Flutter and React Native are two of the most popular cross-platform mobile app development frameworks.
Backed by Google and Meta, these open-source frameworks let you use a single codebase to deliver native app experiences across Android, iOS, and the web ecosystems. By letting you reuse your code across your different app environments, they reduce your development costs. They also let you ship new features more quickly to all your target platforms as they need less coding than native app development. As a result, your ongoing maintenance reduces, too.
But which is the better platform between Flutter and React Native? There are several considerations when choosing between Flutter and React Native for building a cross-platform app. In this guide, we’ll explore these in detail. But first, here are quick overviews of both the frameworks.
What is Flutter?
Launched in 2017, Google’s open-source multiplatform mobile app development framework, Flutter, wants to enable you “to deliver high-performance apps that feel natural on different platforms, embracing differences where they exist while sharing as much code as possible.” Flutter has come a long way to become the cross-platform framework of choice for developers who want to build apps that feel native everywhere:
- On phones (even foldable phones!) running any OS (Android or iOS)
- Across the web (inside any browser and even when it’s cast to a large HD TV monitor)
- On desktops running any OS (Windows, MacOS, or Linux)
Because Flutter is a multiplatform framework, you only need to write a single codebase, and delivering native app experiences across all these ecosystems becomes possible directly from it. However, because as a mobile app maker, Android and iOS are two of your most essential target platforms, Flutter offers built-in support for both Material and Cupertino design systems.
The keyword when talking about the Flutter Framework is “adaptive.” Flutter lets you build apps that adapt to any device they’re accessed on.
From publishers like the New York Times to eCommerce giants like Alibaba and SaaS businesses like Square, all kinds of companies use Flutter to power their apps. While over a million apps use Google’s Flutter framework, Google’s own Google Pay app might just be the framework’s most popular app.
What is React Native?
Launched in 2015, React Native is Facebook’s open-source multiplatform app development framework. It was built on top of its React project to help deliver native app experiences on iOS and Android devices using a single codebase. React Native is the second most widely used cross-platform development Framework after Flutter.
Like Flutter, you can use React Native to deliver apps that feel natural on a host of ecosystems (mobiles, desktops, and the web).
While Flutter has grown in popularity in the past few years, React Native has maintained its hold too. In fact, the React Native community is excited about the framework’s much-awaited “New Architecture.” Currently available experimentally, this update has the framework moving away from its legacy bridge-based way of working to a more modern bridgeless mode.
Facebook uses React Native to power parts of its mobile app. Like Flutter, React Native is popular in all kinds of industries. Everyone from etailers like Amazon and Flipkart to consumer apps and tech businesses like Microsoft uses React Native to power their cross-platform apps.
Let’s now see how Flutter and React Native compare in different areas, such as their programming languages, approaches to UI, ease of learning and adoption, performance, security, and more, so you can choose the best option for your project.
Flutter vs. React Native
Programming Languages
React Native uses Javascript, a language that all mobile developers are familiar with and love. Familiarity with Javascript has, in fact, been one of the main drivers pushing React Native’s adoption for cross-platform apps.
Flutter, in contrast, uses Dart – a programming language from Google. Many developers considering the Flutter framework see learning and using Dart as a challenge. However, learning Dart is more accessible than most realize, as Dart is similar to C# and Java.
Google went with Dart for Flutter because it wanted a language that could deliver high performance. And Dart is designed for performance with features like strong typing. Also, Dart is a compiled language in contrast to Javascript, which is an interpreted language, meaning Dart will generally outperform Javascript every time in performance parameters like speed. By the way both iOS and Android support compiled languages (Swift and Kotlin, respectively) as their official languages for reasons like speed and performance.
Ease of learning
Javascript is ubiquitous, and that reflects when mobile teams choose their cross-platform framework. For example, suppose you’ve got a team of expert Javascript developers onboard and want to migrate to a cross-platform framework. In that case, you might just go with React Native. You have all the expertise you need.
Also, if you’re familiar with Javascript, you’re familiar with the entire ecosystem of frameworks, libraries, SDKs, and other stuff that works seamlessly with it. This means building a native app by tapping the Javascript ecosystem is already easy for you.
Choosing Flutter would mean investing time and resources in learning Dart. When Google decided to try Flutter for its Google Pay app, it had to make more hires in addition to retraining its engineers.
Also, because Flutter doesn’t come with a rich ecosystem like Javascript, you might also need time for building workarounds when you fail to find ready-to-use stuff. So, there’s a learning phase here. That said, this process should be expedited if you can find the right building blocks for your app in the Flutter ecosystem.
Cross Platform-ness
UI rendering
To a large extent, UI rendering determines whether your cross-platform app feels native on your target platforms. Both React Native and Flutter do well here.
With React Native’s bridge architecture, an app’s Javascript code runs in a separate Javascript engine and communicates with a native platform’s components over a bridge (a sort of a communication layer). React Native uses this bridge architecture to use native platform components to render its cross-platform app’s UI. Because React Native uses a target ecosystem’s native components for delivering UI, its apps feel (naturally) “natural.”
Flutter, on the other hand, completely bypasses a native platform’s UI elements and directly renders the app’s UI using its widgets (UI components). Flutter directly renders these widgets to the target ecosystem without relying on native UI components. Flutter’s rendering not only offers designers and developers the flexibility they need to build their apps but can also deliver pixel-perfect designs on all target platforms.
Delivering apps that look native
With React Native, you can define platform-specific styling for your UI elements for all your target platforms. So you can specify how a particular app component should behave on Android and iOS. Flutter also lets you define platform-specific themes to style your UI elements differently for Android and iOS versions. Flutter also offers platform-aware widgets that automatically adapt to the ecosystem they’re launched on.
Platform-specific behaviors
Things like scrolling behave very differently on Android and iOS devices. And that’s why, for a cross-platform app to feel native, the underlying framework must get these platform-specific behaviors right. Here, too, both React Native and Flutter offer comparable performance. Both come with mechanisms to let you handle ecosystem-specific features and functionalities.
Performance
Regarding performance, Flutter seems to have the edge over React Native. This loops back to the languages they use. Flutter uses Dart, which supports ahead-of-time compilation. So, Flutter apps start up noticeably quicker, as the native code it compiles for the different target platforms doesn’t need any interpreting in runtime. React Native’s Javascript, on the other hand, tends to add overhead here as it’s an interpreted language, and the interpretation process that happens at runtime adds overhead.
You can optimize Javascript’s performance with just-in-time compilation optimization, but this still requires work. With Dart (Flutter), you get a head start here.
That said, your Flutter or React Native app’s performance depends on more than just the language of its underlying framework. How you code, the runtime environment, and the optimizations you use affect your app’s performance. With the correct coding and optimizations, you can get both to deliver comparable performance.
Security
Both frameworks can handle secure HTTP requests to facilitate communications between apps and servers. Both also offer secure storage. Flutter lets you encrypt your user app data for storage on the user’s device using Flutter’s secure storage packages, whereas React Native comes with libraries like the react-native-keychain that let you do the same. Both Flutter and React Native also come with third-party solutions for the same.
Likewise, when it comes to authentication, again, both Flutter and React Native work similarly, using protocols like OAuth 2.0 and JWT.
Code obfuscation is also supported in each.
Overall, both frameworks have all the security mechanisms in place. In this area, your app’s security really comes down to how secure you build it.
Testing and debugging
Thanks to the React Native ecosystem, you get dozens of testing libraries and frameworks to run all kinds of testing (like unit testing, integration testing, end-to-end testing, component testing, and user interaction testing) on your React Native cross-platform app. Flutter, too, comes with robust testing support. You can use Flutter’s built-in Flutter testing framework/library for testing your app. This library supports unit tests, widget tests, and integration tests. Both frameworks also support a host of tools to facilitate testing and debugging.
Packages, libraries, and plugins
One benefit of using frameworks for building your cross-platform app is that you don’t need to code from scratch. For many of your app’s features and functionalities, you can simply use reusable code (like plugins) and build upon it. This speeds up your app-building process. And that’s why the availability of the “ready-to-use” building blocks remains an important consideration when choosing between Flutter and React Native. It directly impacts how quickly you can build your app.
React Native already has a very mature ecosystem. It doesn’t matter what kind of an app you want to build or its industry. The chances are that you can find tested building blocks for your use case in React Native’s ecosystem. So it gets easy to put together your app. That said, with the impending New Architecture, many of the current ecosystem resources might need significant updates. So, at least, for now, many of these resources may not be ready to deploy for apps planning to use the soon-to-be-released upgrade.
Flutter’s ecosystem is growing. It will take time before it scales to resemble the React Native ecosystem.
Ecosystems
Let’s talk about Flutter first.
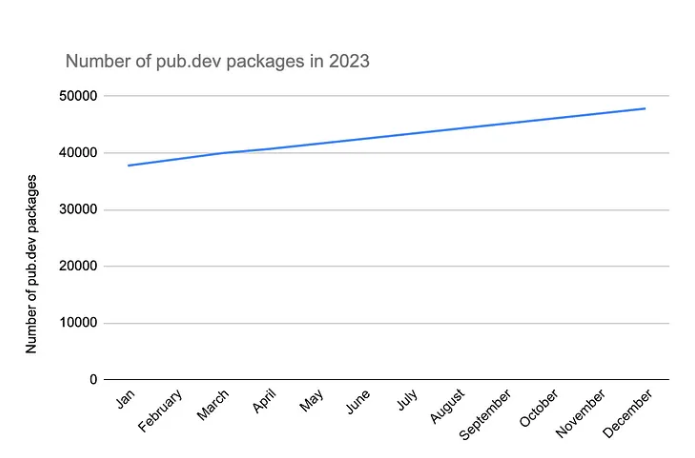
The increasing interest in Flutter reflects in how its ecosystem is expanding. Last year alone, Flutter’s ecosystem grew by 26%. More packages mean more ready-to-use stuff to build your app… which means you can put together your cross-platform app really quickly:

React Native, though, is the clear winner here. If you need something to build your app, it’s probably available.
Documentation
Both Flutter and React Native offer all the guidance you need to build your cross-platform apps using them. From getting started guides to illustrated tutorials, sample code, and best practices, both frameworks enable you to write your best code. Both frameworks also offer thorough documentation on areas like app testing and optimization.
Many developers, too, independently contribute a lot of content around both frameworks. The answers you need are likely already available. You may find Flutter’s documentation to be more structured, though.
Quick links:
Development cost
While building cross-platform apps with both Flutter and React Native will take considerably fewer resources than building and maintaining native apps, doing a general cost analysis of building an app with Flutter versus building it with React Native is difficult. However, here are some considerations.
First comes the availability of development resources. If you go with React Native, it will be a little easier for you to hire talented developers for your project. On the other hand, Flutter (and Dart) developers who know the ins and outs of using the Flutter platform can be challenging to source. For this same reason, Flutter development might cost you more.
It’s best to pay a Flutter or React Native consultant for a consultation to understand what costs you’d be actually looking at.
Next comes the availability of all the ready-to-use stuff to build your project. We touched upon this in the earlier section on the ecosystems for both the frameworks. To reiterate, depending on the kind of app you’re building, you might be able to find dozens of ready-to-use plugins in the React Native ecosystem, which won’t just bring down your development time but also costs. Finding comparable options, if they exist, in the Flutter ecosystem can be a little pricey. If you’ve got a web app that uses React, then React Native may be your natural choice to build a cost-effective cross-platform app, as you can find a lot of read-to-deploy stuff.
Finally, there are ongoing development and maintenance costs to consider. Remember to factor in your ongoing development and maintenance costs when you analyze costs. Flutter may prove to be a more cost-effective option in this respect.
Community support
React Native was already an established cross-platform framework by the time Flutter started. And so it had a bigger community when Futter just started. A big reason for this was also that React Native uses Javascript, which itself has a huge following. While Flutter was launched later and took its time to gain traction, it now has a bigger community than React Native, at least on Twitter.
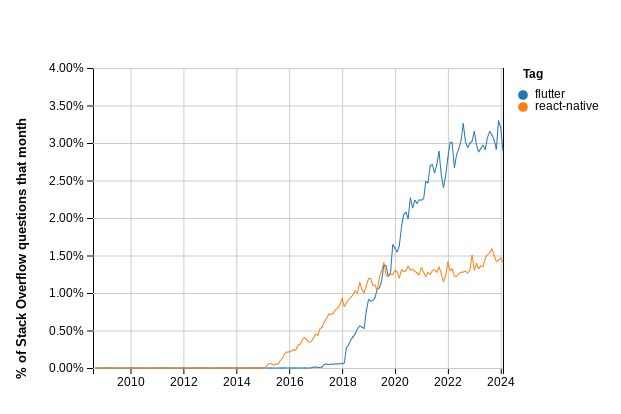
Conversations on developer platforms like Stack Overflow are also increasingly about Flutter and noticeably less about React Native. This chart from Stack Overflow also communicates Flutter’s growing popularity:

The future of Flutter and React Native
If you compare the momentum around these cross-platform development frameworks, you’ll find that the developer community is moving toward Flutter. From support from the principal backers and updates to the overall community sentiment, Flutter looks like the more promising alternative.
Try looking for migration case studies (Native to X platform), and you’ll see all the recent stories are “Flutter stories.” Most businesses that moved to Flutter recently also say that they did consider React Native but then opted for Flutter, given how it’s “future-proofed.” Flutter has the edge here.
That also explains why Google has invested in a thorough “Flutter for React Native Devs” content hub. Flutter even has a “development roadmap” for 2024, which is rare for an open-source project!
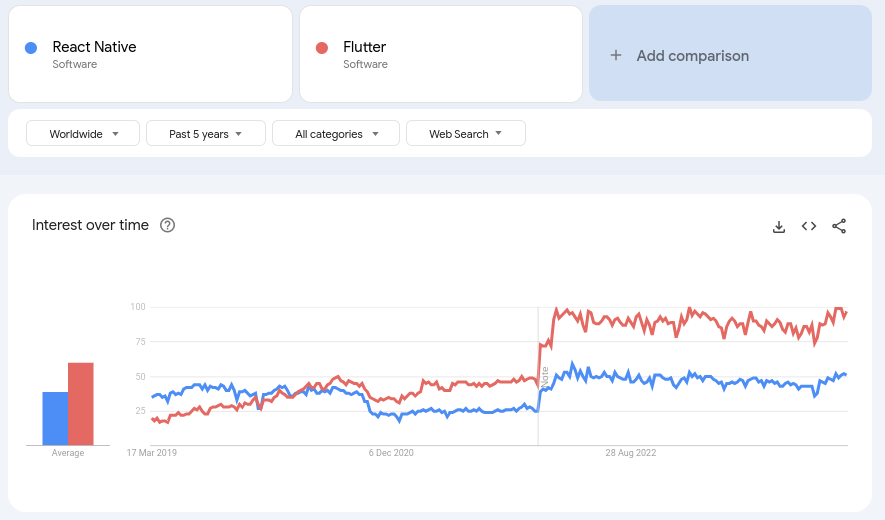
Here’s Google Trends showing how the two platforms compare. As you can see, Flutter is consistently doing better than React Native (though React Native was there first and remained popular while Flutter was still in its nascent stages):

All that said, React Native is still strong.
It’s also working on significant updates. React Native is in the process of introducing a bridgeless architecture—something the community has been asking for a long time. With this latest upgrade, which is currently in the experimental phase, React Native can interest many businesses still exploring their options. But this isn’t without its challenges. Once the update is production-ready, migrating existing apps and the entire React Native ecosystem to it will come with its challenges.
Another huge strength of the React Native platform is its mature ecosystem, which already has the building blocks for applications across a host of industries. As Flutter’s ecosystem evolves, the competition between the two platforms will only increase.
Thanks to the ubiquitous Javascript, it’s also much easier to build a cross-platform app using React Native than with Flutter. Flutter’s learning curve can be a challenge if you’re looking to launch something sooner.
All in all, both frameworks will continue to coexist with their share of takers.
Flutter vs. React Native: Which one should you go with?
If you’re looking to build a kind of future-proof multiplatform app using a single codebase – and if you aren’t tied to a React-powered tech stack for your existing web app (if you have one) – you might just go with Flutter. Of course, this is subject to the availability of Dart development resources.
And if you’re already using React for your web-based app, React Native can be a natural choice for building your iOS and Android apps, as doing so will simplify your coding and maintenance (thanks to a single codebase powered by React).
Wrapping it up…
As you just saw when comparing Flutter and React Native, there’s no definitive right answer. That’s because every app project is different. Project specificities—everything from the budget and timeline to the available technical expertise—must be weighed in when choosing one.
But now you know the things you need to consider when making your choice!
Also, while you’re building your new cross-platform app or reengineering your existing native ones, do check out Adapty. With Adapty, you can add in-app purchases like subscriptions to your app in under a few hours. Adapty supports both Flutter and React Native, so it doesn’t matter what framework you actually go with. In addition to in-app purchases, Adapty also comes with (no code) paywall building, paywall experimentation, and paywall personalization functionalities along with some best-in-class revenue analytics. Suggested reads: Adapty for Flutter | Adapty for React Native.