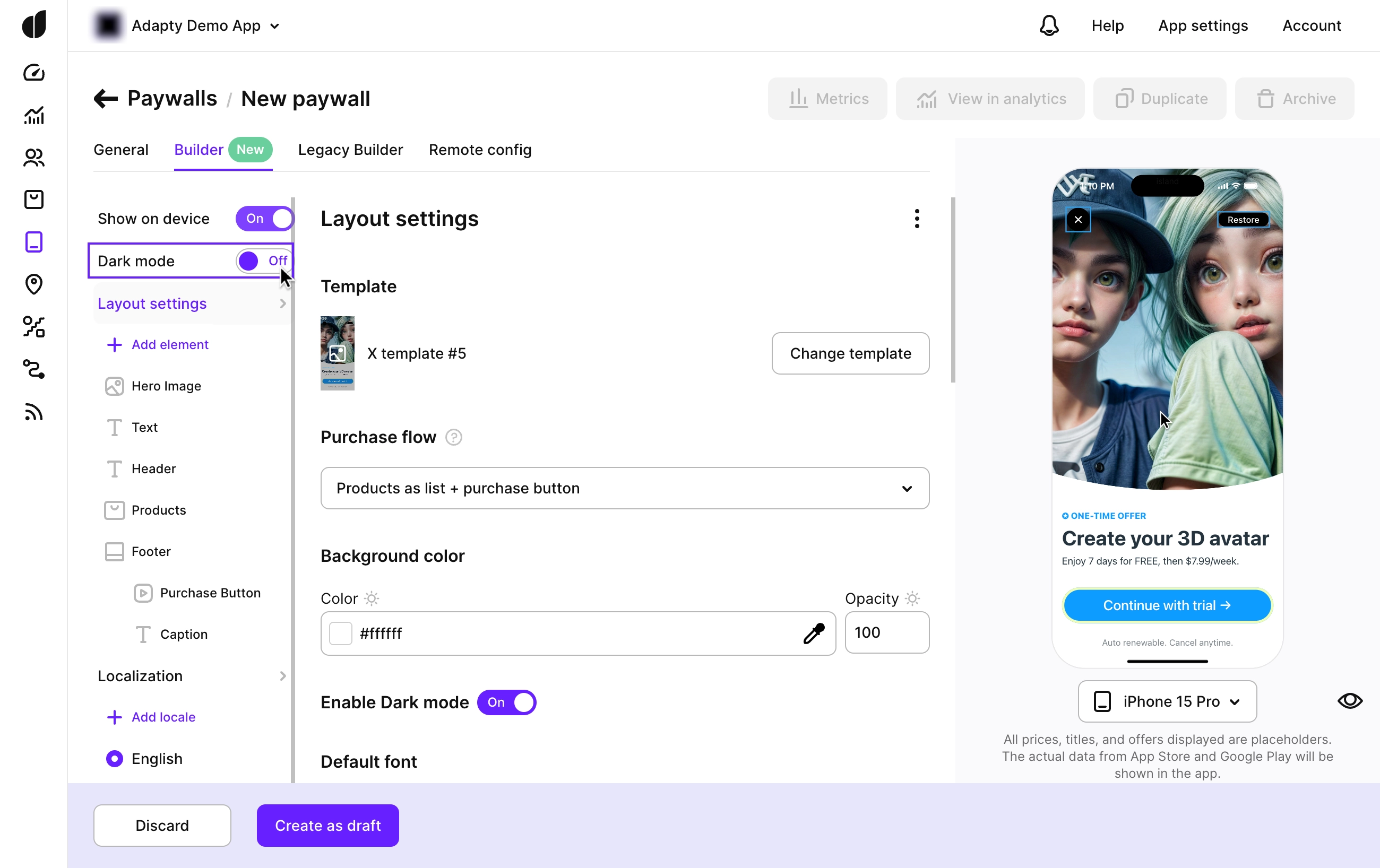
- Now, you can configure light and dark modes separately. To switch to dark mode, turn on the Dark Mode toggle in the left paywall menu:

- Once you’ve switched to dark mode, you can adjust the elements as needed. Dark mode lets you use a different image or video, as well as separate color and background options.