Selfserved Ghost + Webflow integration with Caddy

Updated: April 17, 2023
4 min read

Modern SaaS applications usually run a landing page, blog, and main app separately. For a landing page, you may want to use Tilda, Webflow, or other web-builders. For a blog, it’s common to use self-hosted CMS such as WordPress, Ghost, or others.
It’s crucially important to index the main domain <your_domain>.com</your_domain> instead of a subdomain blog.<your_domain>.com</your_domain> for SEO purposes. You want as many links to your main domain as possible. The more content on <your_domain>.com/blog</your_domain>, the more Google will index it.
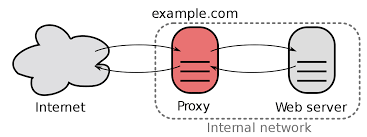
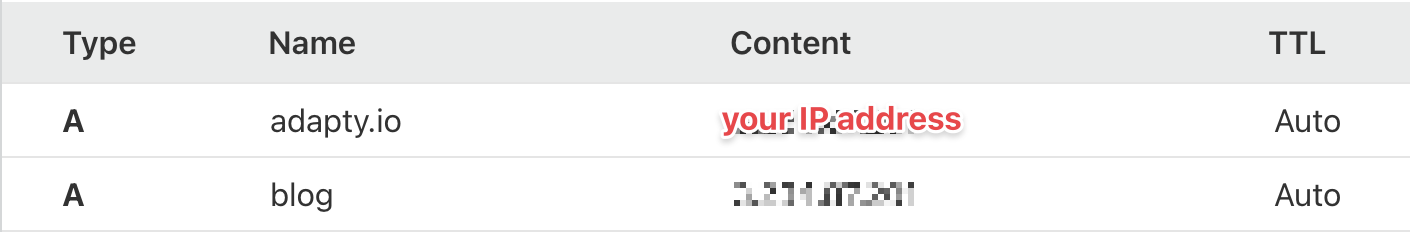
Running Ghost blog on a subdomain such as blog.<your_domain>.com</your_domain> is easy, just create a new A-record in your DNS provider and point it to a machine with running Ghost instance. If you want to run <your_domain>.com</your_domain> on a Webflow and <your_domain>.com/blog</your_domain> being self-hosted Ghost you need a reverse-proxy server.

Adjusting Caddy for reverse proxy
From a devops point of view our goals are:
- <your_domain>.com</your_domain> -> Webflow
- <your_domain>.com/*</your_domain> -> Webflow
- <your_domain>.com/blog</your_domain> -> self hosted Ghost blog
- blog.<your_domain>.com</your_domain> -> <your_domain>.com/blog</your_domain>
We’re going to use Caddy for reverse proxy. The reason is Docker-friendly config, super fast to deploy without deep knowledge of devops (hey, Nginx). Find the official Caddy image here. Caddy needs you to mount volumes for proper working.
We’ll host Ghost and Caddy on the same machine and in a single docker-compose.yml file.
version: "3.7"
services:
caddy:
image: caddy:2
restart: unless-stopped
ports:
- "80:80"
- "443:443"
volumes:
- $PWD/Caddyfile:/etc/caddy/Caddyfile
- $PWD/site:/srv
- caddy_data:/data
- caddy_config:/config
ghost:
image: ghost:3
environment:
NODE_ENV: production
url: https://adapty.io/blog
volumes:
- ./blog:/var/lib/ghost/content
volumes:
caddy_data:
caddy_config:Now for Caddyfile:
blog.adapty.io {
redir https://adapty.io/blog{uri}
}
adapty.io {
redir /blog /blog/
reverse_proxy /blog/* ghost:2368 {
#proxy to Ghost container
header_up Host {host}
}
reverse_proxy proxy.webflow.com {
#proxy to Webflow
header_up Host {host}
}
}Run docker-compose up -d and here you go!
By default, Caddy passes thru incoming headers to the backend—including the Host header—without modifications, with two exceptions:
- It adds or augments the X-Forwarded-For header field.
- It sets the X-Forwarded-Proto header field.
Read more in their docs.
Lastly,
Point A record for the main domain to your IP.
2024 subscription benchmarks and insights
Get your free copy of our latest subscription report to stay ahead in 2024.

In Webflow turn off SSL proxy as Caddy will serve it for you automatically (very cool, yeah? Without a certbot).

That’s it!
Further reading

Tutorial
Analytics
15 min read
March 7, 2024