Universal links are a game-changing tool that effortlessly connects the web to your app. And not just the App Store page, but a specific screen inside the app, which makes the user journey smoother and your marketing funnel streamlined.
In this guide, we’ll dive into what universal links are, how they work, and why they’re a must-have for any app developer looking to provide a seamless experience between browsing the web and engaging with app content. Keep reading to discover how universal links can drastically improve the existing customer flow and positively influence your app’s revenue and profit.
What are universal links?
Universal links are URL-based connections that enable a direct and seamless bridge between web content and specific locations within an app. Unlike traditional methods that require users to navigate through a web page before reaching their destination within an app, universal links streamline this process, directly opening the app to the desired content if it is installed on the user’s device. This technology leverages standard web URLs that, when tapped, are smart enough to decide whether to open a web page or the corresponding content within the app.
Introduced in 2015, universal links have significantly enhanced the user experience by offering a more integrated and fluid transition between the web and apps. For instance, when a user clicks on a link in a promotional email, instead of being taken to a mobile web page, they are brought directly to that product’s page within the e-commerce app, assuming the app is installed. This saves time and provides a more cohesive and engaging user journey, encouraging greater interaction with app content. Universal links make such experiences more intuitive, efficient, and user-friendly.
How do universal links work in iOS?
Universal links on the iOS platform involve a collaborative configuration between a website and an app to enable deep linking directly to content within the app. You can always head over to the Apple Developer website for a more detailed analysis and code examples, but we will explain the key elements below.
The key component of this setup is the Apple App Site Association (AASA) file, which is essentially a JSON file hosted on the website’s server. This file declares the website’s association with the app, specifying which URLs (or parts of the website) should open in the app instead of a browser.
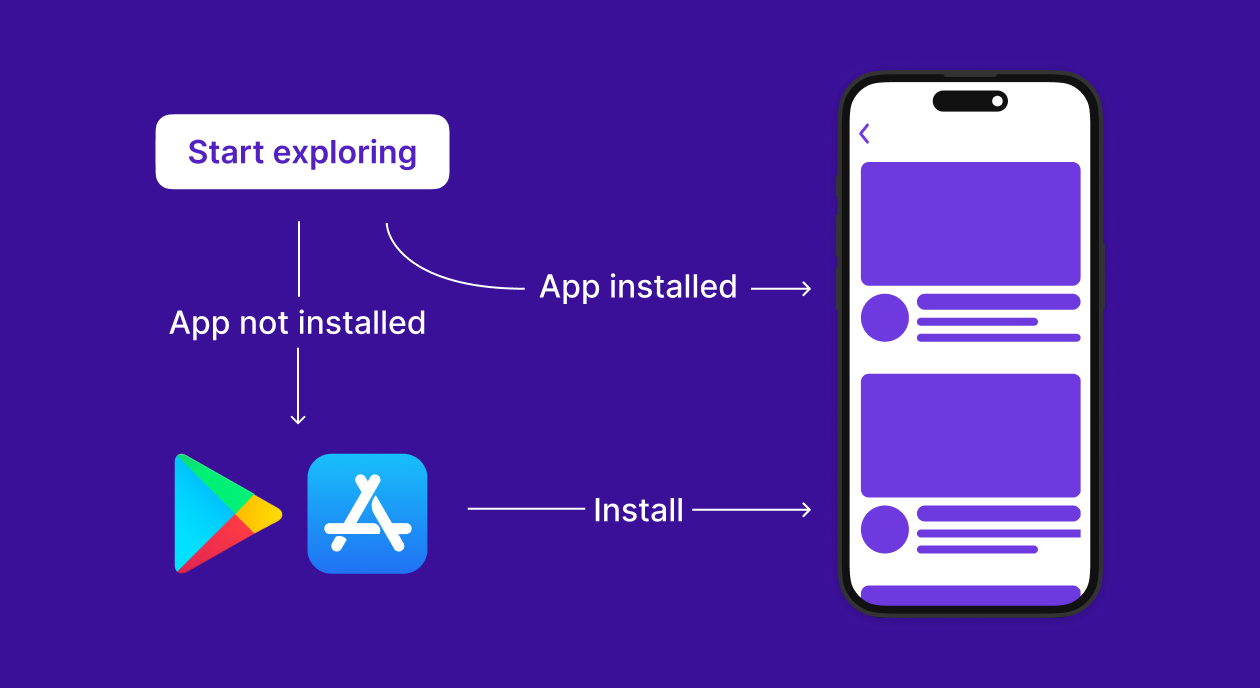
Here’s a simplified overview of how it works:
- You as the app developer must configure the app to support universal links. This includes enabling associated domains within the app and specifying the domains in the app’s entitlements file.
- The website hosting the content must have an AASA file at a specific path (/.well-known/apple-app-site-association). This file doesn’t require any signature or specific headers, making it accessible for iOS to retrieve without issue.
- When a user taps a universal link, iOS checks if the corresponding app is installed. If so, iOS launches the app and directs the user to the linked content within the app. If the app is not installed, iOS falls back to opening the link in the user’s default web browser, displaying the web page instead.
This mechanism ensures a smooth user experience by intelligently determining whether to open the app or a web page, enhancing the overall navigation flow between web and app content on iOS devices. You can find a more detailed breakdown and the contents of the JSON file on the Apple Developer website.
The difference between deep links and universal links
Deep links and universal links are both technologies designed to direct users to specific content within mobile apps. Still, they differ significantly in implementation and user experience.
Traditional deep links utilize custom URL schemes (like myapp://section/content) to open apps directly to specific content. These schemes are unique to each app and require the app to be installed on the device for the link to work. If the app isn’t installed, the link may not function at all, leading to a poor user experience since there’s no automatic fallback to a web page. This system also lacks a standard verification process, potentially posing security risks if not carefully implemented.
In contrast, universal links use standard HTTP or HTTPS URLs, the same types used for web pages. This approach offers a more integrated and secure method for linking to app content. Universal links are supported by a verification system through the Apple App Site Association (AASA) file, ensuring that only verified domains can open specific content in the app. This feature enhances security and improves user experience by providing a fallback mechanism. If the app is not installed, the link simply opens in a web browser, taking the user to the corresponding web page. Also, since they use standard web URLs, universal links can be shared and used outside the app, including in emails, social media, and other digital platforms.
Here are the main advantages of universal links over deep links:
- Seamless Integration: universal links provide a more seamless transition between web and app content, improving the overall user experience.
- Enhanced Security: the verification process for associating apps with websites through the AASA file adds a layer of security not present in traditional deep linking.
- Fallback Mechanism: universal links automatically redirect users to a web page if the app is not installed, ensuring that the link always delivers valuable content.
- Shareability: because they use standard web URLs, universal links can be easily shared and accessed across different platforms and devices.
While both deep links and universal links aim to improve navigation to specific app content, universal links offer a more user-friendly, secure, and integrated approach, leveraging the ubiquity and familiarity of standard web URLs.
How to set up universal links for deep linking
Step 1: Enable Associated Domains in Your App
First, you need to enable the Associated Domains capability in your app. Open your project in Xcode, select your app’s target, and then go to the “Signing & Capabilities” tab. Click the “+” icon to add a new capability and select “Associated Domains.” This is how you tell iOS that your app intends to support universal links.
Step 2: Add Your Domain to the App’s Entitlements
After enabling Associated Domains, you need to specify which domains your app will be associated with. In the Associated Domains section, add an entry for each domain that your app will support with universal links. Prefix each domain with applinks:, like applinks:www.example.com. This tells iOS that the listed domains are associated with your app for universal links.
Step 3: Configure the Apple App Site Association File on Your Web Server
On your server, you need to create and host the Apple App Site Association (AASA) file. This file should be placed at the root of your HTTPS web server or in the .well-known directory and must be accessible via https://www.website.com/.well-known/apple-app-site-association. The file doesn’t require any special headers or signatures. It should contain JSON data that specifies the app ID and the paths that should open the app. For instance:
JSON
{
"applinks": {
"apps": [],
"details": [
{
"appID": "9JA89QQLNQ.com.example.app",
"paths": ["/path/to/content", "/another/path"]
}
]
}
}
Replace 9JA89QQLNQ.com.example.app with your Team ID and Bundle ID, and adjust the paths to match the content you want to link to in your app.
Step 4: Verify Your Domain with Xcode
After configuring the ASA file on your server, go back to Xcode to verify that the setup is correct. In the Associated Domains section in your app’s entitlements, make sure the domains you’ve added are correct and that there are no typos. Xcode tries to verify the domain and the ASA file configuration automatically. If there’s an issue, you’ll get a warning, and you should double-check your ASA file and domain configuration.
Step 5: Implement Universal Link Handling in Your App
The final step is to handle the incoming universal links in your app. Implement the application(_:continue:restorationHandler:) method in your AppDelegate. This method is called when your app is opened via a universal link. Use the provided URL to determine what content to display.
Swift
func application(_ application: UIApplication,
continue userActivity: NSUserActivity,
restorationHandler: @escaping ([UIUserActivityRestoring]?) -> Void) -> Bool {
if userActivity.activityType == NSUserActivityTypeBrowsingWeb,
let url = userActivity.webpageURL {
// Handle the URL and open the corresponding content
}
return true
}Setting up universal links involves coordination between your app and your web server but following these steps will ensure a smooth experience for your customers. Make sure to test your universal links thoroughly to ensure they open the app as expected or fall back to the web when the app is not installed.
Best practices for implementing Universal Links
Universal links are a powerful way to enhance the user experience by providing a seamless transition between your website and your app. Here are some strategic best practices to ensure you make the most out of universal links:
Ensure Consistent Link Handling
Make sure your app handles universal links consistently across different parts of the app. Users expect a seamless experience, so if a link takes them to a specific piece of content in the app, any similar link should do the same. Test your links thoroughly to ensure they always open the right content, enhancing user trust and engagement.
Keep Your Association Files Up-to-Date
The Apple App Site Association (AASA) file is what makes the universal links function properly. Regularly update this file to reflect any changes in the paths or URLs that your app supports. An outdated ASA file can lead to broken links, harming the user experience.
Allow for a Plan B
Not all users will have your app installed. For these cases, ensure that your universal links have a fallback mechanism, such as redirecting to a mobile web page that prompts the user to download the app. This way, you capture the interest of users at all stages of the funnel, from first-time visitors to loyal users.
Use Analytics to Track Link Performance
Integrate analytics to monitor how users interact with your universal links. Tracking metrics such as click-through rates, conversion rates, and app opens can provide valuable insights into user behavior and link effectiveness. Use this data to refine your strategy, improve link targeting, and enhance overall user engagement.
Test Across Different Scenarios
Test your universal links in various scenarios, including with the app installed and not installed, after updates to your app or website, and across different devices. This comprehensive testing ensures that all users have a positive experience regardless of their situation.
Provide Clear Value in Your Linked Content
When users click a universal link, they expect to find valuable content that matches their intent. Ensure that the page they land on is relevant and provides clear value, whether it’s a product page, an article, or a specific feature within your app. Think about this screen as the next slide for the user: the journey should be seamless not only technically, but also contextually.
Testing Universal Links
Before fully launching universal links, you would need to test them to make sure they work correctly across various devices and iOS versions. Here’s what it entails:
- Start by testing your universal links directly from Xcode. When you run your app from Xcode, you can use the console to monitor outputs and debug messages. This is useful for initial checks to see if the app is configured correctly to handle universal links.
- Manual testing on physical devices is crucial. Test on as many devices and iOS versions as possible to ensure compatibility. Follow these steps for manual testing:
- a) Email the universal link to yourself or host it on a webpage.
- b) Tap the link from the device’s email client or web browser.
- c) Observe if the link opens your app directly to the intended content. If the app is not installed, check if it redirects to the fallback URL correctly.
- Using Apple’s App Search API Validation Tool, or a similar tool from a third party. This will help you verify that your website is correctly configured for universal links. You’ll need to enter your domain, and the tool will check the AASA file for any issues. It’s a quick way to ensure your AASA file is correctly set up and accessible.
- Test universal links with different user states. This helps ensure that universal links provide a seamless experience for users in various states. There are many variables in this scenario, but here are the key ones:
- a) With the app installed and not installed
- b) After updating the app from a version without universal link support to one with it.
- c) With the app installed but not opened yet.
- Use the device’s console logs to debug universal links. Connect your device to a Mac, open the Console app, and filter by the device’s name. When you test a universal link, the console logs any errors or issues, which can be crucial for troubleshooting problems.
- Share your universal link through different platforms like email, social media, and messaging apps to test how they behave in various environments. Some apps may handle links differently, affecting how universal links are opened. Beware of the apps that have a built-in browser, which sometimes can influence the way links are processed.
- Ensure that the content or page the universal link directs to in the app is correct. If the app isn’t installed, the link should redirect users to the appropriate page on the website with similar features or the app’s App Store page. This is crucial for maintaining a good user experience.
- This last step is universal, but it sill makes sense to mention it. Test how universal links behave under different network conditions. Slow or unstable connections might affect how quickly your app or fallback page loads, impacting user experience.
Why do you need universal links for your app?
Integrating universal links brings many benefits to your app, among which is the improved user experience and a smoother marketing funnel. We have been talking about such benefits all throughout the guide, but let’s go over them one more time:
Improved User Experience: Universal links provide a seamless transition from web content to the corresponding content within your app, eliminating the need for users to navigate through multiple steps or pages. This smooth experience keeps users engaged and reduces friction, encouraging more interaction with your app.
Higher Conversions and Profit: Even more importantly, this smooth transition from one medium to another often works for e-commerce and other monetization strategies. For example, if you have a blog online that should convert the readers into paying users of your app, you can lead them directly to the checkout page from an article, eliminating the non-converting steps. You can read more about Adapty features for subscription apps here.
Increased Engagement: By directly opening app content from links shared in emails, social media, or other platforms, users are more likely to engage with your app. This direct access can lead to higher conversion rates, whether it’s completing a purchase, signing up for a service, or engaging with content.
Single Link for Web and App Content: Universal links use standard HTTP or HTTPS URLs, meaning you can use one link for both web and app content. This simplifies content sharing and marketing efforts, as you don’t need separate links for users who have the app installed and those who don’t.
Better SEO: Since universal links are based on standard web URLs, they can be indexed by search engines, contributing to your overall SEO strategy. This can improve the visibility of your content on the web, attracting more users to your app. Users themselves will click on these like more often, since they will recognize and trust the address.
Deeper Analytics Insights: Universal links allow for more accurate tracking of user interactions and conversions from link clicks to app engagement. This data is invaluable for understanding user behavior, optimizing your marketing strategies, and improving the app’s content and features. You can easily collect the data for all the steps in the marketing funnel and optimize each step separately.
Enhanced Security Features: Universal links are supported by Apple’s App Site Association (AASA) file, which verifies the association between a website and an app. This verification process adds an extra layer of security, ensuring that only legitimate links open your app, and protecting your users from potential phishing or malicious content.
Integrating universal links into your app not only elevates the user experience but also offers strategic benefits in terms of engagement, SEO, analytics, and security. These advantages make universal links a powerful tool for developers looking to boost their app’s performance and provide value to their users.
Conclusion
Universal links are a game-changer for connecting web and app experiences smoothly. They let users click a link on the web and jump straight into your app, right where they want to be — and right where you need them to be. This makes things easier and more enjoyable for users, leading to more people using and loving your app.
Setting up universal links involves some steps like working with the Apple App Site Association (AASA) file and making sure your app handles these links right. But once set up, they offer big benefits: they’re great for sharing links, helping your app get found on the web, giving you useful info on how people use your links, and keeping things safe by making sure only the right links open your app.
Using universal links is a smart move for app developers focused on giving users a smooth, hassle-free experience. They connect the web and apps in a simple, effective way and are a win-win for everyone involved – developers get their apps used more, and users get to where they want to go faster and easier, and publishers simplify the user journey which leads to higher app revenue and profit.