Add in-app purchases to your React Native app
// Your app's code
import { adapty } from 'react-native-adapty';
await adapty.activate('YOUR_APP_KEY');
// Make a purchase, Adapty handles the rest
try {
const purchaseResult = await adapty.makePurchase(product);
if (purchaseResult.type === 'success') {
const profile = purchaseResult.profile;
// successful purchase
}
} catch (error) {
// handle the error
}You don’t need to build a backend for React Native in-app purchases
Why choose Adapty SDK?
Track subscription status across platforms
Validate receipts on the backend
Handle all kinds of subscription states
Scale on a enterprise-grade core
'PUBLIC_SDK_KEY',
{
customerUserId: 'YOUR_USER_ID',
}
);
Easy integration for React Native
Use 5 SDK methods to handle React Native IAP
// Your app's code
try {
const purchaseResult = await adapty.makePurchase(product);
switch (purchaseResult.type) {
case 'success':
const isSubscribed = purchaseResult.profile?.accessLevels['YOUR_ACCESS_LEVEL']?.isActive;
if (isSubscribed) {
// Grant access to the paid features
}
break;
case 'user_cancelled':
// Handle the case where the user canceled the purchase
break;
case 'pending':
// Handle deferred purchases (e.g., the user will pay offline with cash)
break;
}
} catch (error) {
// Handle the error
}// Your app's code
try {
const profile = await adapty.restorePurchases();
const isSubscribed = profile.accessLevels['YOUR_ACCESS_LEVEL']?.isActive;
if (isSubscribed) {
// restore access
}
} catch (error) {
// handle the error
}
// Your app's code
try {
await adapty.identify("YOUR_USER_ID");
// successfully identified
} catch (error) {
// handle the error
}
// Your app's code
try {
await adapty.updateProfile(params);
} catch (error) {
// handle `AdaptyError`
}
// Your app's code
import { adapty, AttributionSource } from 'react-native-adapty';
import appsFlyer from 'react-native-appsflyer';
appsFlyer.onInstallConversionData(installData => {
try {
const uid = appsFlyer.getAppsFlyerUID();
adapty.setIntegrationIdentifier("appsflyer_id", uid);
adapty.updateAttribution(installData, "appsflyer");
} catch (error) {
// handle the error
}
});
// ...
appsFlyer.initSdk(/*...*/);
Adapty powers apps at every stage from indie to top publishers
Everything you need to grow your app — already in the React Native SDK

Increase subscription revenue without app releases
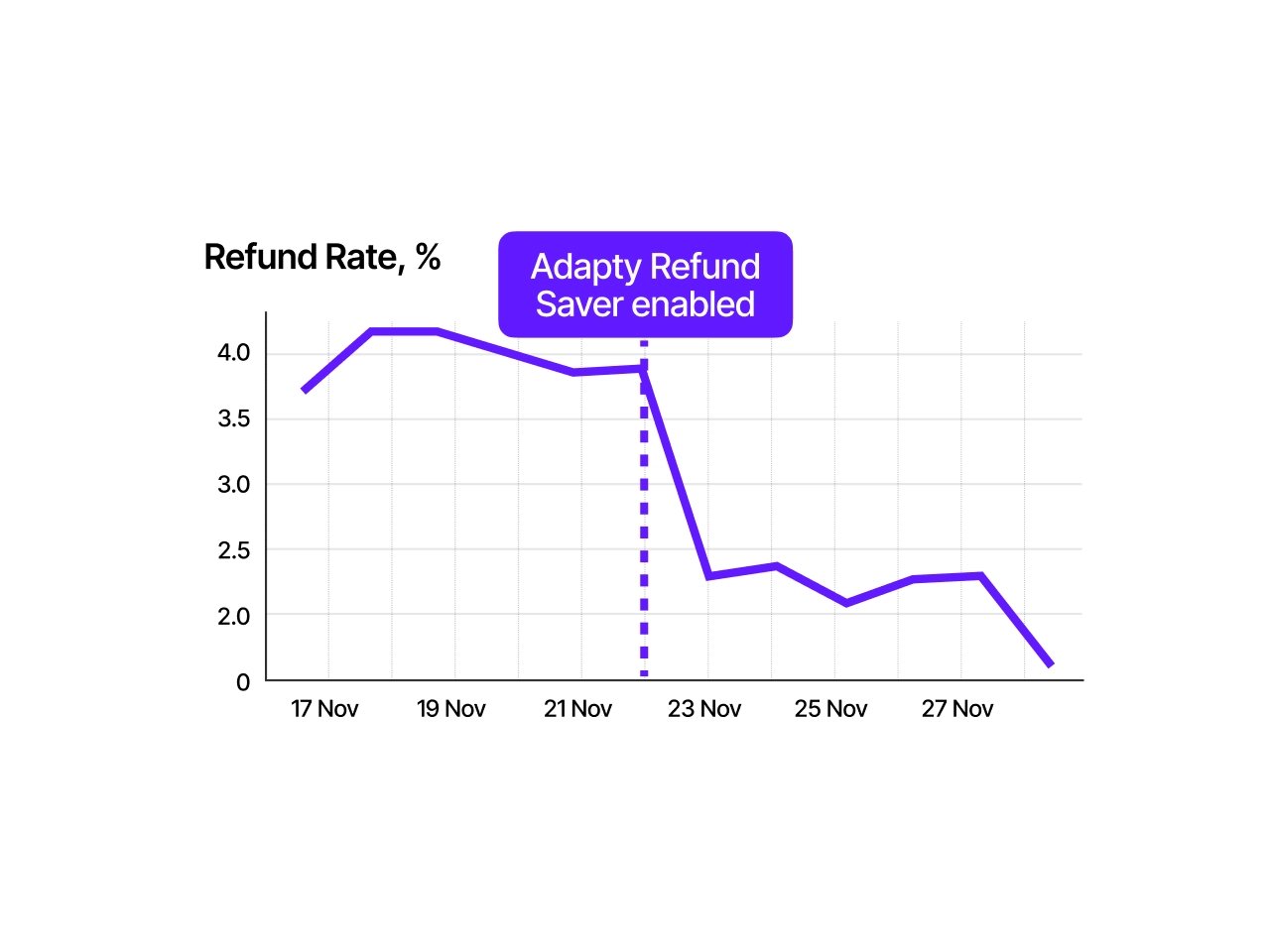
Cut refund rate by 40%


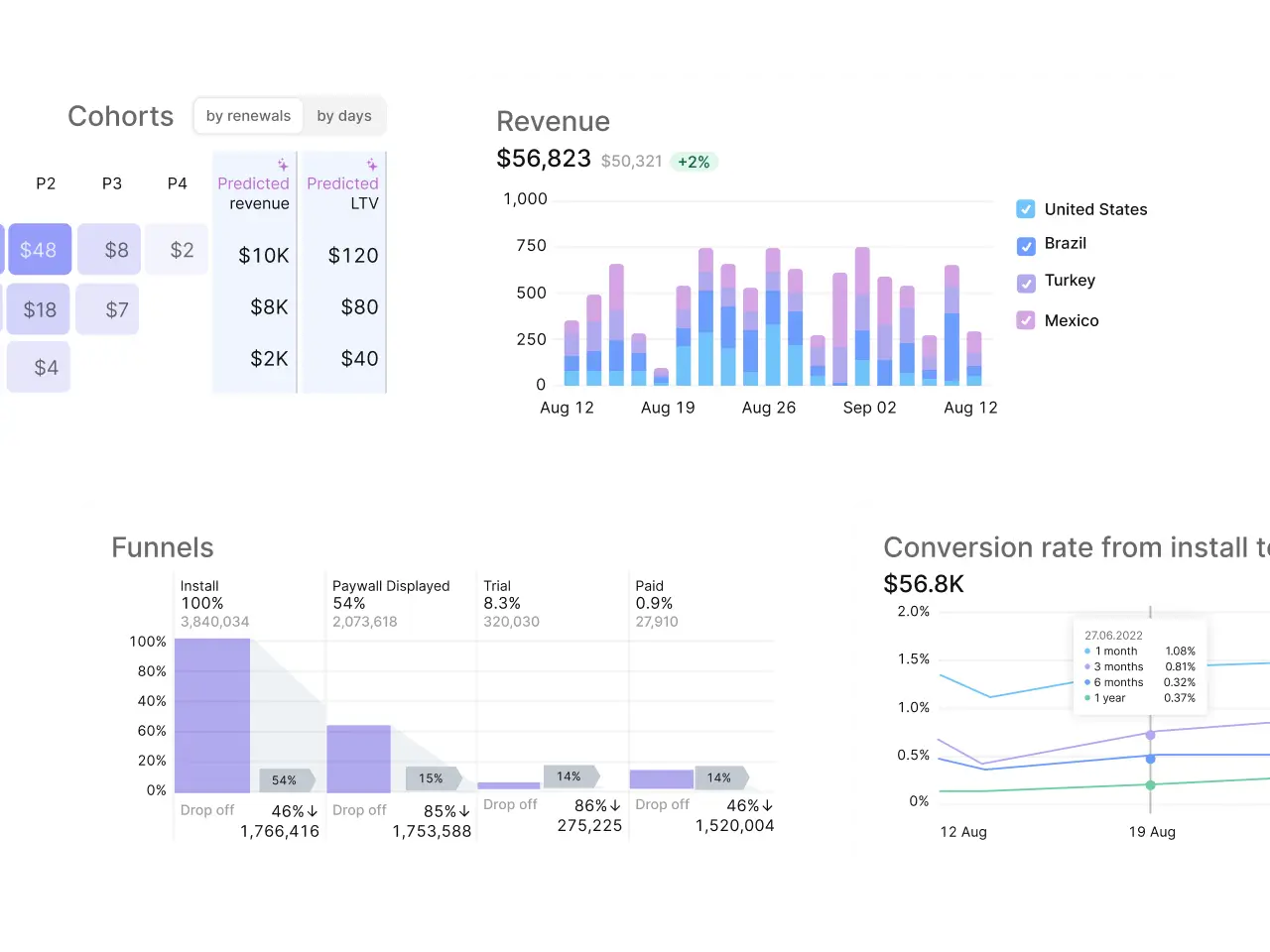
Know your subscription numbers at any moment
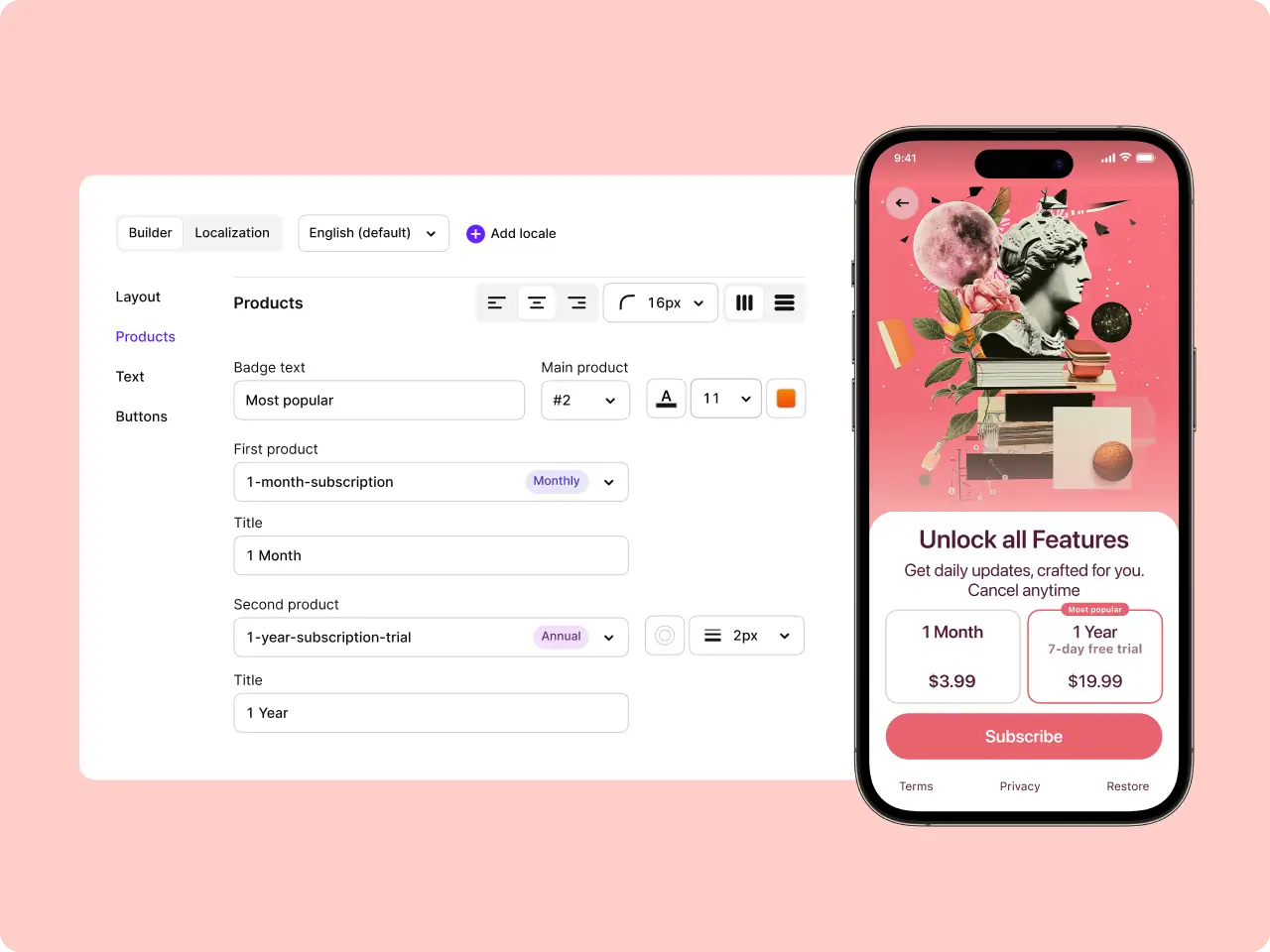
No-code paywall builder

FAQ
How do I implement in-app purchases in React Native?
To set up in-app purchases in React Native, you can use Adapty’s SDK instead of react-native-iap. It works on both iOS and Android and handles subscriptions out of the box including analytics, receipt validation, and more.
Looking for help? We’ve got a React Native IAP tutorial with code examples.
What’s the difference between Adapty and react-native-iap?
React-native-iap gives you access to store APIs, but everything else like subscription logic, A/B testing, analytics you have to build yourself. Adapty replaces most of that. One SDK handles subscriptions, paywalls, and revenue tracking without backend.
Do I need to build my own backend to use Adapty?
No, you don’t. Adapty takes care of subscription management and server-side validation. You don’t have to manually handle
getSubscriptions,requestSubscriptionor receipt checks like in react-native-iap.Does Adapty support iOS and Android?
Absolutely. Our SDK supports in app purchases in React Native on both iOS and Android including apps using Expo or react-native-iap.
Where can I find code examples and docs?
You can explore the React Native IAP documentation with setup guides, react native iap subscription examples, and detailed instructions for handling purchases, upgrades, and renewals.







