Quickstart guide
We’re thrilled you’ve decided to use Adapty! We want you to get the best results from the very first build. This guide will walk you through how to get started with Adapty
Creating a project and registering an application
Create a new application in Adapty that will represent the real application you want to manage in Adapty. To do so:
- In the App Settings menu in the right-top corner of Adapty, open the General tab.
- After the General tab opens, enter the name of the application, its category, and the reporting time zone.
- You can configure other application settings. Mandatory settings are marked as Required.
Settings are saved automatically.
Configuring platforms
Configure SDKs to validate purchases and get subscription updates from one or both platforms in Adapty.
App Store configuration
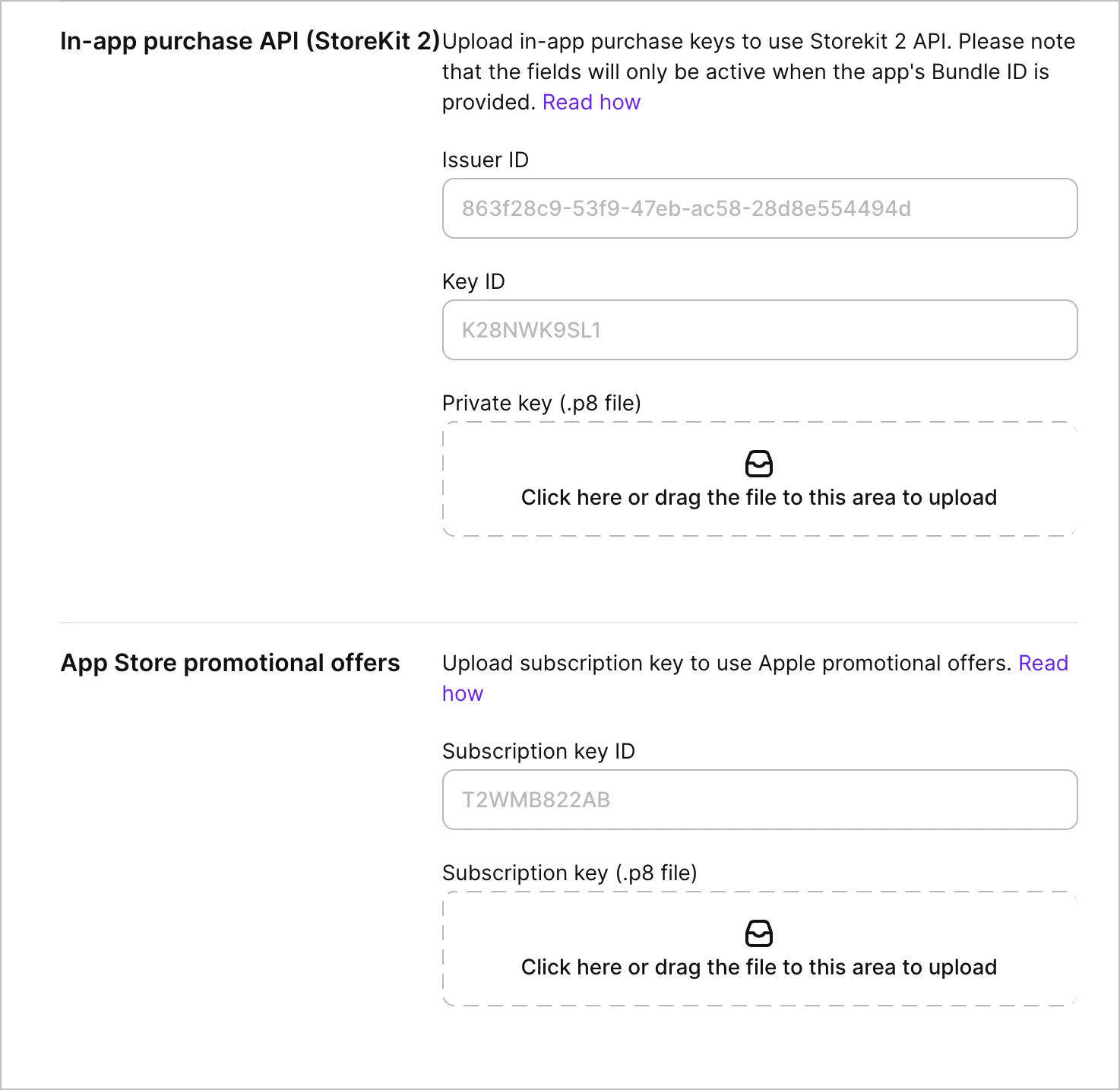
In Adapty Dashboard, go to App settings > iOS SDK and fill in the fields using the instructions below.

To find App Bundle ID, open App Store Connect, go to My Apps, and select the app whose ID you need. On the app page, in the drop-down More menu, select About this App. The app ID is displayed in the Bundle ID field.
– How to connect to In-App Purchase API?
– How to set URL for App Store Server Notifications? →
Play Store configuration
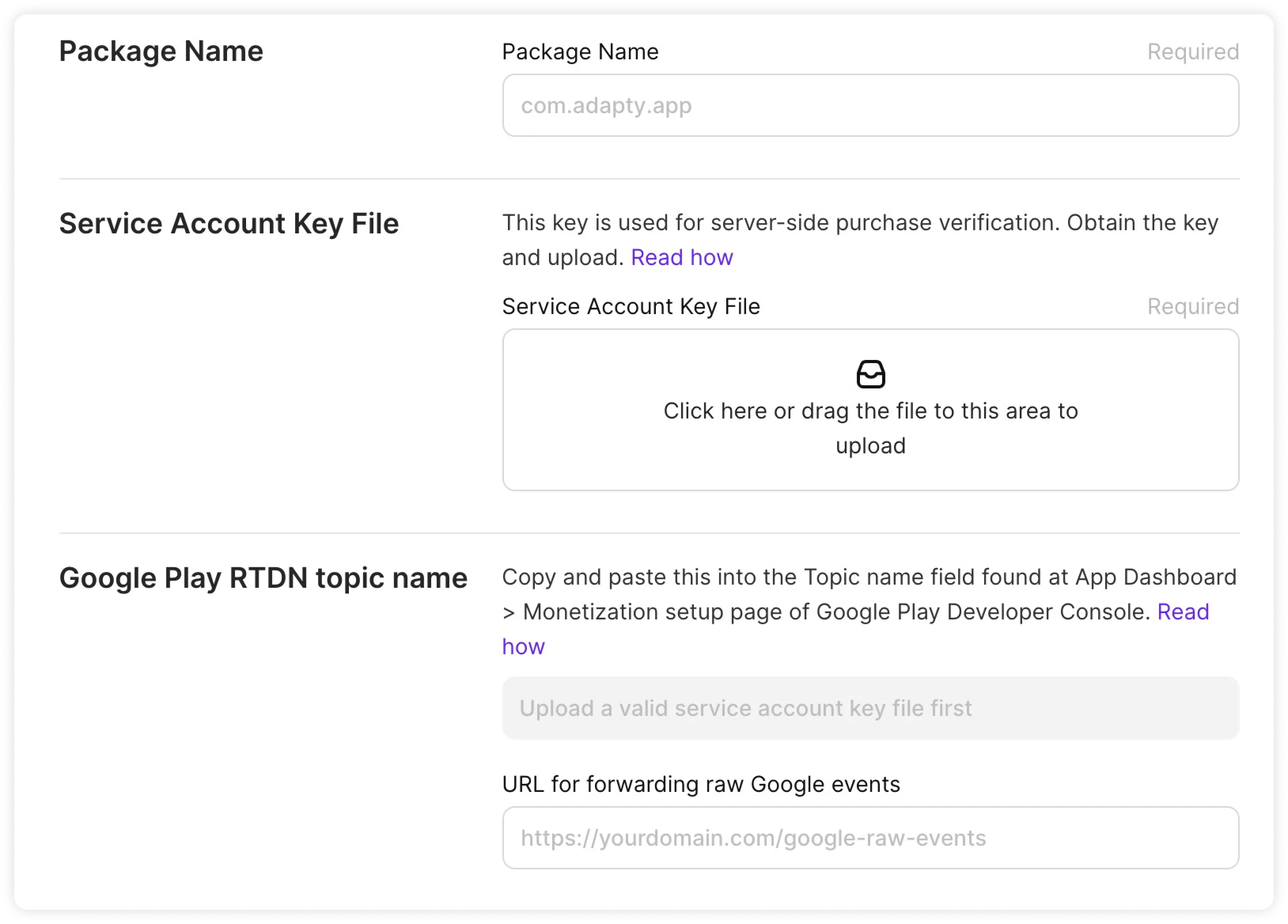
Go to App settings > Android SDK and fill in the fields.

To find Package Name, open the Google Play Developer Console and select the app whose ID you need. The ID is specified next to the app's name and logo.
– Where to find Service account key file? →
– Where to find Real-time Developer Notifications (RTDN)? →
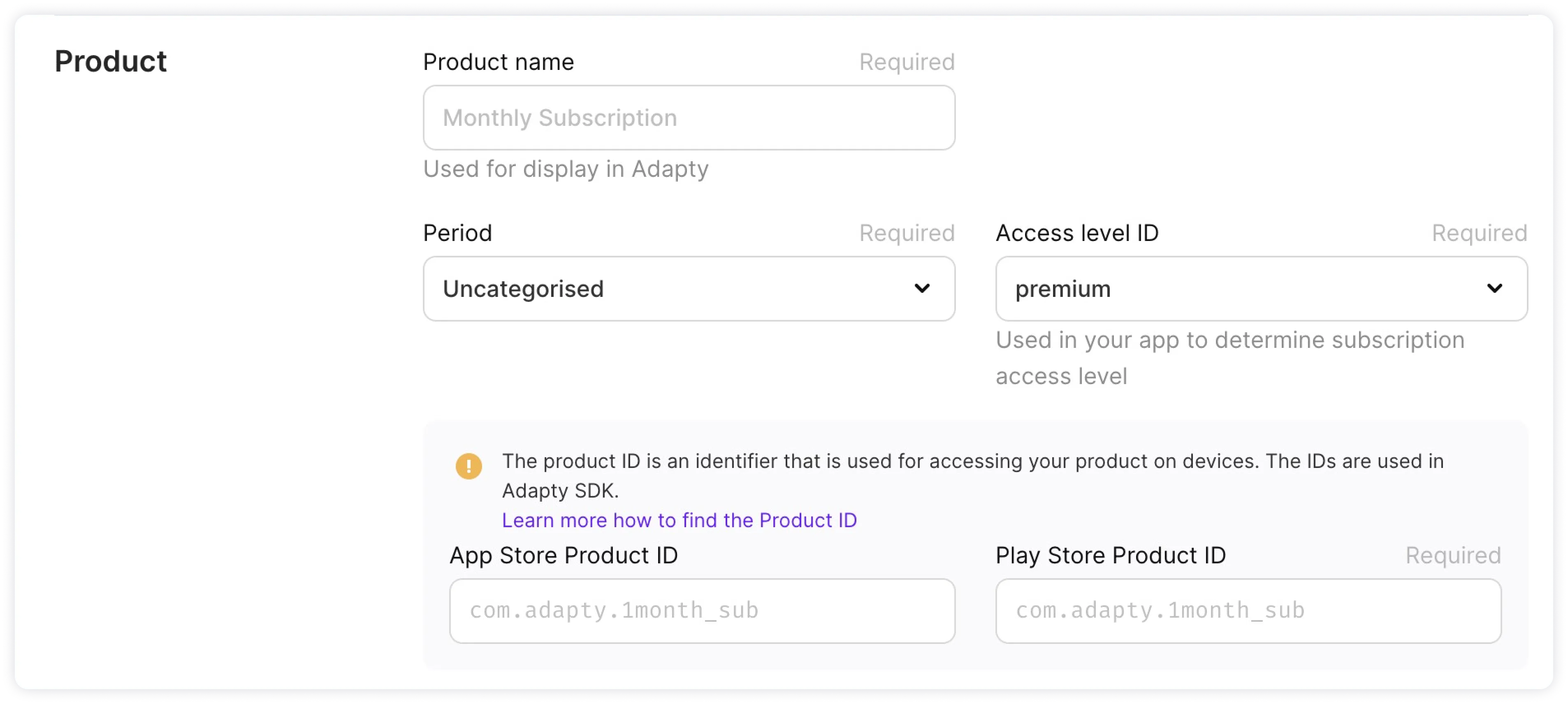
Creating a product
Add Access Level (optional)

Add product

Setting up a paywall to show in the app
Create a paywall with this product

Create a placement and add your paywall to it

Installing Adapty SDK
Install and configure Adapty SDK in your app and be sure you have replaced the "PUBLIC_SDK_KEY" placeholder with your actual Public SDK key.
Bear in mind, that SDK calls must be made after calling .activate() method. Otherwise, we won't be able to authenticate requests and they will be canceled.
- iOS (Swift)
- iOS (SwiftUI)
- Android
- Flutter - info.plist
- Flutter - AndroidManifest.xml
- React Native - /src/App.tsx
// In your AppDelegate class:
let configurationBuilder =
Adapty.Configuration
.Builder(withAPIKey: "PUBLIC_SDK_KEY")
.with(observerMode: false) // optional
.with(customerUserId: "YOUR_USER_ID") // optional
.with(idfaCollectionDisabled: false) // optional
.with(ipAddressCollectionDisabled: false) // optional
Adapty.activate(with: configurationBuilder) { error in
// handle the error
}
import Adapty
@main
struct SampleApp: App {
init()
let configurationBuilder =
Adapty.Configuration
.Builder(withAPIKey: "PUBLIC_SDK_KEY")
.with(observerMode: false) // optional
.with(customerUserId: "YOUR_USER_ID") // optional
.with(idfaCollectionDisabled: false) // optional
.with(ipAddressCollectionDisabled: false) // optional
Adapty.activate(with: configurationBuilder) { error in
// handle the error
}
}
var body: some Scene {
WindowGroup {
ContentView()
}
}
}
override fun onCreate() {
super.onCreate()
Adapty.activate(applicationContext, "PUBLIC_SDK_KEY", customerUserId: "YOUR_USER_ID")
}
<dict>
...
<key>AdaptyPublicSdkKey</key>
<string>PUBLIC_SDK_KEY</string>
</dict>
<application ...>
...
<meta-data
android:name="AdaptyPublicSdkKey"
android:value="PUBLIC_SDK_KEY" />
</application>
import { activateAdapty } from 'react-native-adapty';
const App: React.FC = () => {
// ...
useEffect(() => {
activateAdapty({ sdkKey: 'PUBLIC_SDK_KEY' });
}, []);
// ...
}
Follow these guides for more info on:
Configuring processing of purchases
Connecting Adapty to In-App Purchase API for iOS and adding both package name with service account key file for Android would be necessary to allow Adapty to successfully process purchasing events.
Subscription events
Here is what you can do to set up tracking of subscription events
| For iOS | Update the App Store Server Notifications with our link |
| For Android | Set up Real-time Developer Notifications (RTDN) |
Integrations
Integrations with third-party analytics and attribution services require passing identifiers to the SDK.
| .updateProfile() | Use this method to passing identifiers to Amplitude, Mixpanel, Facebook Ads, and AppMetrica |
| .updateAttribution() | This method would be required for passing attribution data from AppsFlyer, Adjust, and Branch. Be sure to configure the integration of interest in Adapty Dashboard, by providing API key and event names |
Promo campaigns and promo offers
If you want to use Adapty along with Apple Promotional Offers, adding a subscription key will allow us to sign offers.
Notes
Don't forget about Privacy Labels
Learn more about the data Adapty collects and which flags you'd need to set for a review.
If you are using paywalls that were not built with Adapty Paywall Builder, make sure to send paywall views to Adapty using .logShowPaywall() method. Otherwise, paywall views will not be accounted for in the metrics and conversions will be irrelevant.
If you have any questions about integrating Adapty SDK, feel free to contact us using the website (we use Intercom in the bottom right corner) or just email us at [email protected].