Subscriptions SDK
Integrate in-app purchases in minutes
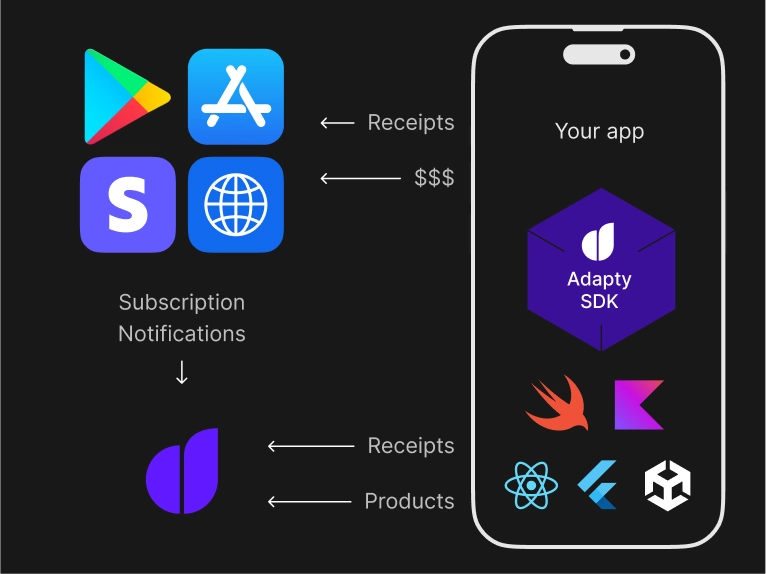
Use Adapty SDK to quickly integrate in-app purchases and subscriptions with no server coding. Adapty handles server-side receipt verification, subscription state, subscription events, and more.

Pick the SDK for your platform
Developer-friendly SDK
Get started with in-app payments in a couple of hours, even if you do it from scratch. You only need 3 SDK methods to begin.
Get started with SDK// Your app's code
import Adapty
do {
try await Adapty.activate("PUBLIC_SDK_KEY")
// Make a purchase, Adapty handles the rest
let purchaseResult = try await Adapty.makePurchase(product)
// successful purchase
} catch {
// handle the error
}
// Your app's code
Adapty.activate(this, AdaptyConfig.Builder("YOUR_APP_KEY").build())
// Make a purchase, Adapty handles the rest
Adapty.makePurchase(activity, product) { result ->
when (result) {
is AdaptyResult.Success -> {
if (result.value is AdaptyPurchaseResult.Success)
// successful purchase
}
is AdaptyResult.Error -> {
// handle the error
}
}
}
// Your app's code
import { adapty } from 'react-native-adapty';
await adapty.activate('YOUR_APP_KEY');
// Make a purchase, Adapty handles the rest
try {
const profile = await adapty.makePurchase(product);
// successful purchase
} catch (error) {
// handle the error
}
// Your app's code
import 'package:adapty_flutter/adapty_flutter.dart';
try {
await Adapty().activate();
// Make a purchase, Adapty handles the rest
final purchaseResult = await Adapty().makePurchase(product: product);
// successful purchase
} on AdaptyError catch (adaptyError) {
// handle the error
} catch (error) {
// handle other errors
}
// Your app's code
using AdaptySDK;
Adapty.makePurchase(product, (profile, error) => {
if (error == null) {
// successful purchase
}
});
Fast API with worldwide CDN
Whenever your user is in the world, Adapty API will work blazingly fast, minimizing friction with payments.


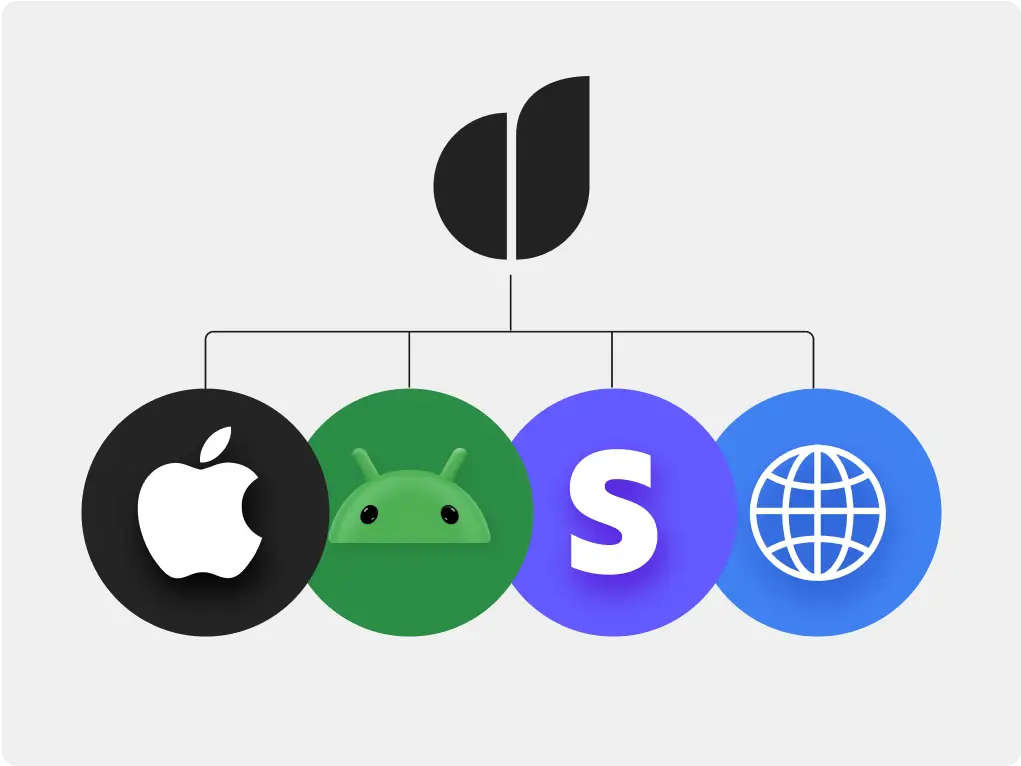
Cross-platform subscriber sync
Adapty syncs your subscribers’ state across iOS, Android, and Web. Use Adapty as a source of truth to safely grant premium access to your users.
Learn more about sync
Server-side receipt verification
You don’t need to write server processing for receipt verification, we’ve done it for you.
Ready-to-go subscription data lake
Adapty collects and enriches subscription events from subscribers and can push them to 3rd party services or your ETL.
Learn more about integrations

Enterprise-grade battle-tested solution
0M
subscription events / month
0
.
0B
users
0
.
0M
subscribers / month
0B
API calls / month