Firebase and Google Analytics
If you use such Google products as Google Analytics and Firebase, you may enrich your analytical data with events from Adapty using the integration described in this article. Events are sent through Google Analytics to Firebase and may be used in any of these services.
This feature enables you to align your users’ behavior with their payment history in Firebase, empowering you to make informed product decisions.
How to set up Firebase integration
1. Set up Firebase
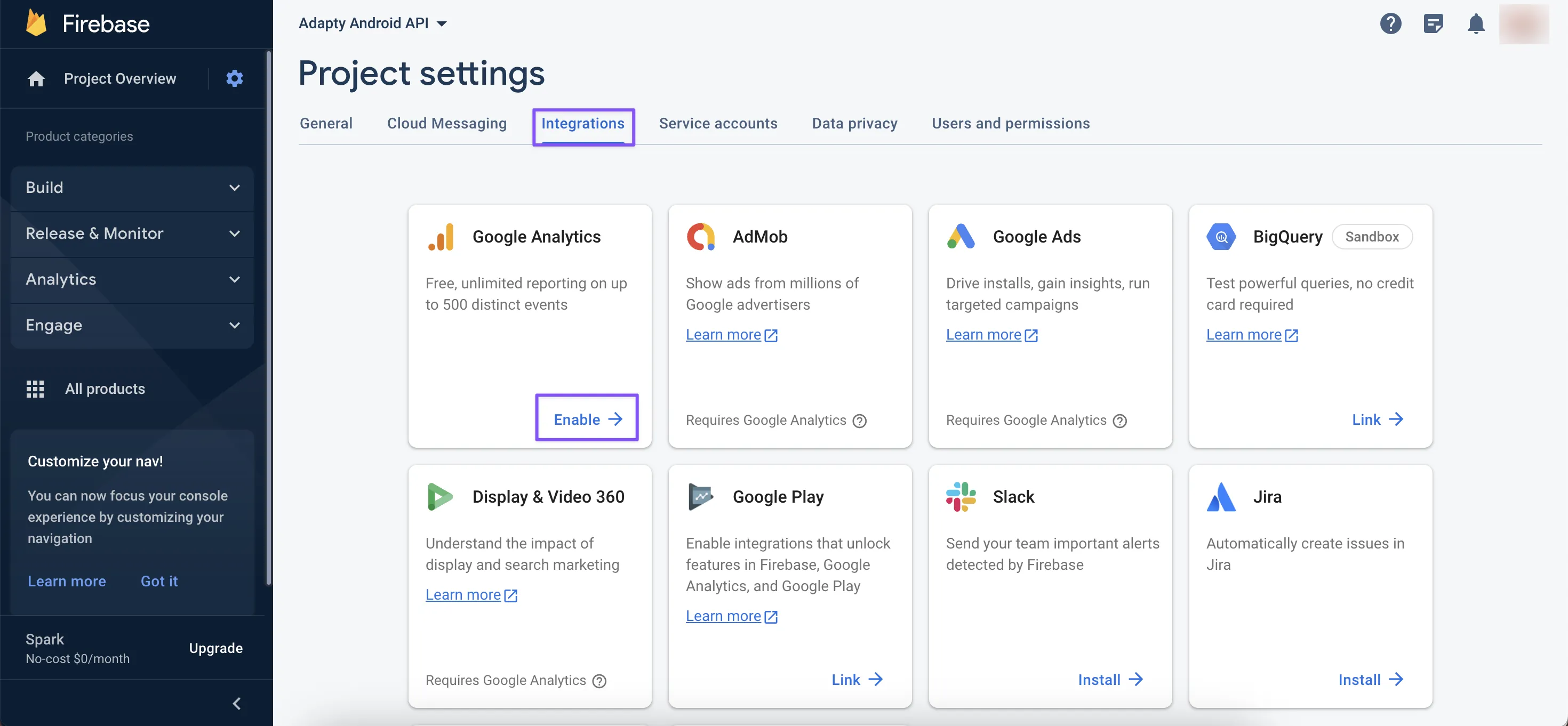
First of all, you have to enable integration between Firebase and Google Analytics. You can do it in your Firebase Console in the Integrations tab.

2. Integrate with Adapty
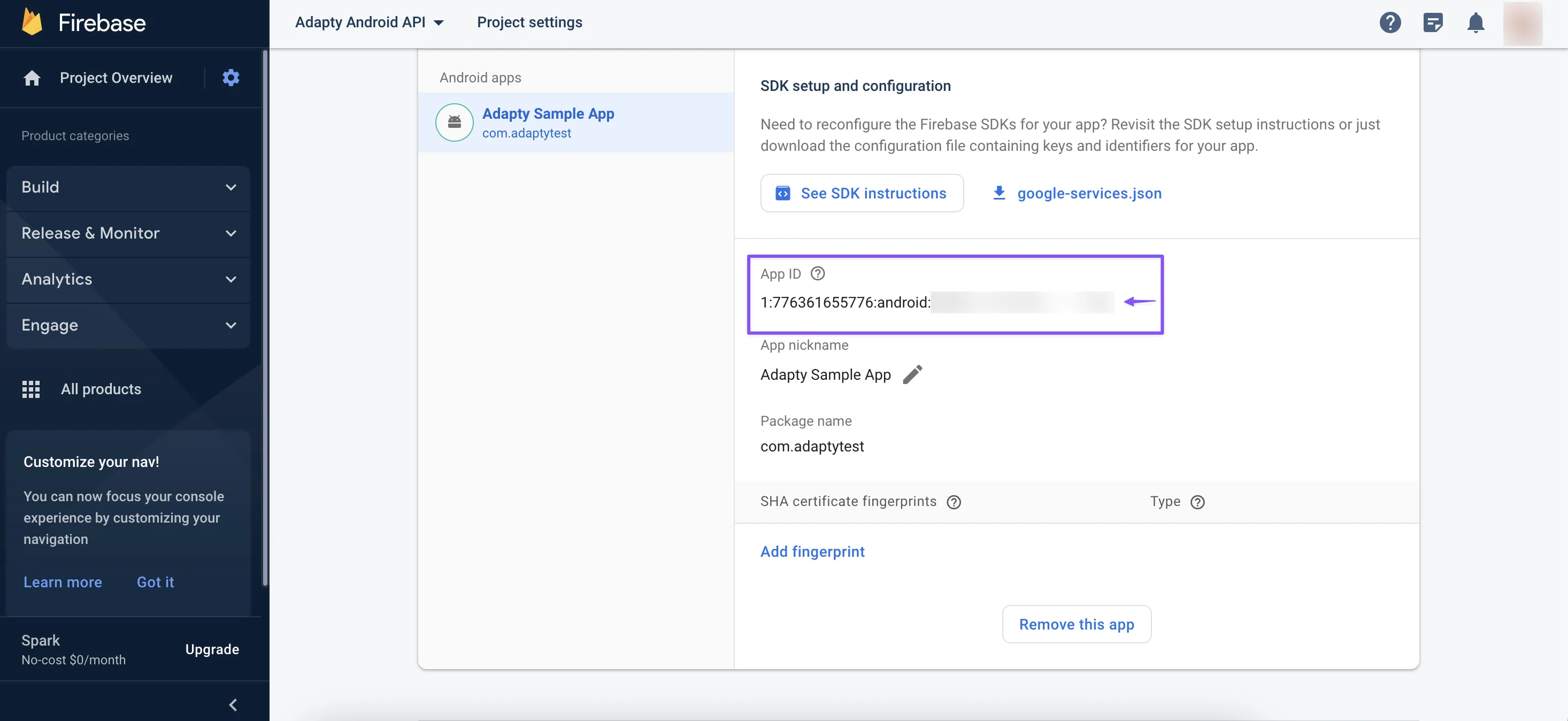
Then Adapty needs your Firebase App ID and Google Analytics API Secret to send events and user properties. You can find these parameters in the Firebase Console and Google Analytics Data Streams Tab respectively.

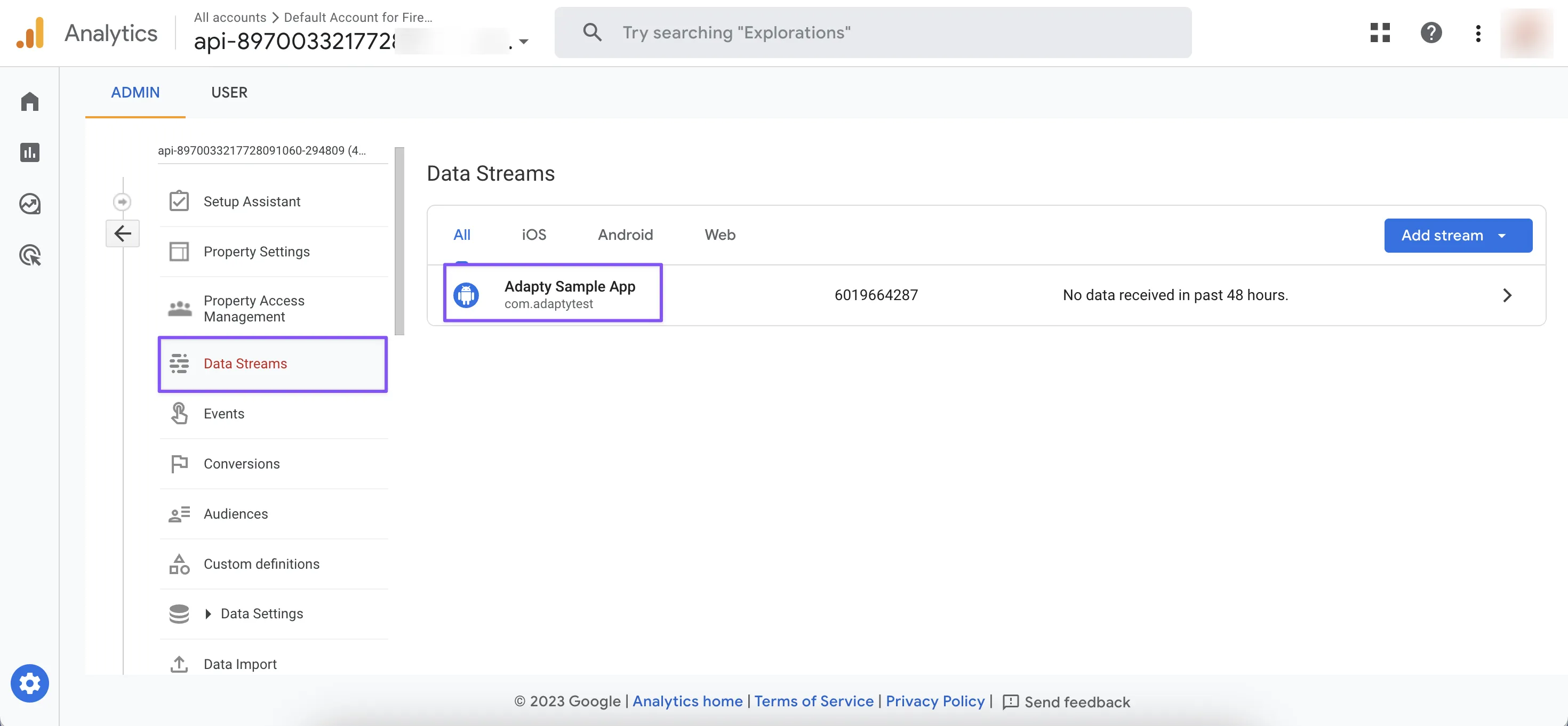
Next, access the App's Stream details page within the Data Streams section of Admin settings in Google Analytics.

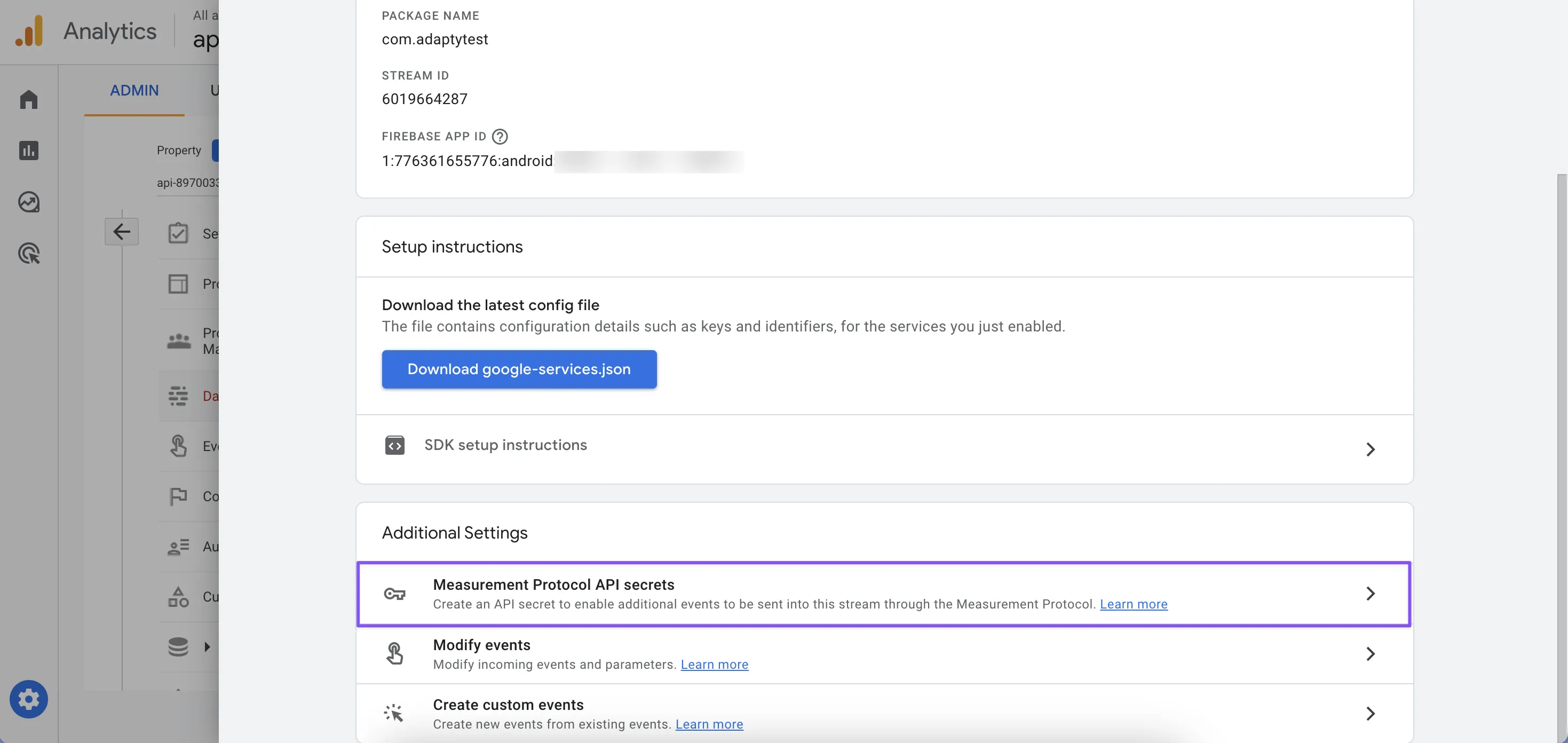
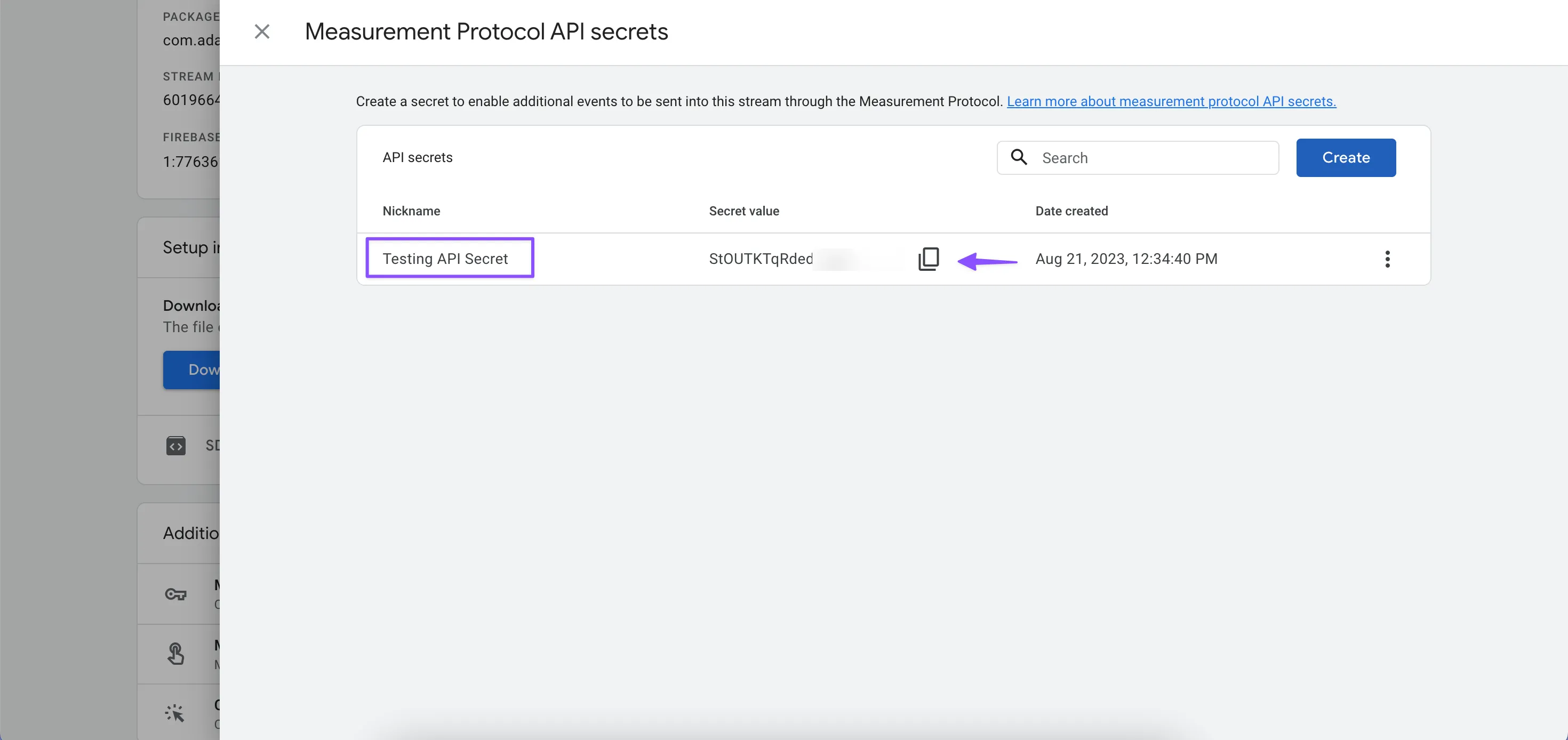
Under Additional settings, go to the Measurement Protocol API secrets page and create a new API Secret if it doesn't exist. Copy the value.


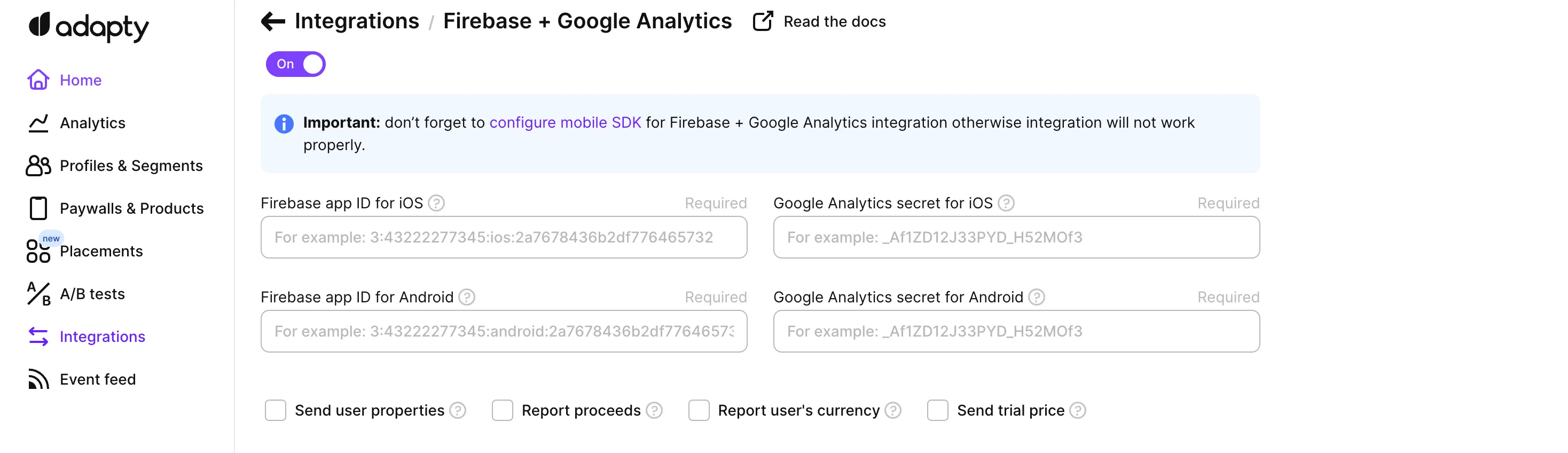
Then, your next step will be adjusting integration in Adapty Dashboard. You will need to provide Firebase App ID and Google Analytics API Secret to us for your iOS, Android, and/or Stripe platforms.
If you are using the Stripe integration, consider its limitations in the dedicated guide. These limitations will apply to the Firebase integration as well.

SDK configuration
For the integration to work, ensure you add Firebase to your app first:
Then you have to set up Adapty SDK to associate your users with Firebase. For each user, you should send the firebase_app_instance_id to Adapty. Here you can see an example of the code that can be used to integrate Firebase SDK and Adapty SDK.
- iOS (Swift)
- Android (Kotlin)
- Java
- Flutter (Dart)
- Unity (C#)
- React Native (TS)
import FirebaseCore
import FirebaseAnalytics
FirebaseApp.configure()
if let appInstanceId = Analytics.appInstanceID() {
do {
try await Adapty.setIntegrationIdentifier(
key: "firebase_app_instance_id",
value: appInstanceId
)
} catch {
// handle the error
}
}
//after Adapty.activate()
FirebaseAnalytics.getInstance(context).appInstanceId.addOnSuccessListener { appInstanceId ->
Adapty.setIntegrationIdentifier("firebase_app_instance_id", appInstanceId) { error ->
if (error != null) {
// handle the error
}
}
}
//after Adapty.activate()
FirebaseAnalytics.getInstance(context).getAppInstanceId().addOnSuccessListener(appInstanceId -> {
Adapty.setIntegrationIdentifier("firebase_app_instance_id", appInstanceId, error -> {
if (error != null) {
// handle the error
}
});
});
import 'package:firebase_analytics/firebase_analytics.dart';
final appInstanceId = await FirebaseAnalytics.instance.appInstanceId;
try {
await Adapty().setIntegrationIdentifier(
key: "firebase_app_instance_id",
value: appInstanceId,
);
} on AdaptyError catch (adaptyError) {
// handle the error
} catch (e) {
// handle the error
}
using AdaptySDK;
// We suppose FirebaseAnalytics Unity Plugin is already installed
Firebase.Analytics
.FirebaseAnalytics
.GetAnalyticsInstanceIdAsync()
.ContinueWithOnMainThread((task) => {
if (!task.IsCompletedSuccessfully) {
// handle error
return;
}
var firebaseId = task.Result
var builder = new Adapty.ProfileParameters.Builder();
Adapty.SetIntegrationIdentifier(
"firebase_app_instance_id",
firebaseId,
(error) => {
// handle the error
});
});
import analytics from '@react-native-firebase/analytics';
import { adapty } from 'react-native-adapty';
try {
const appInstanceId = await analytics().getAppInstanceId();
await adapty.setIntegrationIdentifier("firebase_app_instance_id", appInstanceId);
} catch (error) {
// handle `AdaptyError`
}
Sending events and user properties
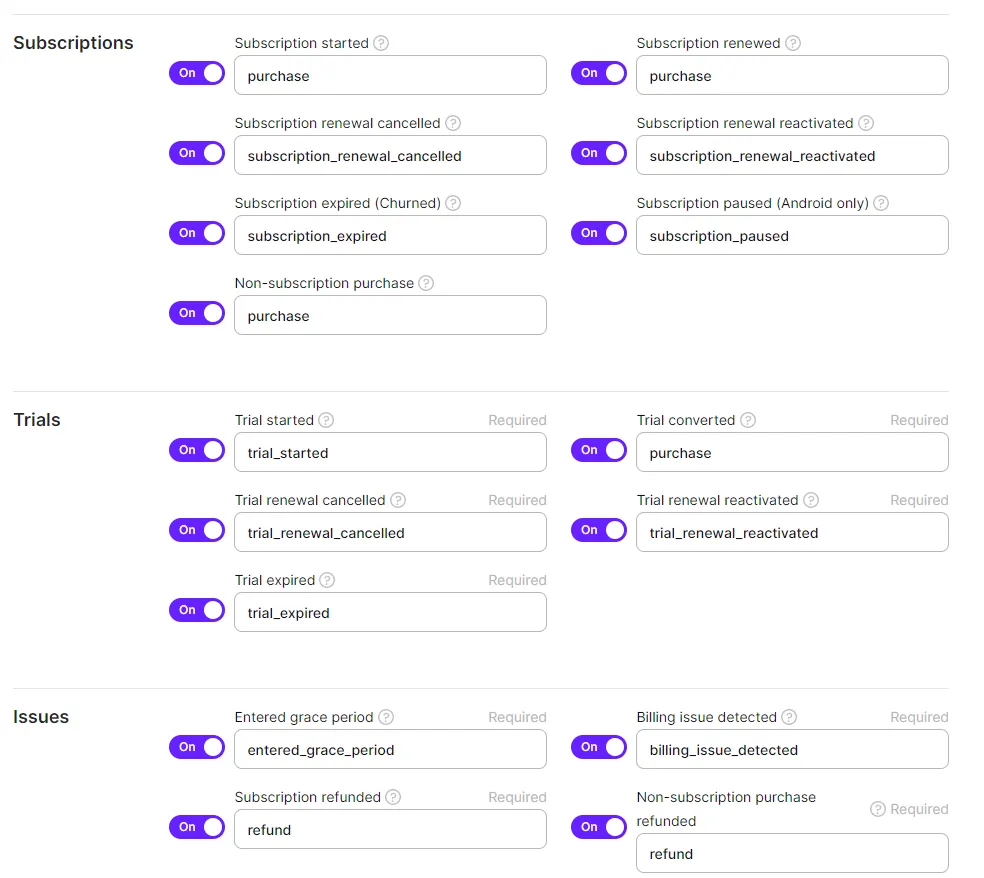
And now it is time to decide which events you will receive in Firebase and Google Analytics.

You can see that some events have designated names, for example. "Purchase", while other ones are usual Adapty events. This discrepancy comes from Google Analytics event types. Currently, supported events are Refund and Purchase. Other events are custom events. So, please ensure that your event names are supported by Google Analytics.
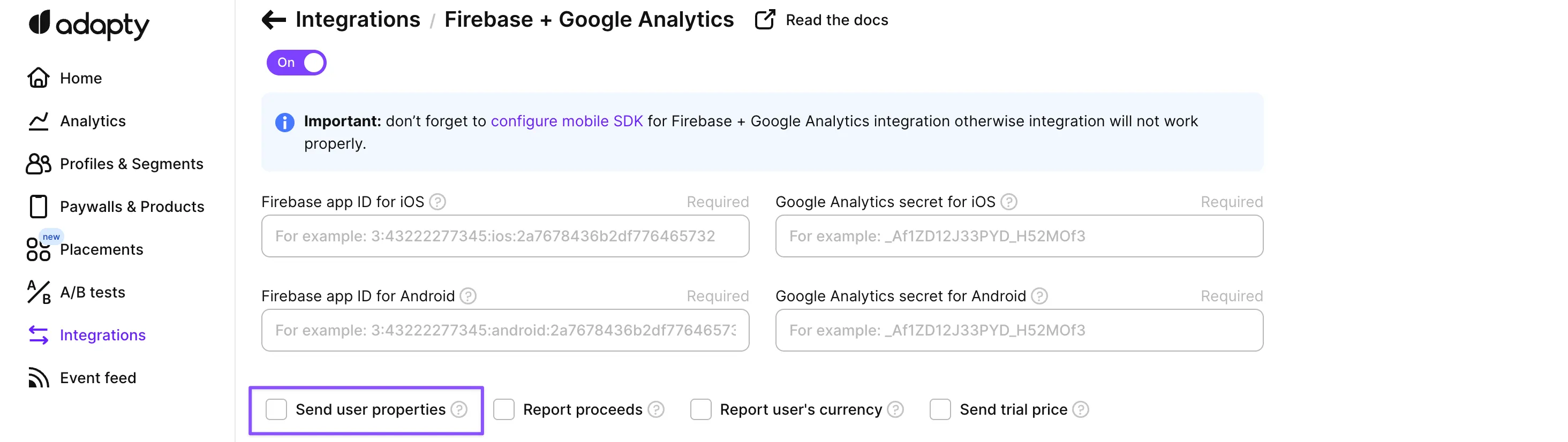
Also, you can set up sending user properties in the Adapty dashboard.

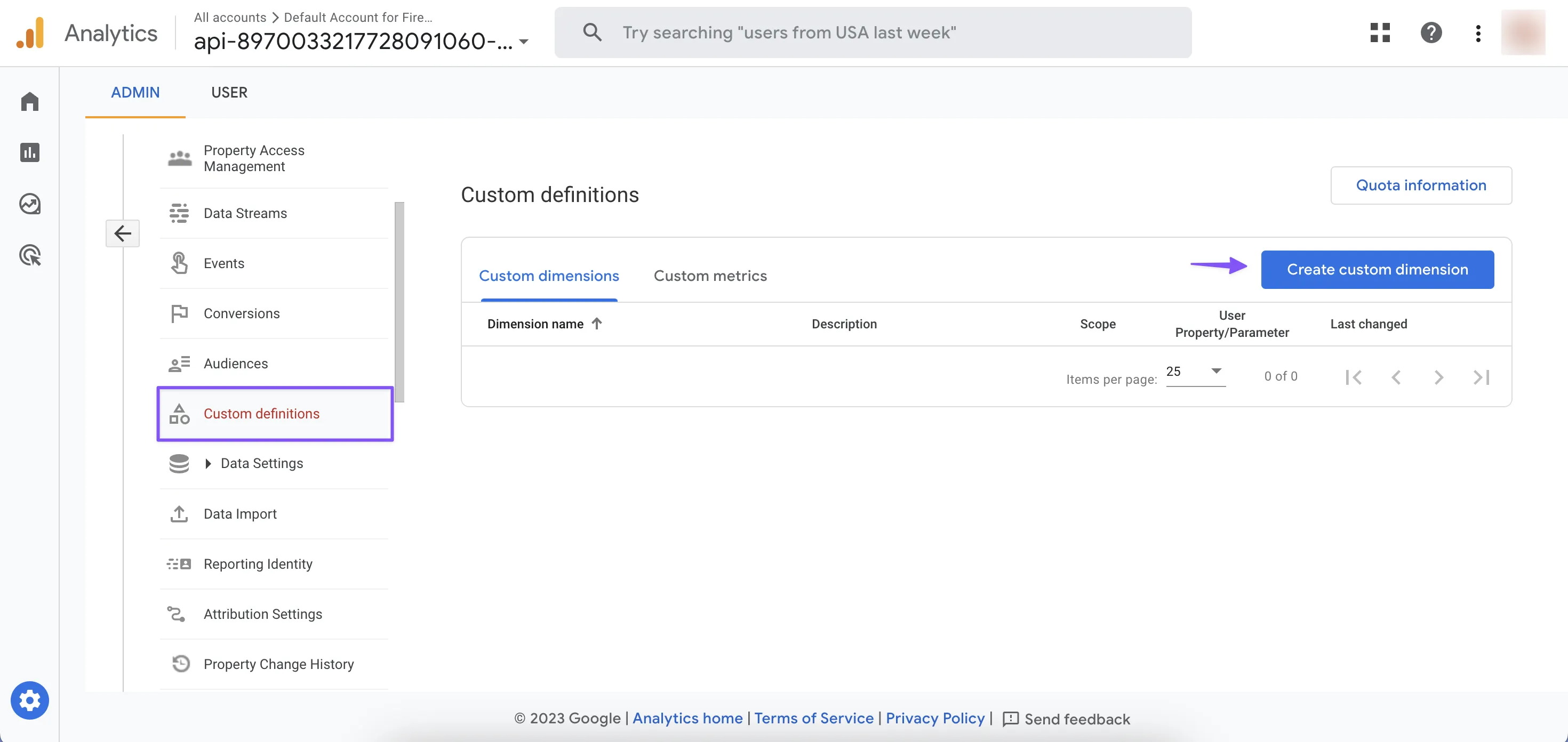
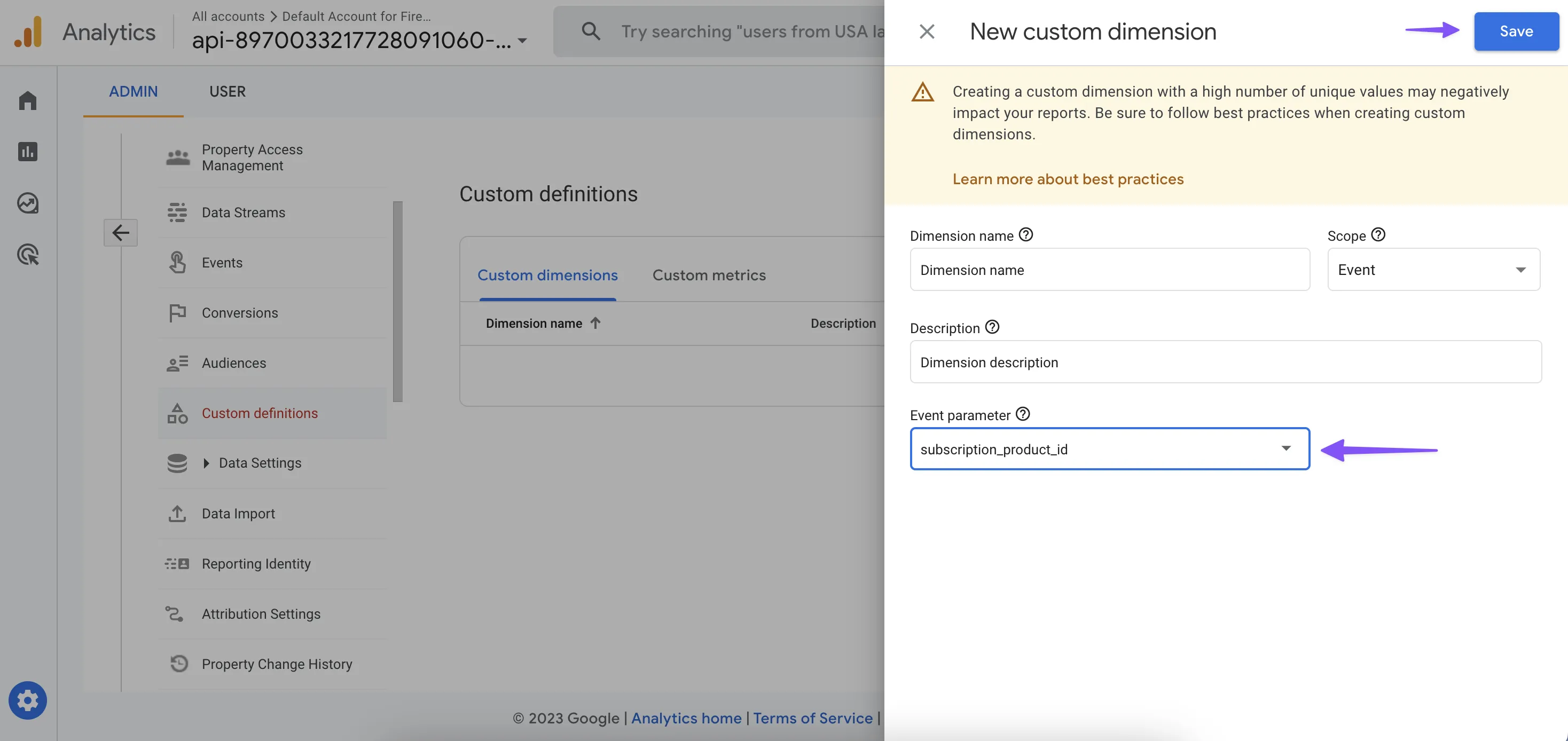
This means that your events will be enriched with subscription_state and subscription_product_id by Adapty. But you also have to enable this feature in Google Analytics. So to use User properties in your analytics, begin by assigning them to a custom dimension through the Firebase Console's Custom Definitions by selecting the User scope, naming, and describing them.


Please check that your user property names are subscription_state and subscription_product_id. Otherwise, we won't be able to send you subscription status data.
And that's all! Wait for new insights from Google.
Troubleshooting
Data discrepancy
If there is a data discrepancy between Adapty and Firebase, that might occur because not all your users use the app version that has the Adapty SDK. To ensure the data consistency, you can force your users to update the app to a version with the Adapty SDK.
Additionally, sandbox events are sent to Firebase by default, and this cannot be disabled. So, in situations when an app has a few Production events and a lot of Sandbox ones, there can be a notable discrepancy in numbers between Adapty’s Analytics and Firebase.
Events are shown as delivered in Adapty but not available in Firebase
There is a time delay between when events are sent from Adapty and when they appear on the Google Analytics Dashboard. It's suggested to monitor the Realtime Dashboard on your Google Analytics account to see the latest events in real-time.