Paywall hero image
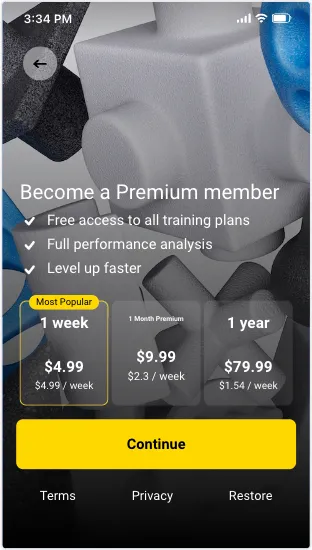
The hero image is the star of your paywall, setting the tone, establishing the theme, and capturing users' attention right from the start. This image plays a crucial role in shaping the look and feel of your paywall on both iOS and Android platforms.
This section describes the new Paywall Builder, which works with iOS, Android, and React Native SDKs version 3.0 or higher, and Flutter and Unity SDKs version 3.3.0 or higher. For information on the legacy Paywall Builder compatible with Adapty SDK v2.x or earlier, see Legacy Paywall Builder head picture.
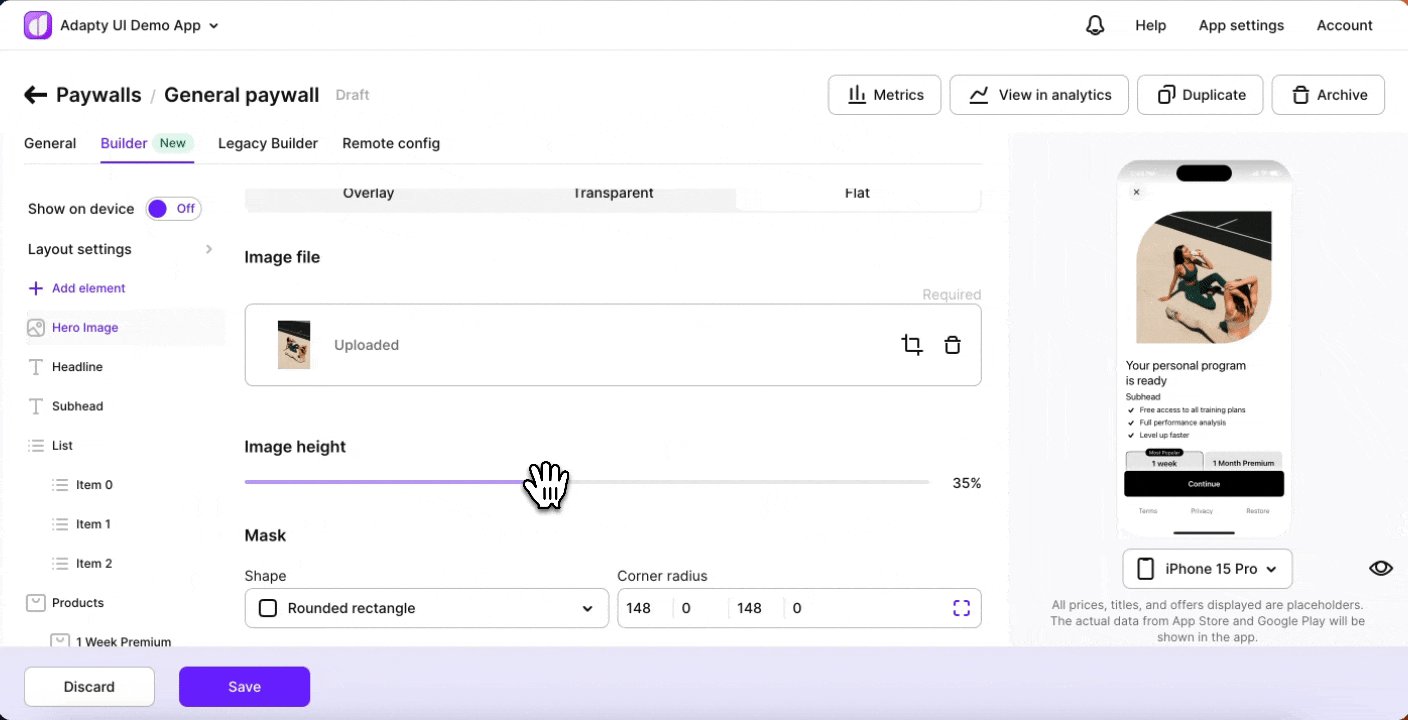
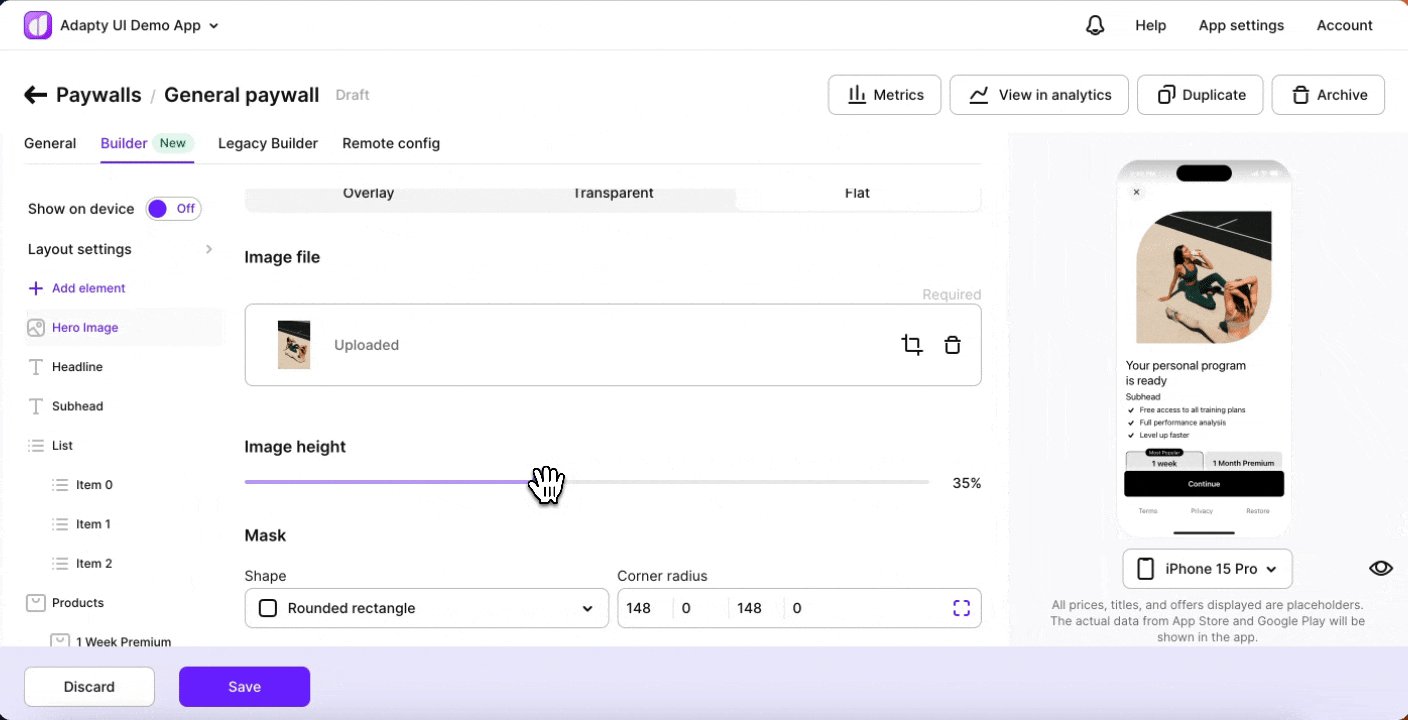
Hero image format and size
Your main image is the centerpiece of your paywall's design, essential for captivating users and driving them to take action. Follow these guidelines to ensure your hero image is effective and visually appealing:
- Formats: JPG, PNG, SVG.
- Recommended Size: Files up to 2 MB for faster loading.
- Image Composition: Photos with the main object centered and surrounded by ample space usually communicate your message effectively.
- Impactful Visuals: Emotional or vibrant photos work well.
- Graphics Use: Ideal for adding visual appeal, with separate spaces reserved for text.

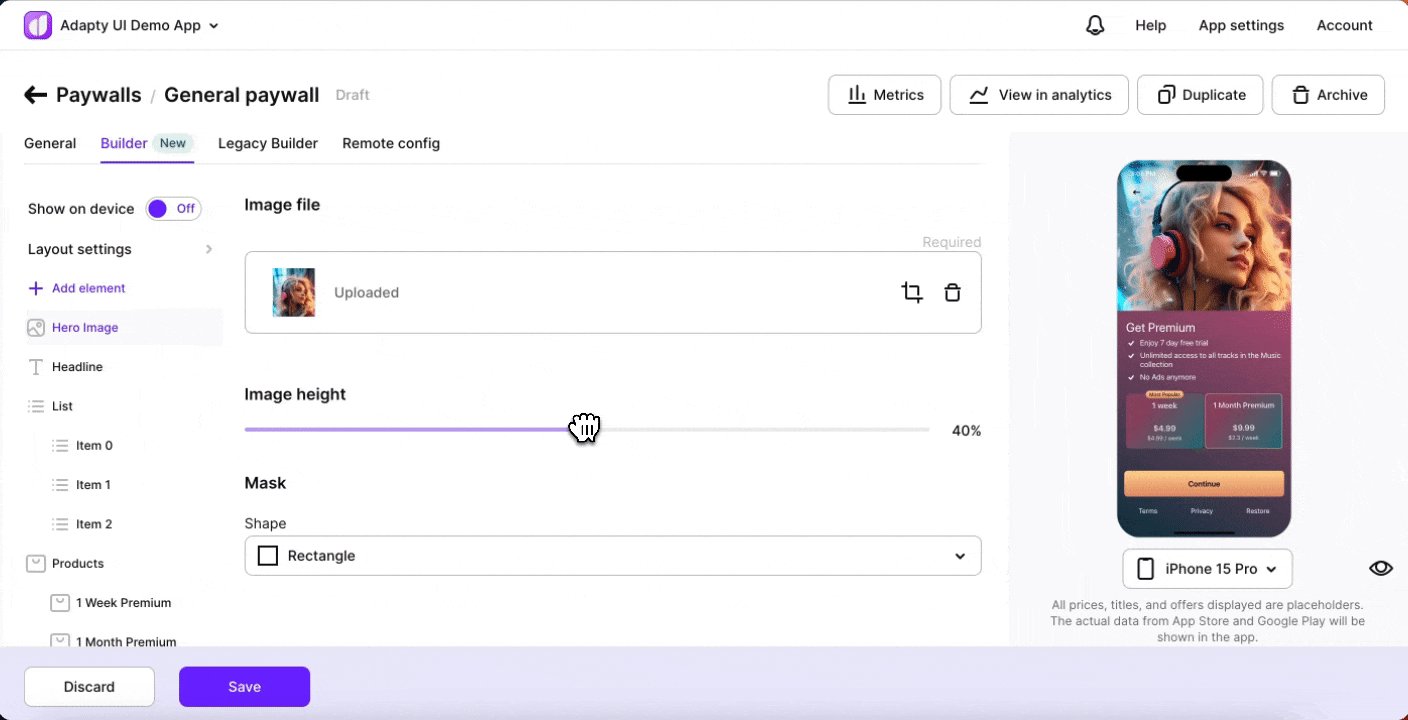
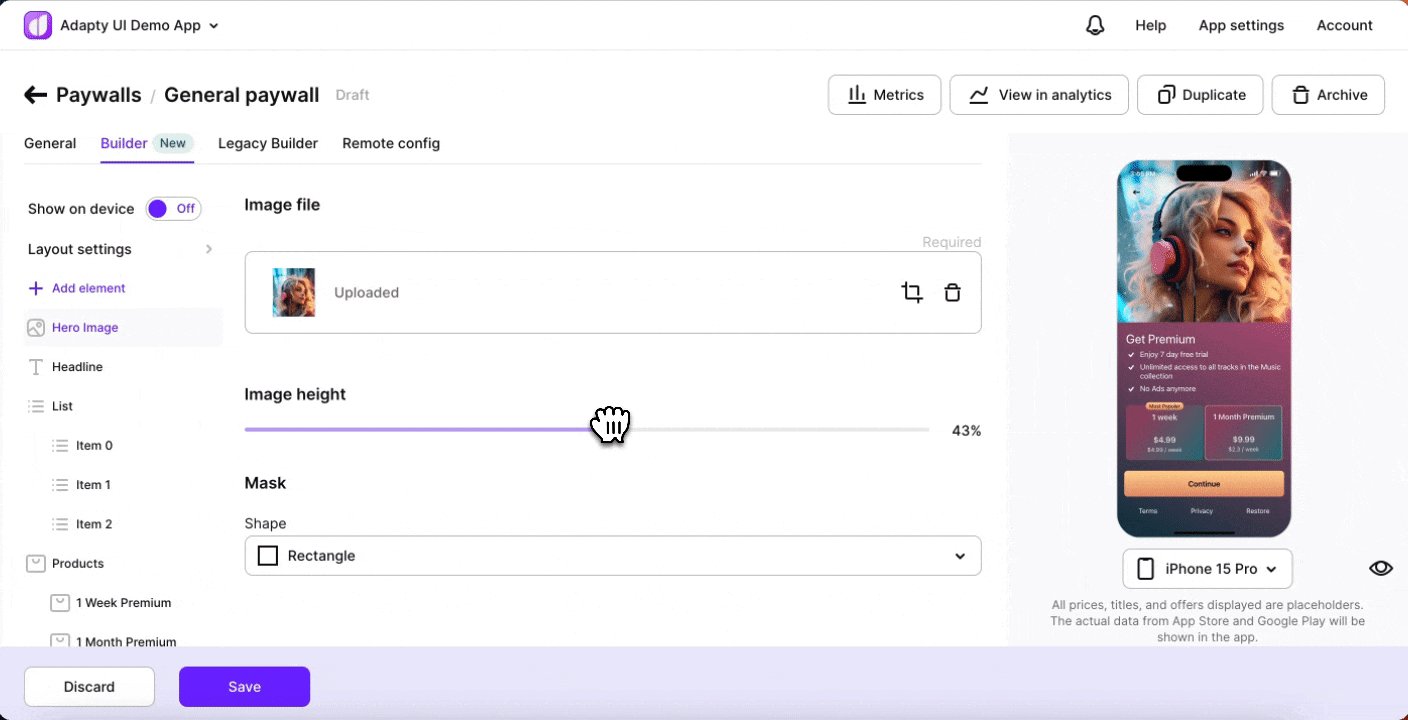
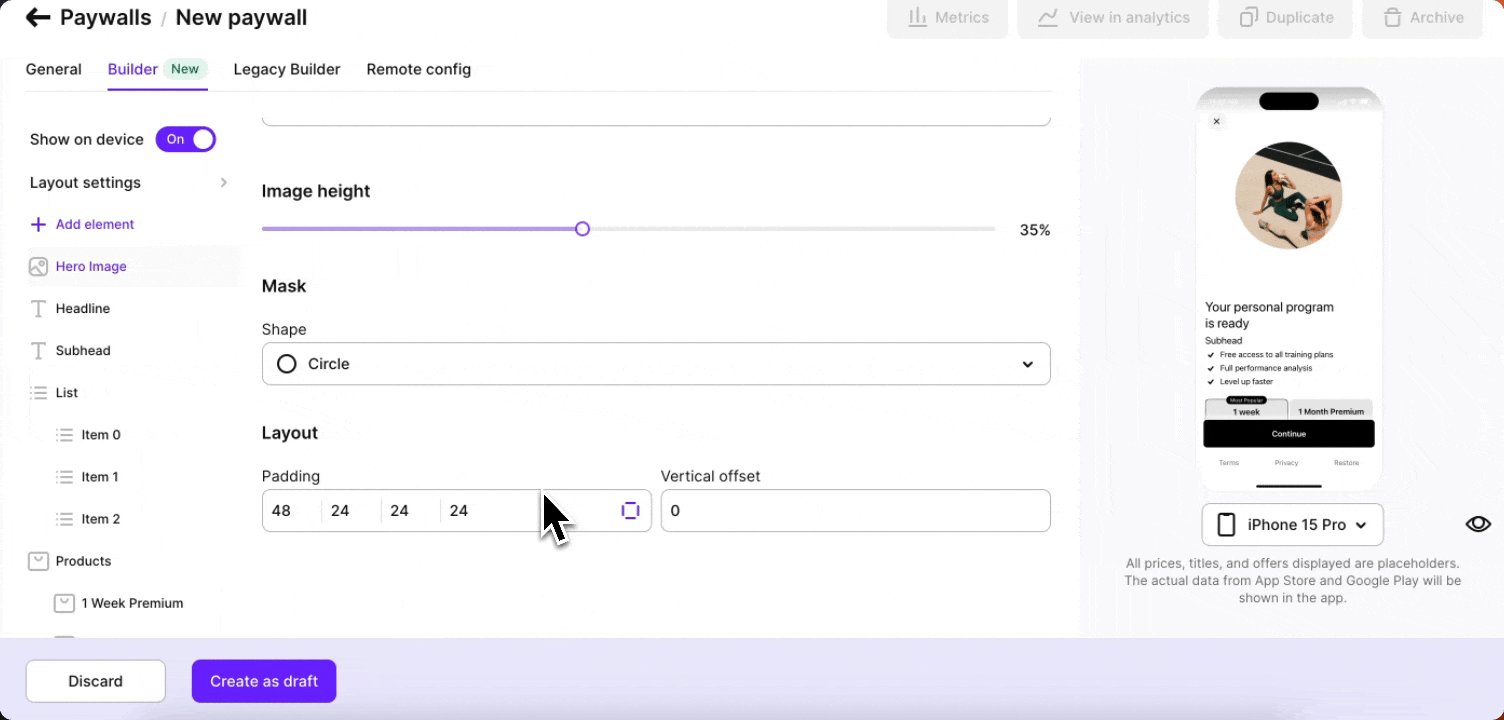
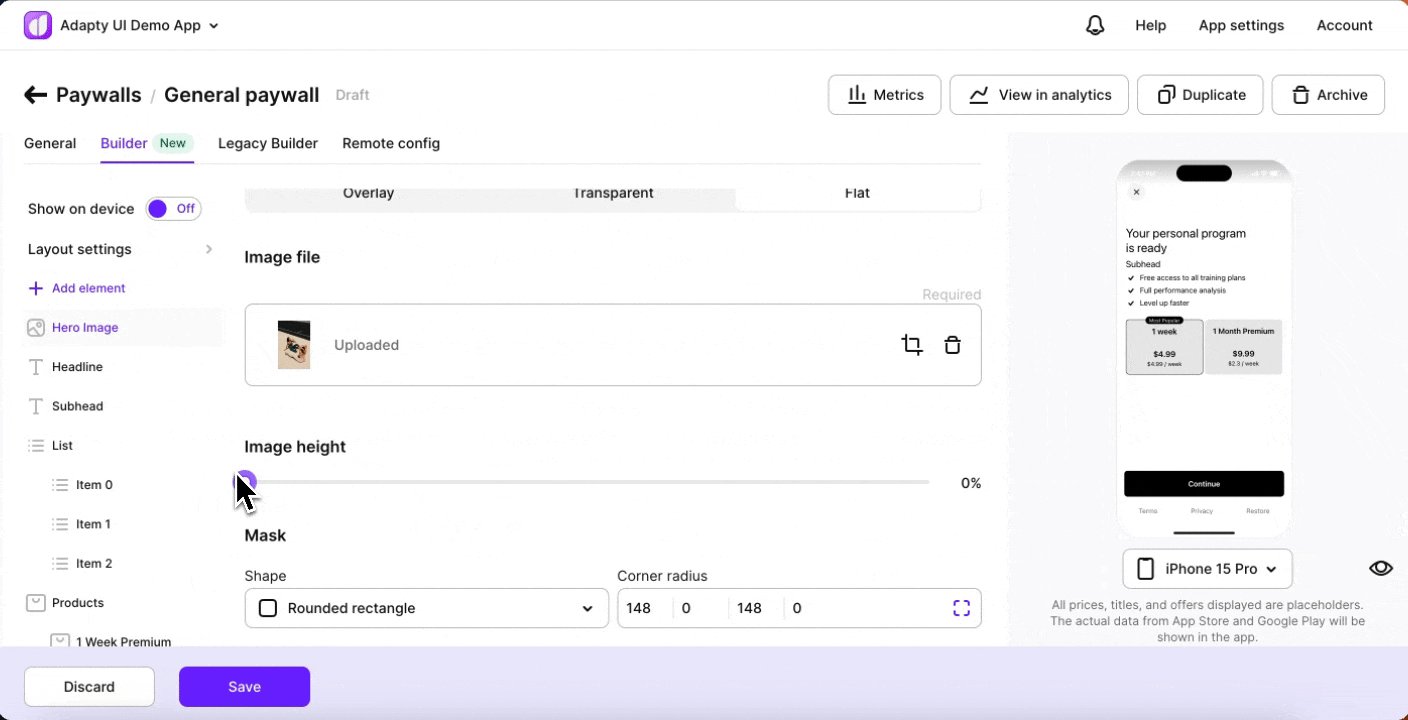
You have control over the sizing of the main image, adjusting its proportions to achieve the desired visual balance on your paywall. Specify the image size as a percentage of the total screen area for perfect alignment.
Hero picture layout options
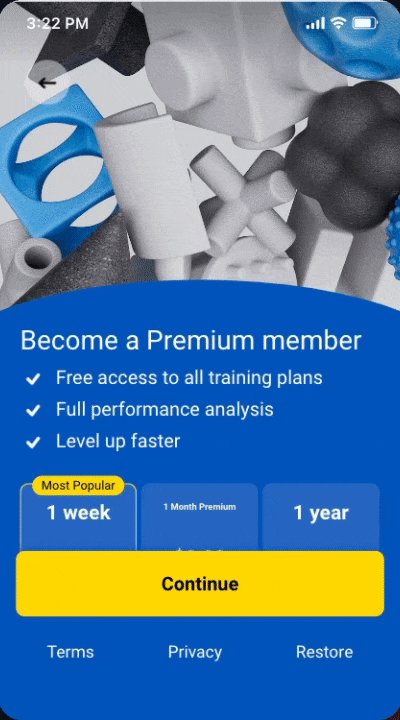
The overlay hero image adds a layer of depth and dynamism to your paywall. Positioned as a fixed background at the bottom, it creates a stunning effect as other elements scroll over it. This makes the hero image appear stationary, providing a visually engaging experience as users scroll through the content.

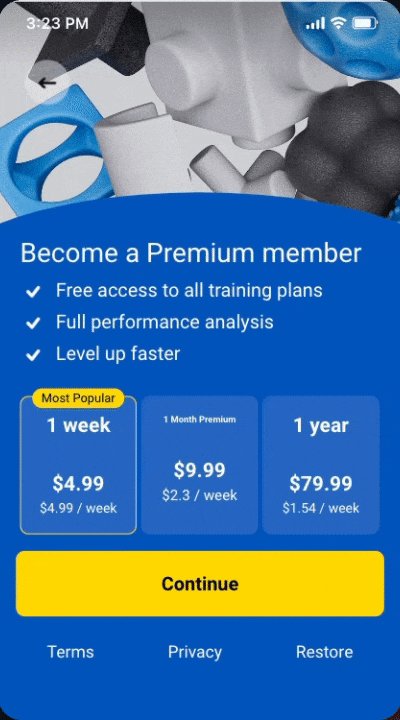
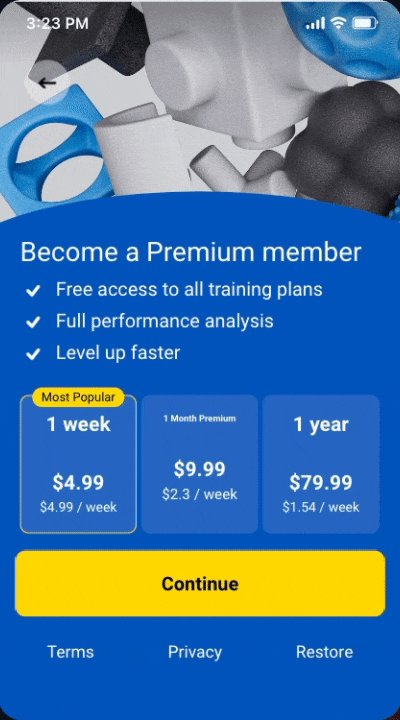
The transparent layout delivers a bold, full-screen hero image that instantly captures attention. This layout is perfect for showcasing a limited selection of products or content, filling the entire screen and making a powerful, direct impact without the need for scrolling.

Use the transparent layout for minimal content display, as it doesn’t involve scrolling, making your message clear and impactful.
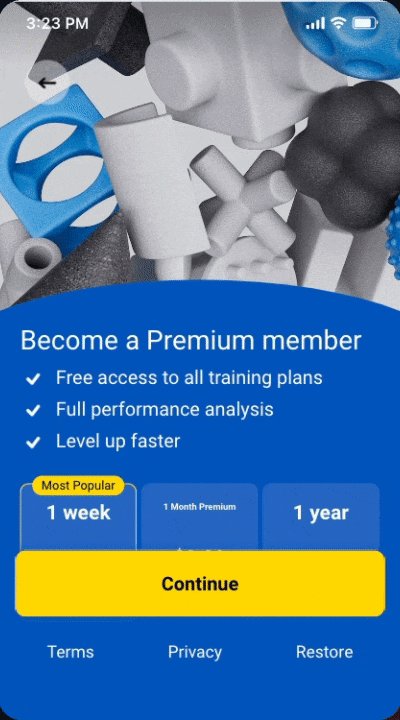
The flat layout mimics a seamless landing page, presenting all elements in a continuous, scrollable layer. Users enjoy a smooth, cohesive narrative as they scroll through the content, perfect for integrating your products or stories effectively in a unified flow.

Ideal for storytelling or presenting a series of offerings, the flat layout lets you create a compelling sequence that captivates users.
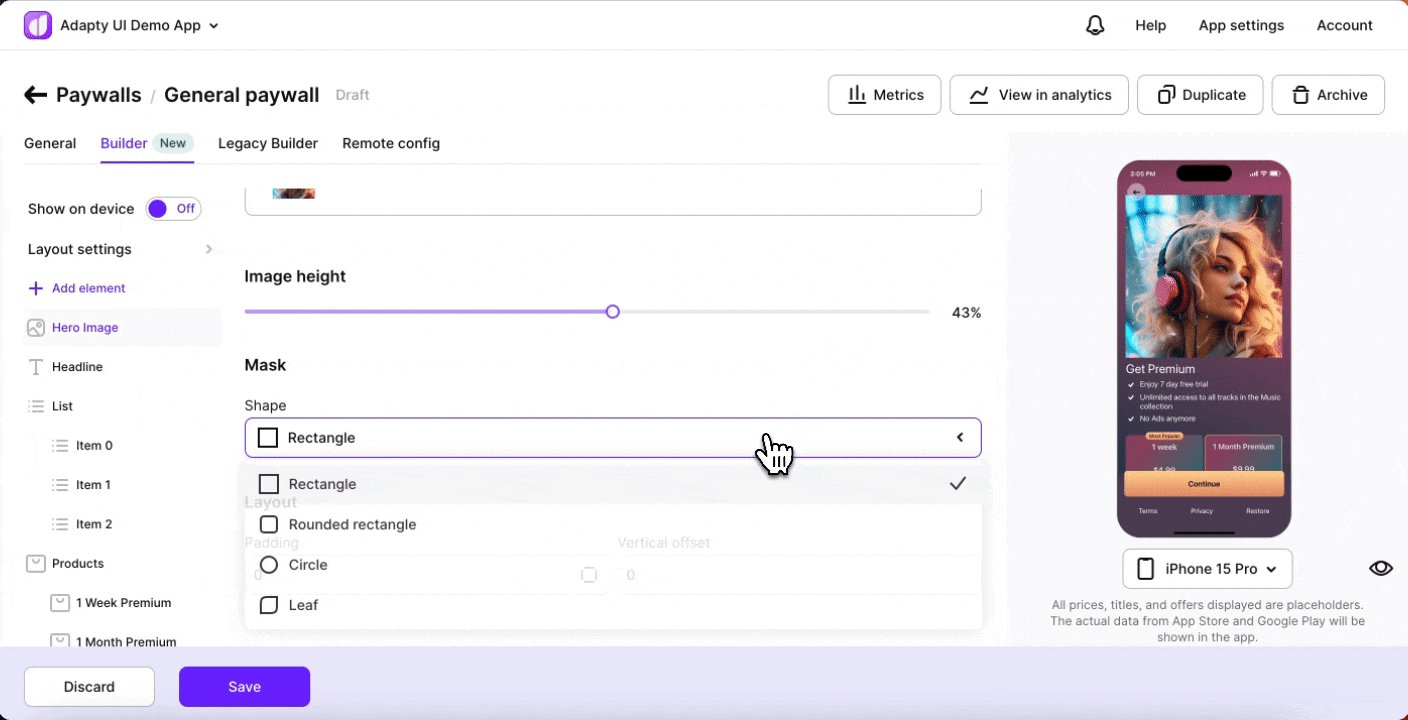
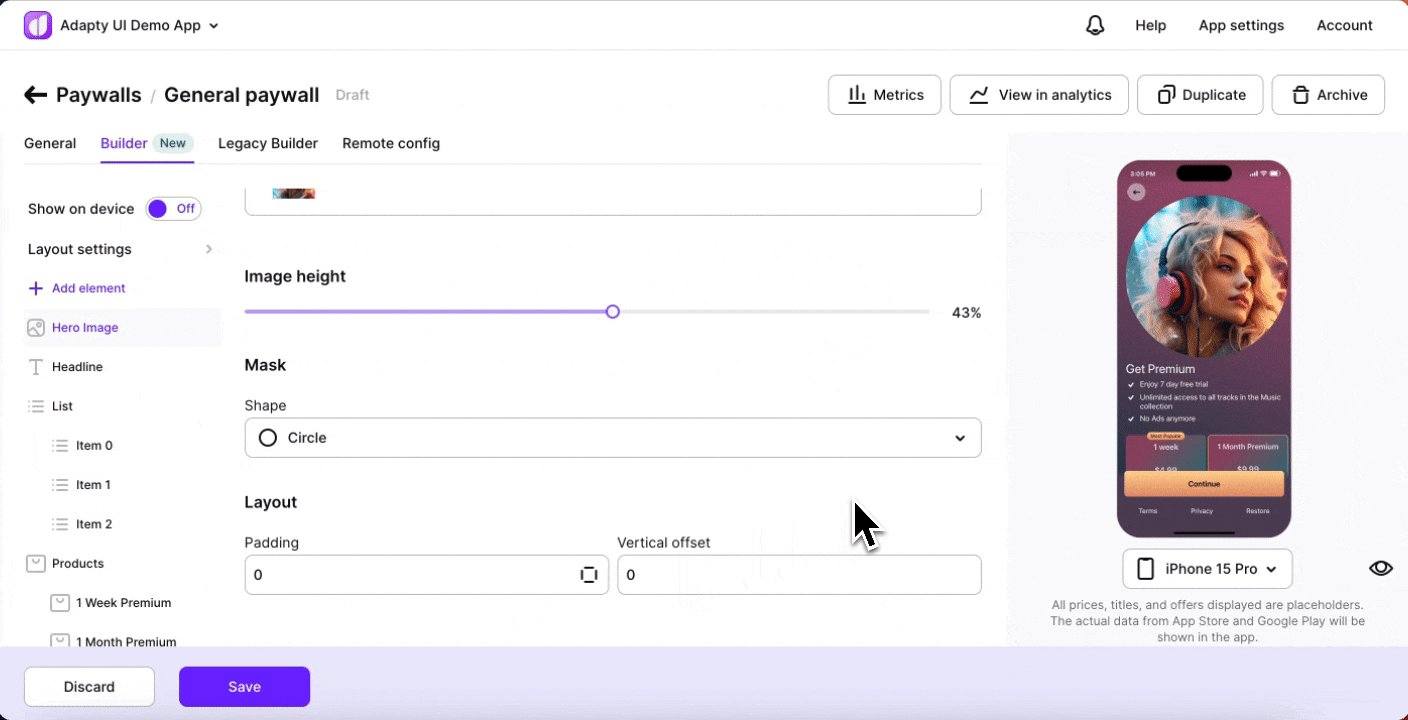
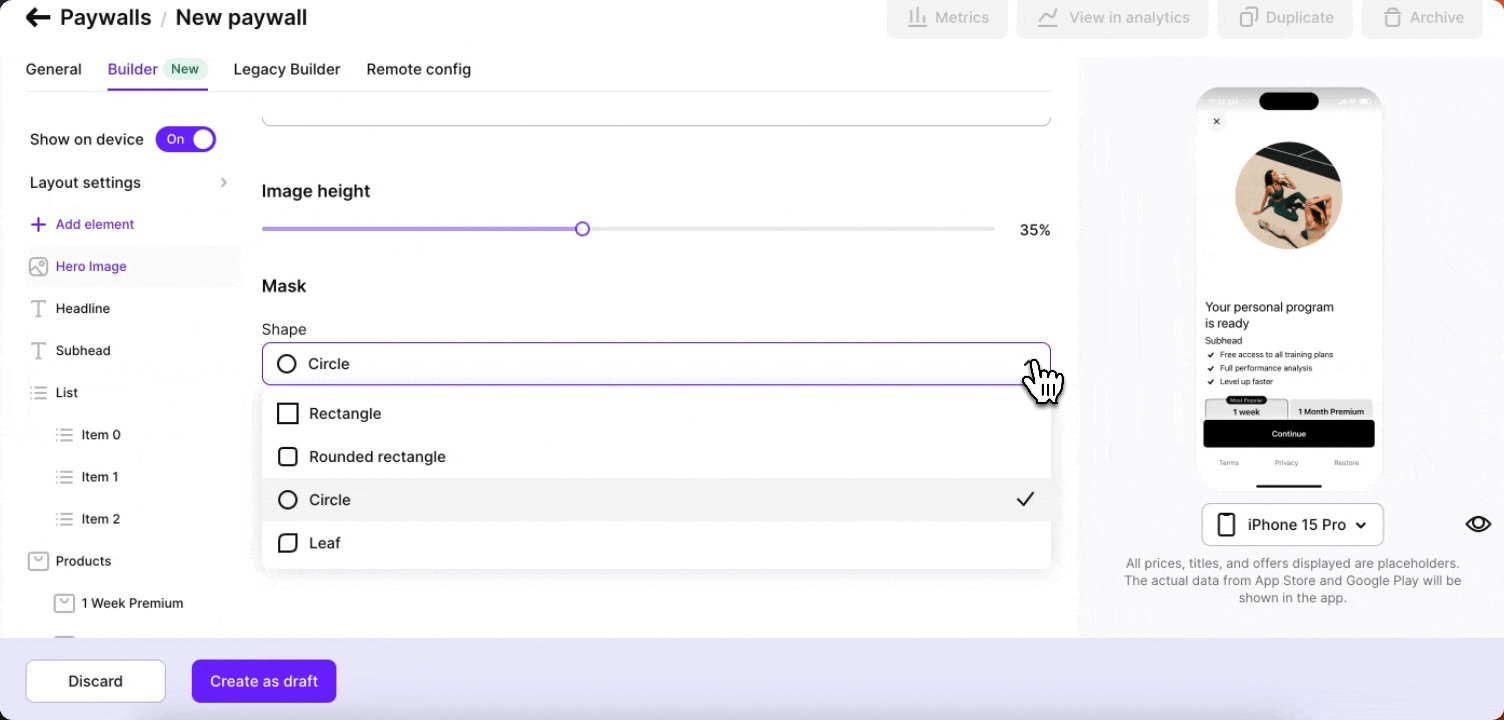
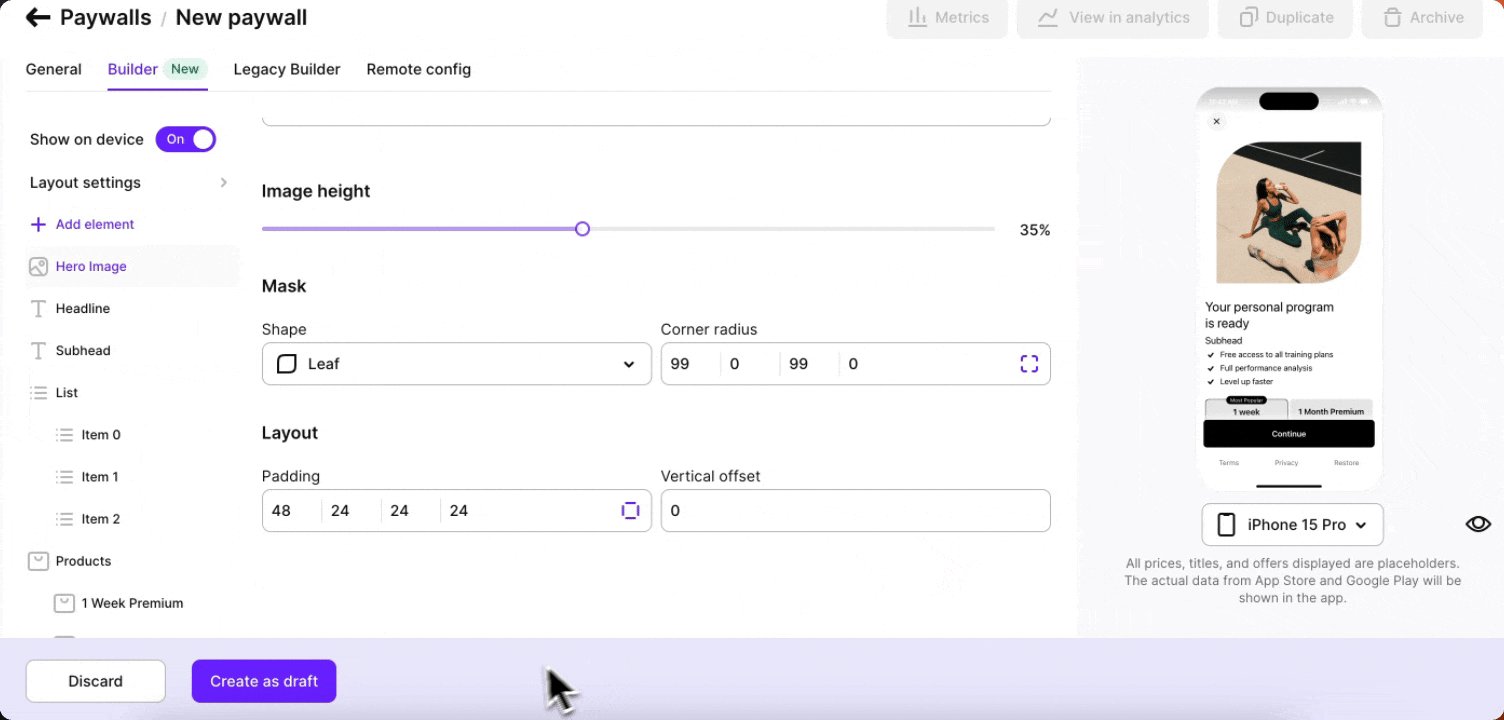
Hero image mask
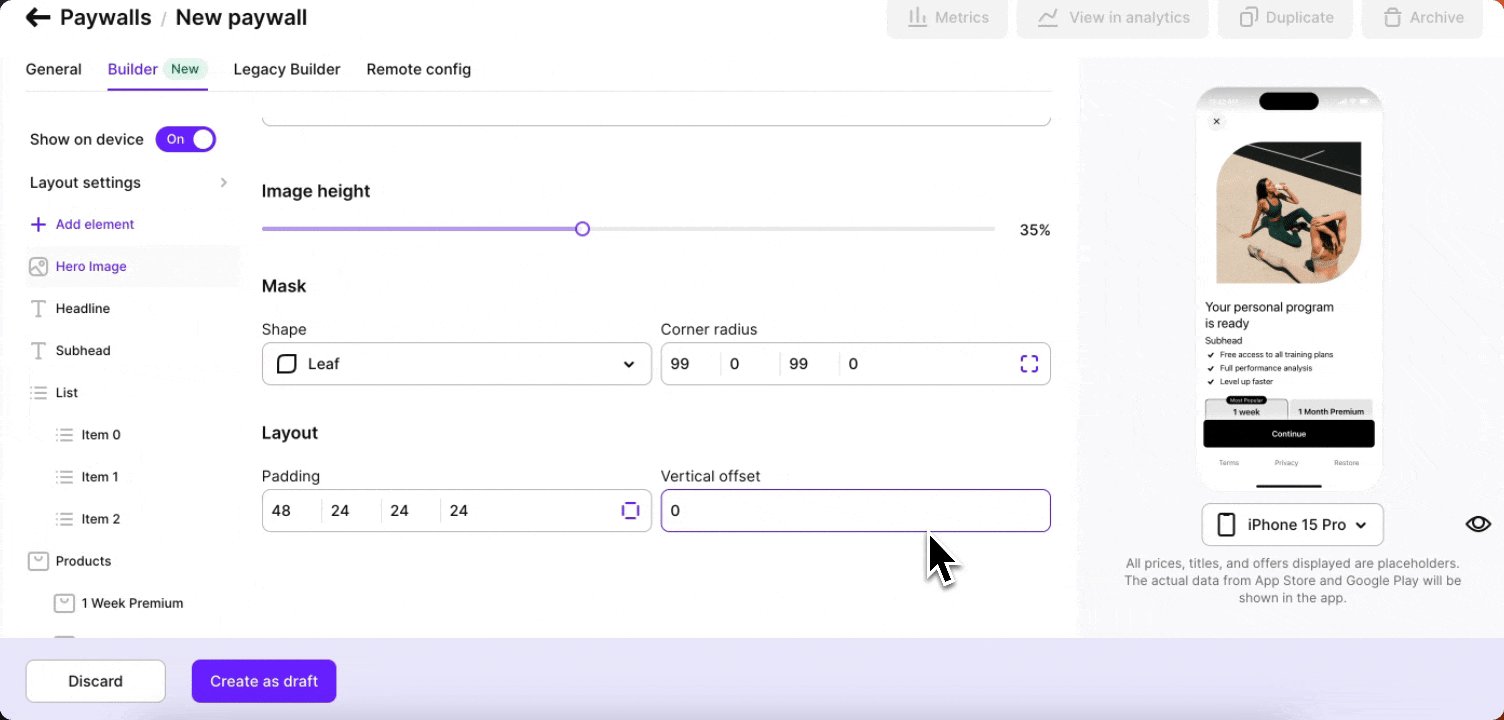
The mask type defines the shape of the main image, allowing you to apply creative effects that enhance the visual presentation. For flat or overlay image layouts, choose from various mask types to suit your design.

Adjust the roundness of the image mask using numerical values to achieve the perfect look for your hero image.
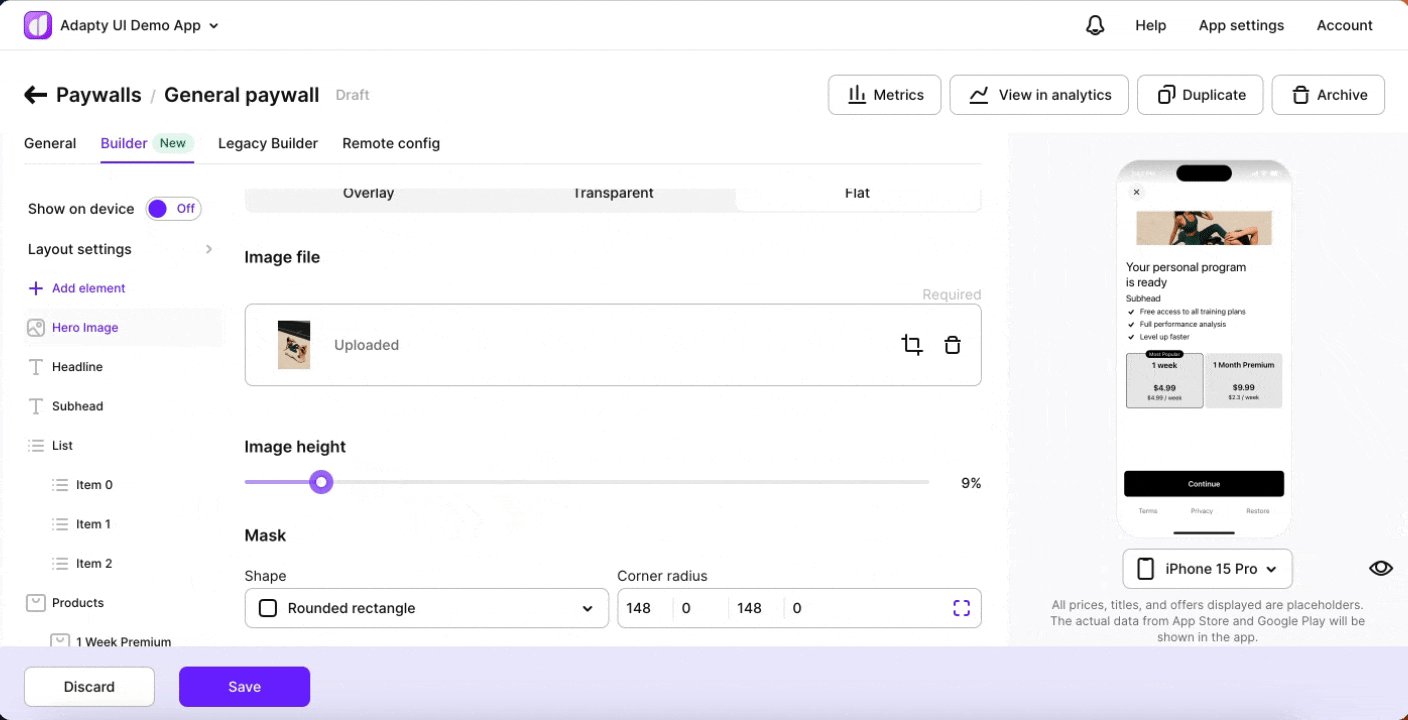
How to remove a hero image
To remove a hero image from a paywall:
-
Open the Hero image element.

- Change its hight to zero.