App Store screenshot sizes and requirements in 2024

March 4, 2024
17 min read

Have you ever come across an app without screenshot previews? No, nobody has!
Submitting screenshots is a requirement when listing your app on the App Store. And the reason they’re compulsory is that screenshots are one of the main determinants when it comes to convincing users to download and use your app. Plus with over 2 million apps out there, it’s tough competition, and you have to stand out one way or the other.
So in this blog, we’re walking you through the App Store screenshot sizes and requirements in 2024. Over time, these requirements have changed, and it’s essential that you have the latest information about app store screenshot requirements!
App Store screenshot sizes and dimensions for iOS Devices
Luckily for app developers and marketers, Apple’s guidelines regarding app screenshots are fairly simple and to the point. Regardless of your device, you’re limited to only 10 screenshots per localized listing. So, you can have 10 different screenshots for a Spanish audience as compared to 10 screenshots for your English-speaking market!
It’s not required that you use up all 10 screenshots since each app is different, but you should use as many slots as possible to convince potential users to download and use your app.
Another rule by Apple is that you’re only allowed to use images or videos captured from within your app. That means you can’t submit screenshots taken from external cameras or images that don’t actually appear within your app. This prevents any situations around clickbait, which serves users positively!
Last but not least, Apple’s screenshot also must be in one of the three formats:
- PNG,
- JPEG, or
- Video format.
Now, let’s talk specifics about different Apple devices and their screenshot requirements:
iPhone screenshot sizes and requirements
Apple officially reached a billion-user mark in 2020 and a large chunk of those users are iPhone owners. This makes the iPhone one of the largest demographics any app developer can target in the App Store. Here are the iPhone screenshot sizes and requirements:
| Device | Device Size | Portrait Resolution | Landscape Resolution |
| iPhone 15 Pro MaxiPhone 15 Plus, iPhone 14 Pro Max | 6.7 inch | 1290 x 2796 px | 2796 x 1290 px |
| iPhone 14 Plus, iPhone 13 Pro Max, iPhone 12 Pro Max,iPhone 11 Pro Max, iPhone 11, iPhone XS Max, iPhone XR | 6.5 inch | 1284 x 2778 px 1242 x 2688 px | 2778 x 1284 px2688 x 1242 px |
| iPhone 14 Pro | 6.1 inch | 1179 x 2556 px | 2556 x 1179 px |
| iPhone 14, iPhone 13 Pro, iPhone 13, iPhone 13 mini,iPhone 12 Pro, iPhone 12, iPhone 12 mini, iPhone 11 Pro,iPhone XS, iPhone X | 5.8 inch | 1170 x 2532 px 1125 x 2436 px 1080 x 2340 px | 2532 x 1170 px 2436 x 1125 px2340 x 1080 px |
| iPhone 8 Plus, iPhone 7 Plus, iPhone 6s Plus | 5.5 inch | 1242 x 2208 px | 2208 x 1242 px |
| iPhone SE (3rd gen & 2nd gen), iPhone 8, iPhone 7,iPhone 6s, iPhone 6 | 4.7 inch | 750 x 1334 px | 1334 x 750 px |
| iPhone SE (1st gen) | 4 inch | 640 x 1096 px(without status bar)640 x 1136 px(with status bar) | 1136 x 600 px(without status bar)1136 x 640 px(with status bar) |
| iPhone 4s | 3.5 inch | 640 x 920 px(without status bar)640 x 960 px(with status bar) | 960 x 600 px(without status bar)960 x 640 px(with status bar) |
iPad screenshot sizes and guidelines
Many apps in the App Store are targeted towards iPads, especially when it comes to productivity or entertainment apps. If that’s where your target audience resides, you’ll want to consider the following resolutions and guidelines for your app screenshots:
| Device | Device Size | Portrait Resolution | Landscape Resolution |
| iPad, iPad Mini | 9.7 inch | 1536 x 2008 px (without status bar)1536 x 2048 px(with status bar)768 x 1004 px (without status bar)768 x 1024 px(with status bar) | 2048 x 1496 px(without status bar)2048 x 1536 px(with status bar)1024 x 748 px(without status bar)1024 x 768 px(with status bar) |
| iPad (9th gen, 8th gen, 7th gen), iPad Pro, iPad Air | 10.5 inch | 1668 x 2224 px | 2224 x 1668 px |
| iPad Pro, iPad Air (5th gen, 4th gen), iPad Mini (6th gen) | 11 inch | 1488 x 2266 px1668 x 2388 px1640 x 2360 px | 2266 x 1488 px 2388 x 1668 px 2360 x 1640 px |
| iPad Pro (4th gen, 3rd gen, 2nd gen) | 12.9 inch | 2048 x 2732 px | 2732 x 2048 px |
Apple Watch screenshot sizes and dimensions
Recently, there have been many apps that target Apple Watch users, especially when we look into the fitness niche. After all, the rise of smart health gadgets is on the rise and Apple Watch is a strong contender in that niche. Here are the screenshot sizes you’ll want to adhere to if you’re focusing on the Apple Watch:
| Device | Screenshot Size |
| Apple Watch Ultra | 410 x 502 px |
| Apple Watch Series 8, Series 7 | 396 x 484 px |
| Apple Watch Series 6, Series 5, Series 4, and SE | 368 x 448 px |
| Apple Watch Series 3 | 312 x 390 px |
Mac screenshot sizes and requirements
Last but not least, the Mac is one of the prevalent devices Apple offers and hence, it has its own range of screenshot sizes and requirements you must fulfill. It’s important to remember that the rules mentioned earlier in this blog still apply to all devices:
| Device | Screenshot Size |
| Mac | 1280 x 800 pixels1440 x 900 pixels2560 x 1600 pixels2880 x 1800 pixels |
App preview video sizes and guidelines
App Preview videos, allowed by Apple for app listings, aim to enhance user engagement. Apple provides clear guidelines regarding the format and specifications for these videos.
Developers can submit videos in either H.264 or ProRes 422 (HQ only) formats, aligning with resolution recommendations similar to those for screenshots. The duration of the video should be between 15 and 25 seconds, and its file size should not exceed 500 MB.
Each app listing can accommodate up to three videos, which can be either in portrait or landscape orientation. Depending on the video’s orientation, it may replace the first screenshot on the product page or appear in the app store’s search results.
For instance, portrait-oriented videos occupy the first position on the app listing, while landscape-oriented ones are visible in search results.
Apple imposes restrictions on app preview videos, requiring them to be on-screen recordings. This means developers cannot submit third-party captured or digitally rendered promotional videos to the App Store. Additionally, it’s essential to avoid including copyrighted materials in the submissions to comply with Apple’s policies.
2024 subscription benchmarks and insights
Get your free copy of our latest subscription report to stay ahead in 2024.
App screenshot colors and backgrounds
Strategic use of colors and backgrounds in-app screenshots can profoundly influence user perception and engagement while enhancing the overall visual appeal of app listings. Colors play a pivotal role in conveying emotions and messages, allowing developers to evoke specific feelings or associations with their apps.
For instance, vibrant colors may create a sense of excitement or urgency, while softer hues can evoke calmness or trust. By aligning colors with the app’s branding and target audience preferences, app developers can strengthen brand identity and establish a connection with users.
Moreover, contrasting colors between the app interface and the background can effectively highlight key features, drawing users’ attention to specific elements and enhancing usability.
Backgrounds also play a crucial role in setting the tone and context for app screenshots. Whether using solid colors, gradients, or subtle textures, backgrounds provide visual context and contribute to the overall aesthetic appeal of the screenshots.
Consistency in color schemes and backgrounds across screenshots reinforces brand coherence and professionalism, contributing to a cohesive and polished app listing.
App Store screenshots styles
Classic
Perhaps one of the simplest styles, the Classic screenshots are in-app screenshots without any editing or redesigns. It comes off as easy and quick to create while clearly showing exactly what your app looks like, but they’re not as engaging as other screenshot styles. So if you’re newly launching an app, classic screenshots might not be the best approach.
Solid
As the name suggests, the Solid style employs bold, uniform backgrounds to make content stand out. This style is particularly effective when you want to create a strong visual impact and draw attention to specific features of your app. Solid backgrounds provide consistency across screenshots, reinforcing brand identity and making your content pop.
Blurred
The “Blurred” style artistically blurs backgrounds to focus attention on specific app features or content. Achieving a balance between aesthetics and clarity is crucial in this style, ensuring that the blur effect enhances the overall user experience without obscuring important details.
Blurred backgrounds create a visually appealing backdrop that highlights the key elements of your app.

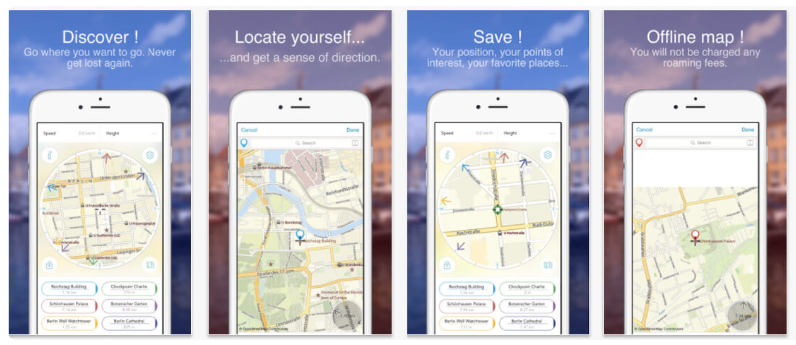
Connected
The Connected style features screenshots that form a continuous visual story or theme when viewed in sequence. This style enhances user engagement and understanding by guiding users through the app experience step by step.
To create a cohesive narrative across screenshots, ensure that there is a logical flow between them and that they collectively communicate the app’s functionalities and benefits. For apps with complex features or functionalities, this style may not be the perfect fit and can make it difficult to capture features linearly.
Tutorials
The Tutorial style uses screenshots to guide users through app functionalities or features step by step. Clear annotations or overlays provide guidance without overwhelming the user. Sequential screenshots walk users through key interactions and demonstrate how to use the app effectively.
Photography
The Photography style emphasizes high-quality images that showcase the app in real-life scenarios. In this style, you select images that resonate with the target audience and depict the app being used in authentic contexts.
App developers can use this style to create a personal and emotional connection with users and demonstrate the practical benefits of using your app. However, this often means that you need access to professional photography or high-quality stock images, which can be costly.
Combinations
Now, if you think you have to stick to one of these styles frigidly, think again! As the name suggests, a combination style screenshot combines two or more types of screenshots, giving you creative freedom.
You can play around with different styles and experiment with variants that resonate with you the best. While you can create appealing looks and get high engagement with the visual styles, it’s also quite easy to overdo the visual appeal!
How do App Store screenshots influence ASO?
You might be wondering why we’re placing all this emphasis on app store screenshot sizes and requirements. The reason is that screenshots influence your app store optimization strategy!
App Store screenshots play a significant role in App Store Optimization (ASO), affecting visibility, user engagement, and download rates. Let’s talk about how each of these is affected by screenshot sizes and styles.
When it comes to visibility, screenshots are often the first visual element users see when browsing the App Store. Compelling screenshots can grab users’ attention and entice them to learn more about the app.
Furthermore, App Store algorithms may consider user engagement metrics, such as click-through rates on screenshots, when determining search rankings. Engaging screenshots can improve visibility by encouraging users to click on the app listing.
This brings us to user engagement, an important aspect to consider if you want people to hit download. Screenshots provide an opportunity to showcase the app’s features and benefits visually. Clear and captivating screenshots can effectively communicate the app’s value proposition to users. Engaging screenshots can lead to higher conversion rates, as users are more likely to download an app that they perceive as valuable and useful based on the screenshots.
Lastly, well-designed screenshots can influence users’ decision-making process, convincing them to download the app. Users may be more inclined to download an app if they believe it offers the features and functionality they need, as demonstrated in the screenshots.
Plus, they’re less likely to uninstall an app that stands true to its screenshot representation!
Now since app screenshots are crucial to your ASO, it’s also important that you conduct A/B testing and implement user feedback in your screenshots to further optimize your app in the App Store. With A/B testing, you can identify which designs resonate best with your target audience (and which don’t)!
Iteratively refining screenshot designs based on user feedback can lead to higher user satisfaction and increased download rates over time.
I’ve been mentioning a lot of important metrics that you should keep in mind while adjusting your screenshot strategy, and you might be wondering, “How am I supposed to calculate or figure those numbers out? What are good numbers in these KPIs?”
For that, you can rely on Adapty to answer all your data questions with essential metrics, and monetization effectiveness as well as analyze how your core metrics change over time. Our Analytics and Paywall Builder can supercharge your monetization strategy and help you make informed data-driven decisions along the way!
Best practices for the App Store screenshots
Creating effective App Store screenshots is crucial for showcasing your app’s unique selling points and enticing users to download it. And to make things better, I’ve got 4 tips for you to up your app screenshot game:
1. Highlight key features clearly
Clearly identify and prioritize the most important features of your app in your screenshots. Use visually striking elements such as arrows, callout boxes, or overlays to draw attention to these features. Emphasize how these features solve user pain points or enhance their experience, getting to the point before the user loses interest.
2. Test different variations
Experiment with different screenshot variations to see which ones perform best with your target audience. Test variations in layout, design elements, and messaging to identify which combinations result in the highest conversion rates. Use A/B testing tools to gather data and make informed decisions about which screenshots to use.
3. Localize for different markets
Tailor your screenshots to resonate with users in different regions by localizing them for specific languages and cultural preferences. Consider using localized text, images, or symbols that are relevant to your target audience in each market. Localizing your screenshots can help you connect with users on a deeper level and increase engagement and conversions.
For instance, FiftyThree localized their Paper app for the Chinese market and gained a 33% conversion increase!
4. Optimize for mobile viewing
Since most users will view your screenshots on mobile devices, ensure that they are optimized for smaller screens. Use large, legible text and avoid overcrowding the screen with too many elements. Test your screenshots on various devices to ensure they look good and are easy to read on different screen sizes.
Final Thoughts
App screenshots can really make or break your app when it comes to the cut-throat competition within the Apple App Store. With engaging and accurate screenshots by your side, your app can pick up a higher download rate and gain positive ratings and reviews. But to put in these screenshots, you have to adhere to Apple’s guidelines.
In this blog, we tackled all the guidelines you need to keep in mind when capturing and uploading your screenshots for your app. Not only do they improve your app preview and app listings, but they can also impact your app store optimization!
Recommended posts

Product-releases
6 min read
November 8, 2023