Pushwoosh
Adapty uses subscription events to update Pushwoosh profile tags, so you can build target communication with customers using push notifications after a short and easy integration setting as described below.
How to set up Pushwoosh integration
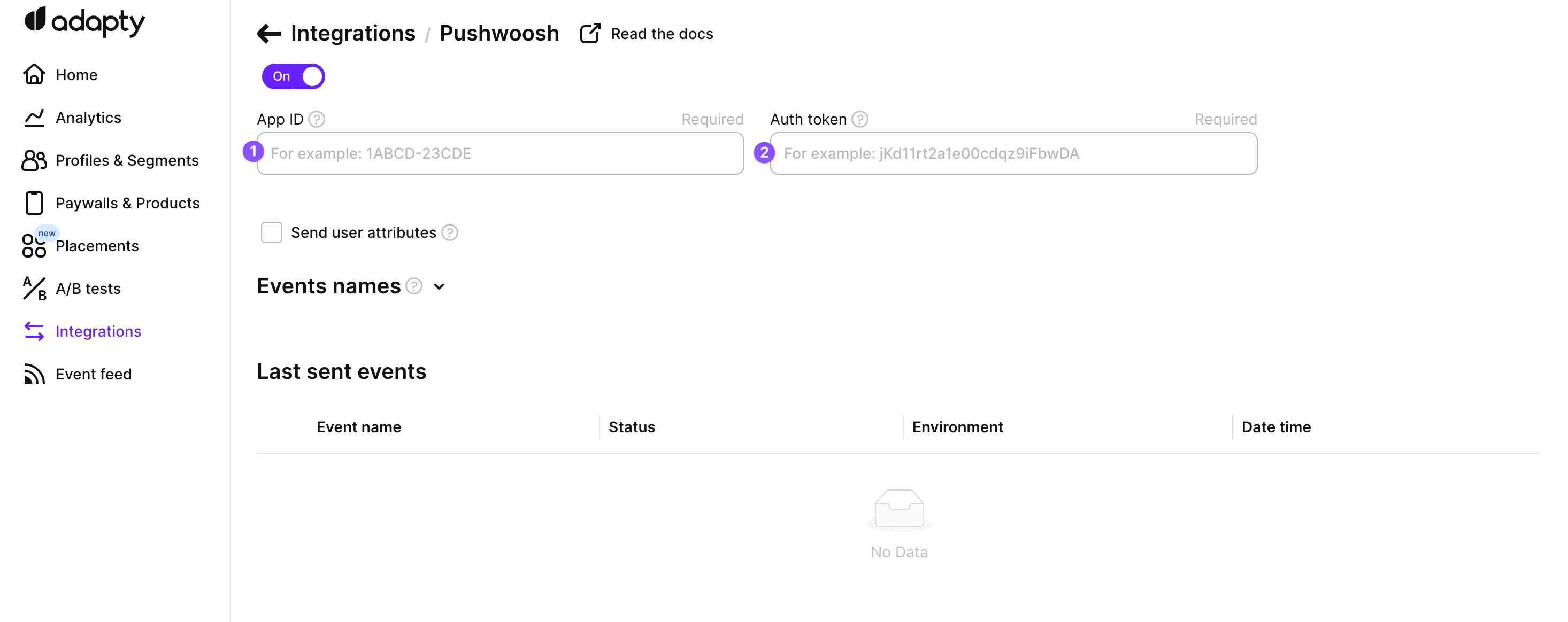
To integrate Pushwoosh go to Integrations -> Pushwoosh, turn on a toggle from off to on, and fill out fields.
First of all set credentials to build a connection between your Pushwoosh and Adapty profiles.
Pushwoosh app ID and auth token are required.

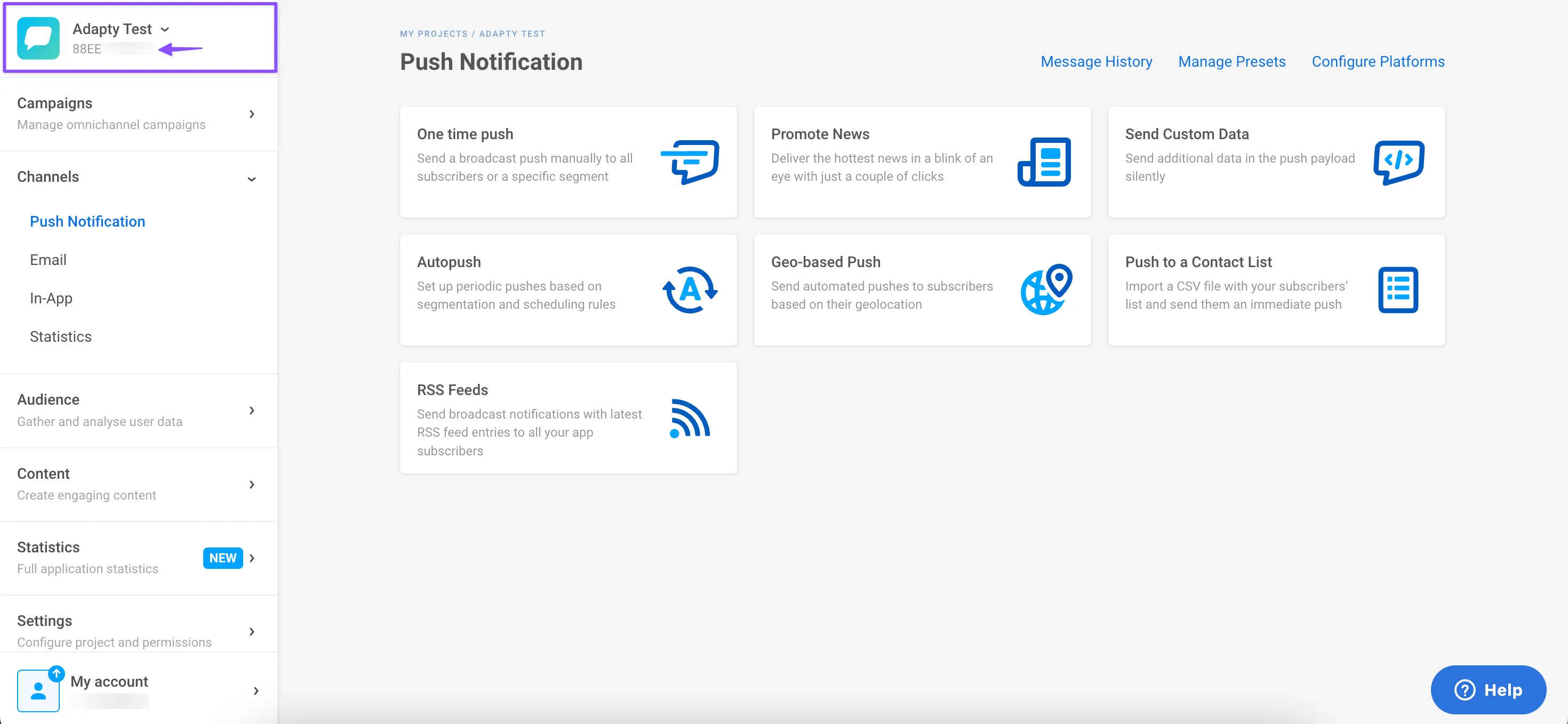
- App ID can be found in your Pushwoosh dashboard.

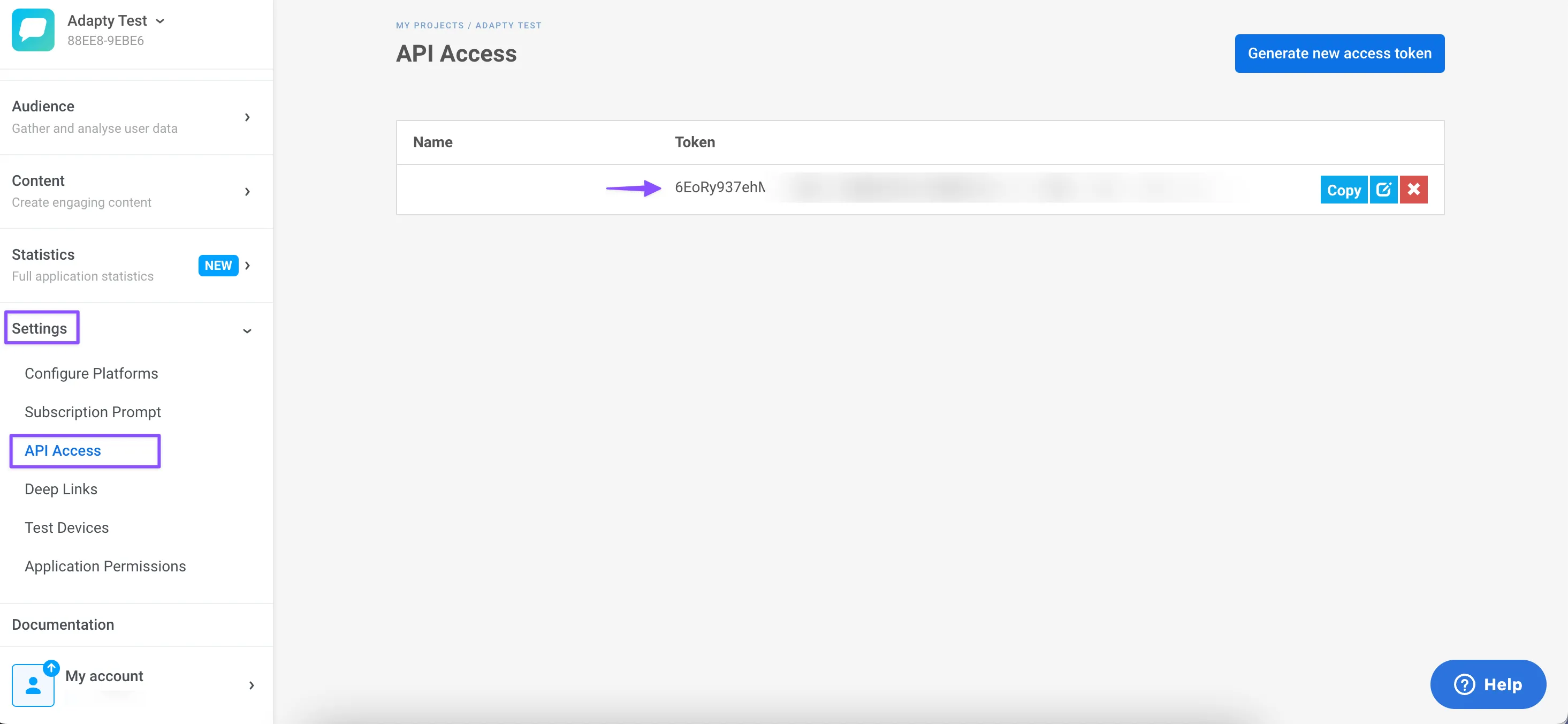
- **Auth token **can be found in the API Access section in Pushwoosh Settings.

Events and tags
Below the credentials, there are three groups of events you can send to Pushwoosh from Adapty. Simply turn on the ones you need. You may also change the names of the events as you need to send it to Pushwoosh. Check the full list of the Events offered by Adapty here.

Adapty will send subscription events to Pushwoosh using a server-to-server integration, allowing you to view all subscription events in your Pushwoosh Dashboard.
Custom tags
With Adapty you can also use your custom tags for Pushwoosh integration. You can refer to the list of tags provided below to determine which tag is best suited for your needs.
| Tag | Type | Value |
|---|---|---|
adapty_customer_user_id | String | Contains the value of the unique identifier of the user, which can be found on the Pushwoosh side. |
adapty_profile_id | String | Contains the value of the unique identifier Adapty User Profile ID of the user, which can be found in your Adapty dashboard. |
environment | String | Indicates whether the user is operating in a sandbox or production environment. Values are either |
store | String | Contains the name of the Store that used to make the purchase. Possible values:
|
vendor_product_id | String | Contains the value of Product ID in the Apple/Google store. e.g., org.locals.12345 |
subscription_expires_at | String | Contains the expiration date of the latest subscription. Value format is: year-month dayThour:minute e.g., 2023-02-10T17:22 .000000+0000 |
last_event_type | String | Indicates the type of the last received event from the list of the standard Adapty events that you have enabled for the integration. |
purchase_date | String | Contains the date of the last transaction (original purchase or renewal). Value format is: year-month dayThour:minute e.g., 2023-02-10T17:22 .000000+0000 |
original_purchase_date | String | Contains the date of the first purchase according to the transaction. Value format is: year-month dayThour:minute e.g., 2023-02-10T17:22 .000000+0000 |
active_subscription | String | The value will be set to true on any purchase/renewal event, or false if the subscription is expired. |
period_type | String | Indicates the latest period type for the purchase or renewal. Possible values are
|
All float values will be rounded to int. Strings stay the same.
In addition to the pre-defined list of tags available, it is possible to send custom attributes using tags. This allows for more flexibility in the type of data that can be included with the tag and can be useful for tracking specific information related to a product or service. All custom user attributes are sent automatically to Pushwoosh if the user marks the ** Send user custom attributes** checkbox from the integration page
SDK configuration
To link Adapty with Pushwoosh, you need to send us the HWID value: