Legacy Paywall Builder templates
Adapty Paywall Builder simplifies the process of creating paywalls—specialized screens within your app where users can make purchases. This tool eliminates the need for technical expertise or design skills. You can effortlessly customize how your paywalls look, the messages they convey, and where essential buttons are positioned. What's more, you can even make real-time changes to these screens while your app is running — without App Store/Google Play reviews.
Moreover, Adapty empowers you to optimize your paywalls further with A/B testing. Alongside the Paywall Builder, this allows you to test different variations of your paywalls to find the most effective design and messaging. Whether you're striving to increase sales, promote content, or grant access to exclusive features, the Paywall Builder provides a user-friendly solution to accomplish these objectives.
When creating or editing paywalls using Adapty's Paywall Builder, you have the flexibility to choose from three distinct layout options, each with its own corresponding templates. The template layout you select will dictate the visual appearance and user experience of the paywall in your iOS or Android app. Let's explore the three available template layout options:
This section describes the legacy Paywall Builder, compatible with Adapty SDK v2.x or earlier. For information on the new Paywall Builder compatible with Adapty SDK v3.x or later, see New Paywall Builder templates.
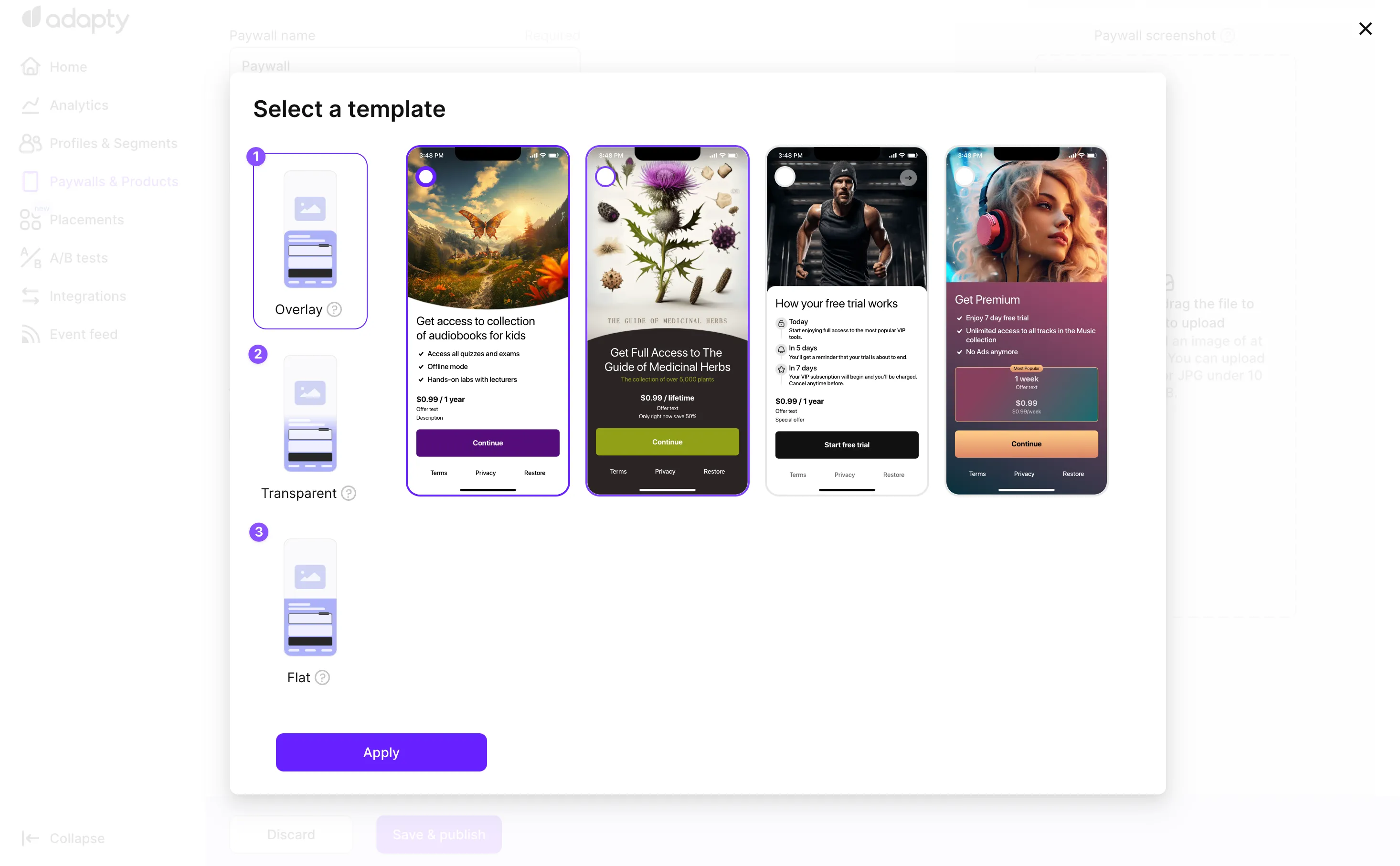
Overlay
The overlay templates offer a versatile and engaging design for your paywalls. It consists of two layers, combining an image at the bottom and a layer showcasing your products or content on top. This approach ensures a visually appealing presentation that captures users' attention. On smaller screens, the layer containing products or content will overlay the image while scrolling, emphasizing the key elements of your paywall. This layered arrangement enhances user interaction and allows you to present multiple offers seamlessly.

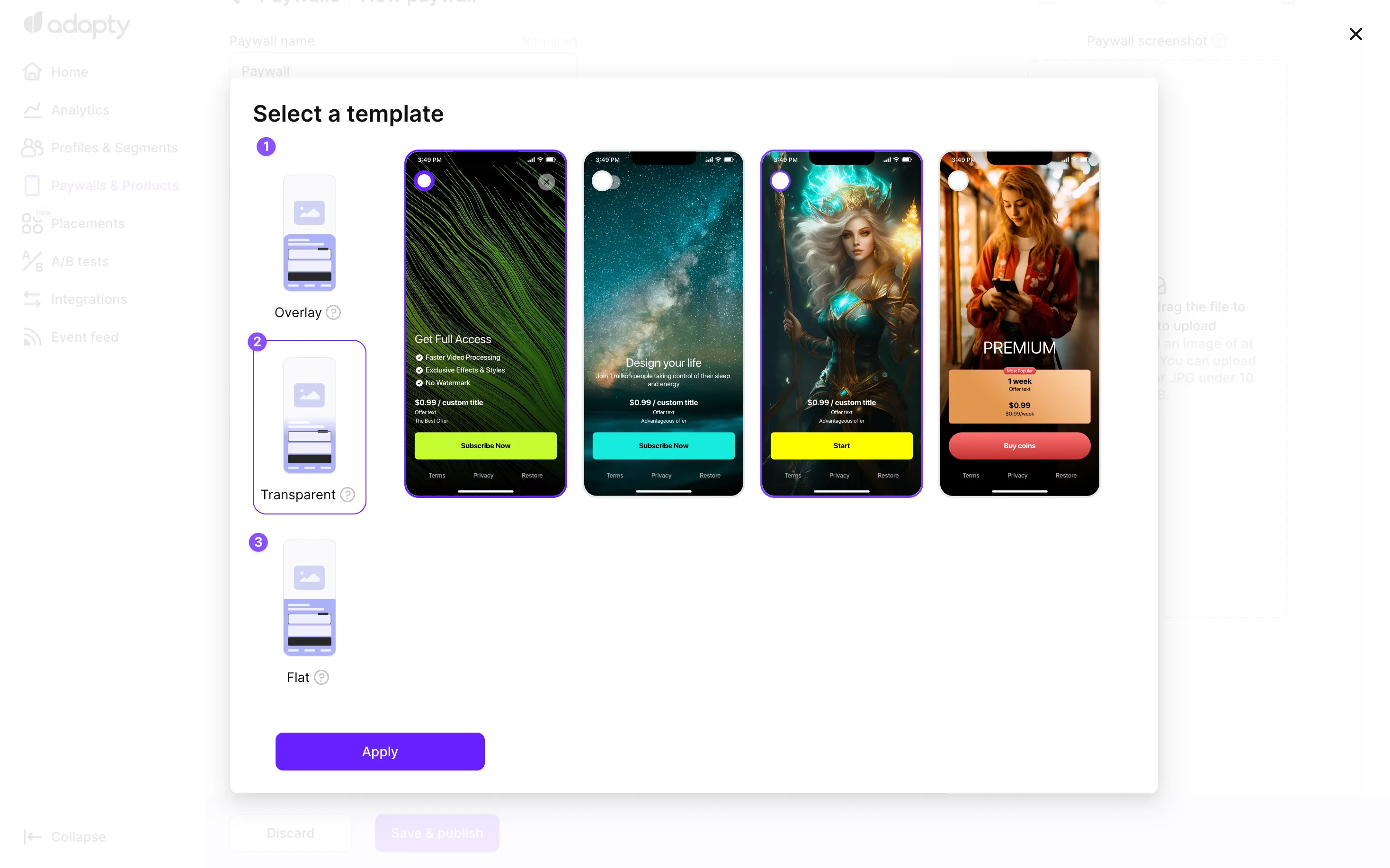
Transparent
The transparent layout is ideal for scenarios where you have a concise selection of products or content to present. This layout type offers a captivating visual experience by featuring a full-screen image that immediately grabs users' attention. With no scrolling involved, the image takes up the entire screen space, allowing you to make a bold statement and showcase your offerings in a straightforward manner.

Note: Since there is no scrolling in the Transparent Layout, it is best suited for situations where you have a limited amount of content to display.
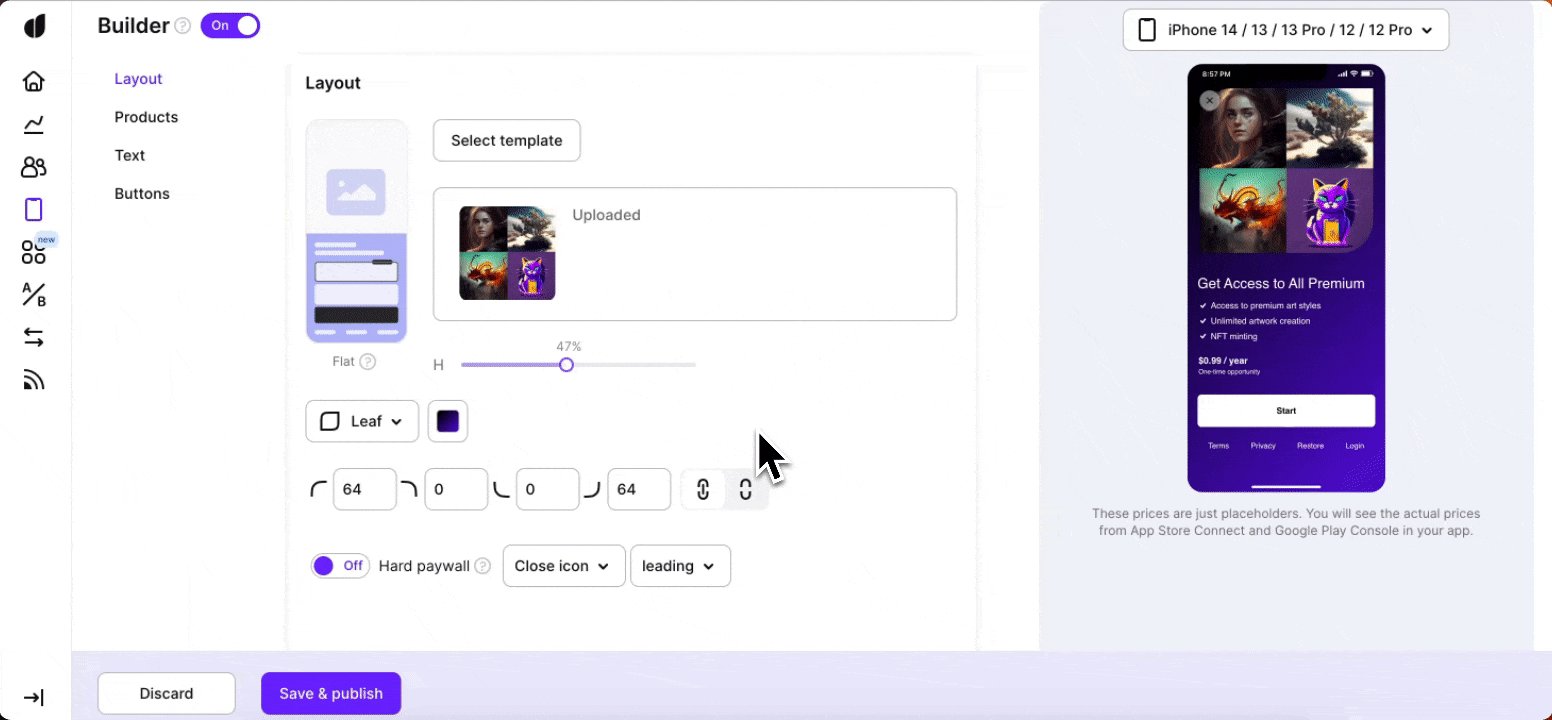
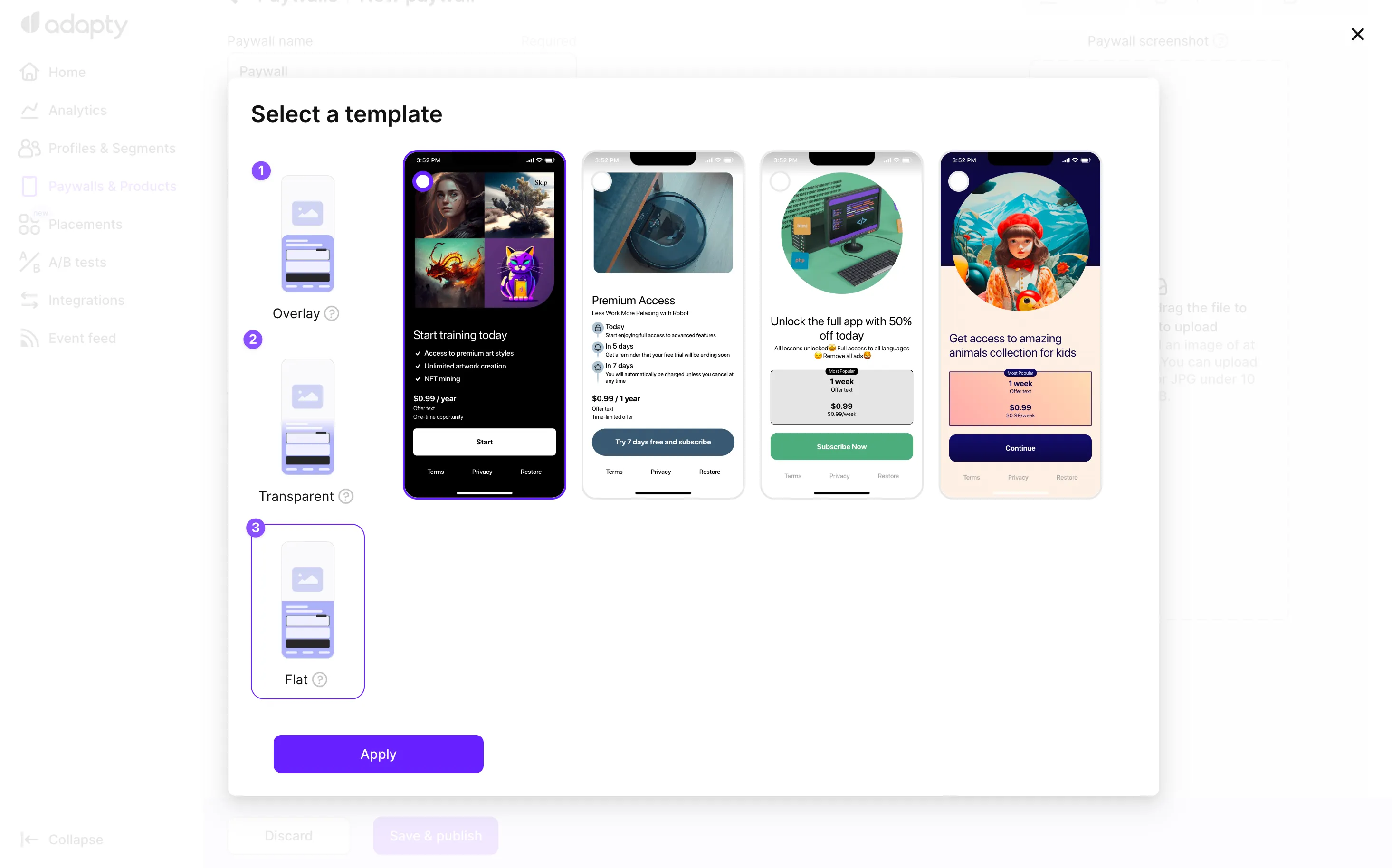
Flat
The flat layout is reminiscent of a streamlined landing page, presenting all the essential elements in a single continuous layer. Users can scroll through the content seamlessly, experiencing a fluid narrative as they engage with your paywall. This layout type offers a cohesive storytelling approach, enabling you to present your products, services, or content in a compelling and unified manner.

Tip: The flat layout is particularly effective when you have a narrative or sequence of offerings to present to your users.
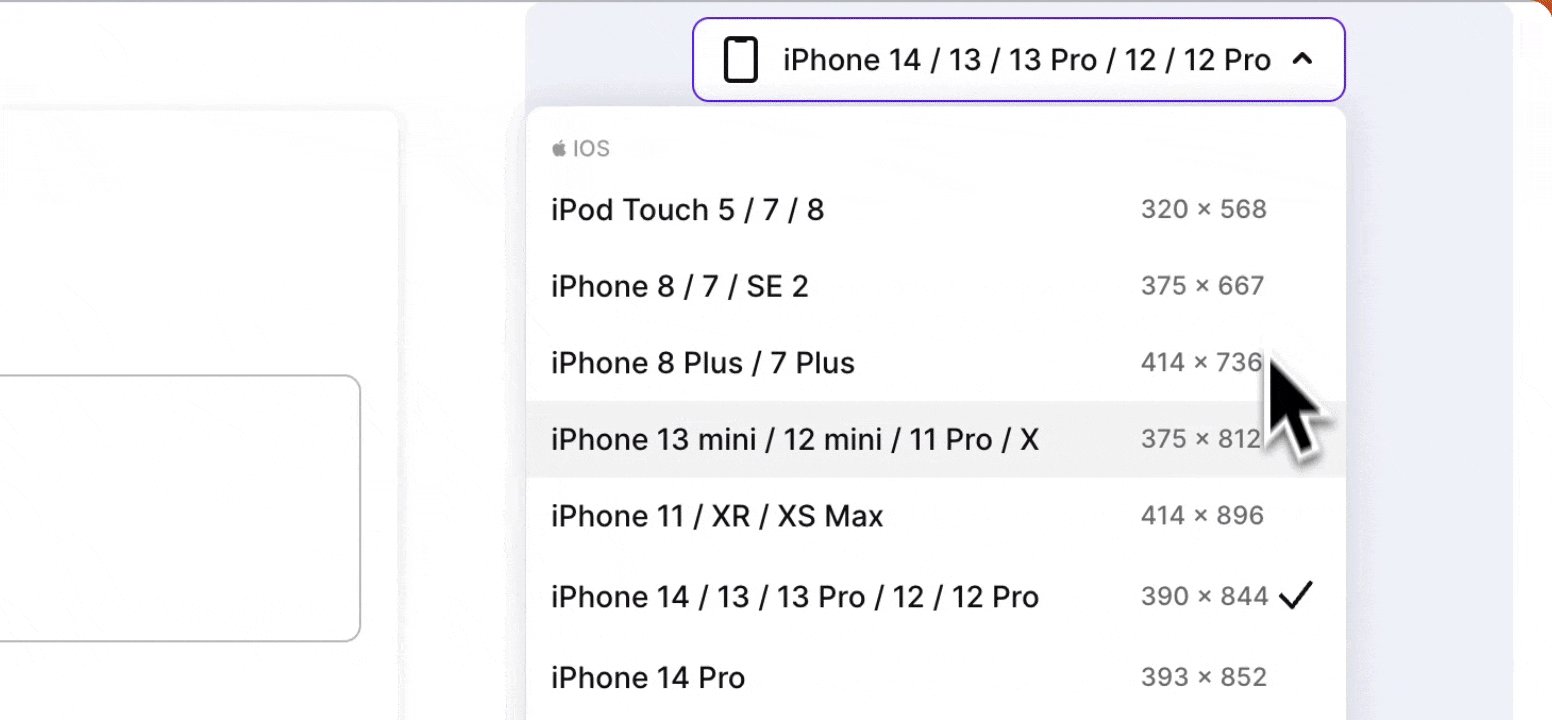
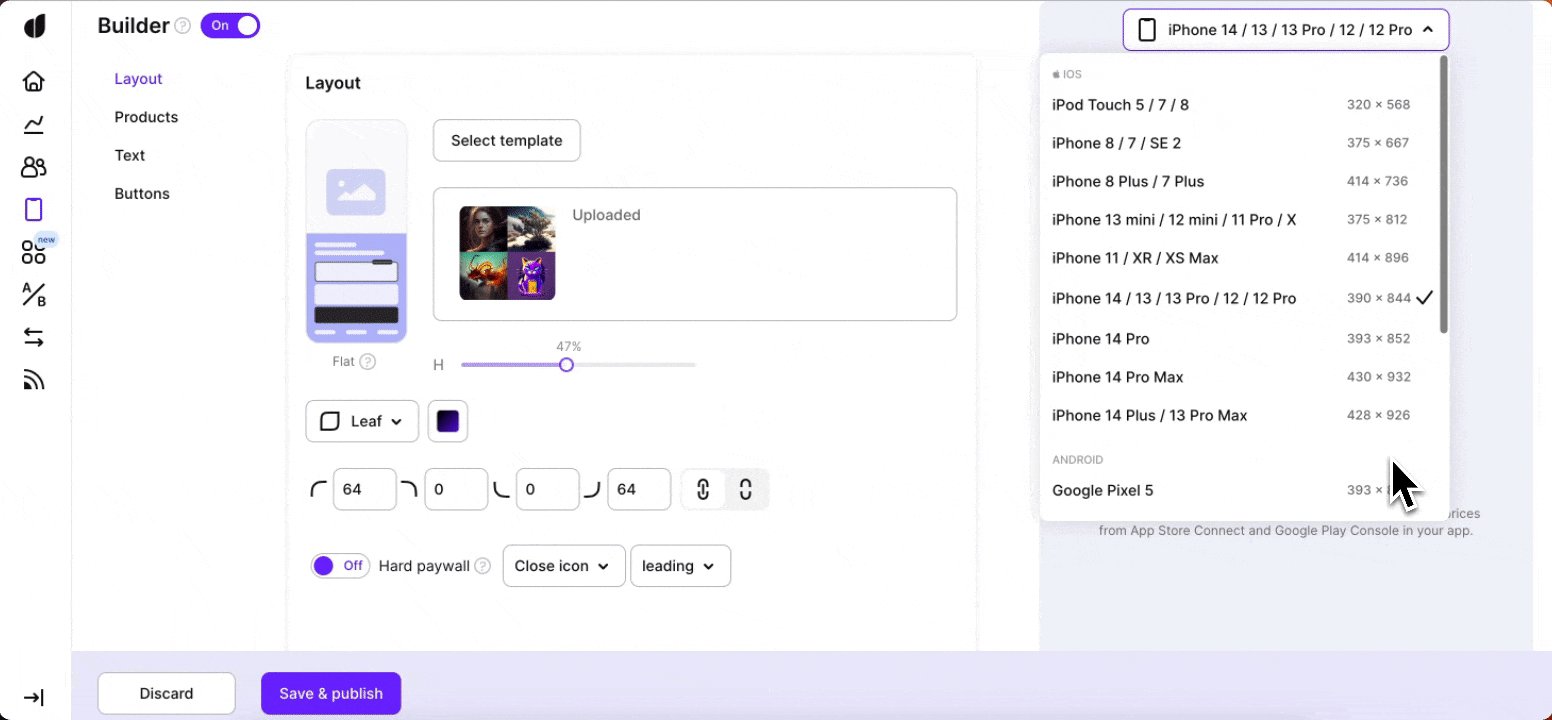
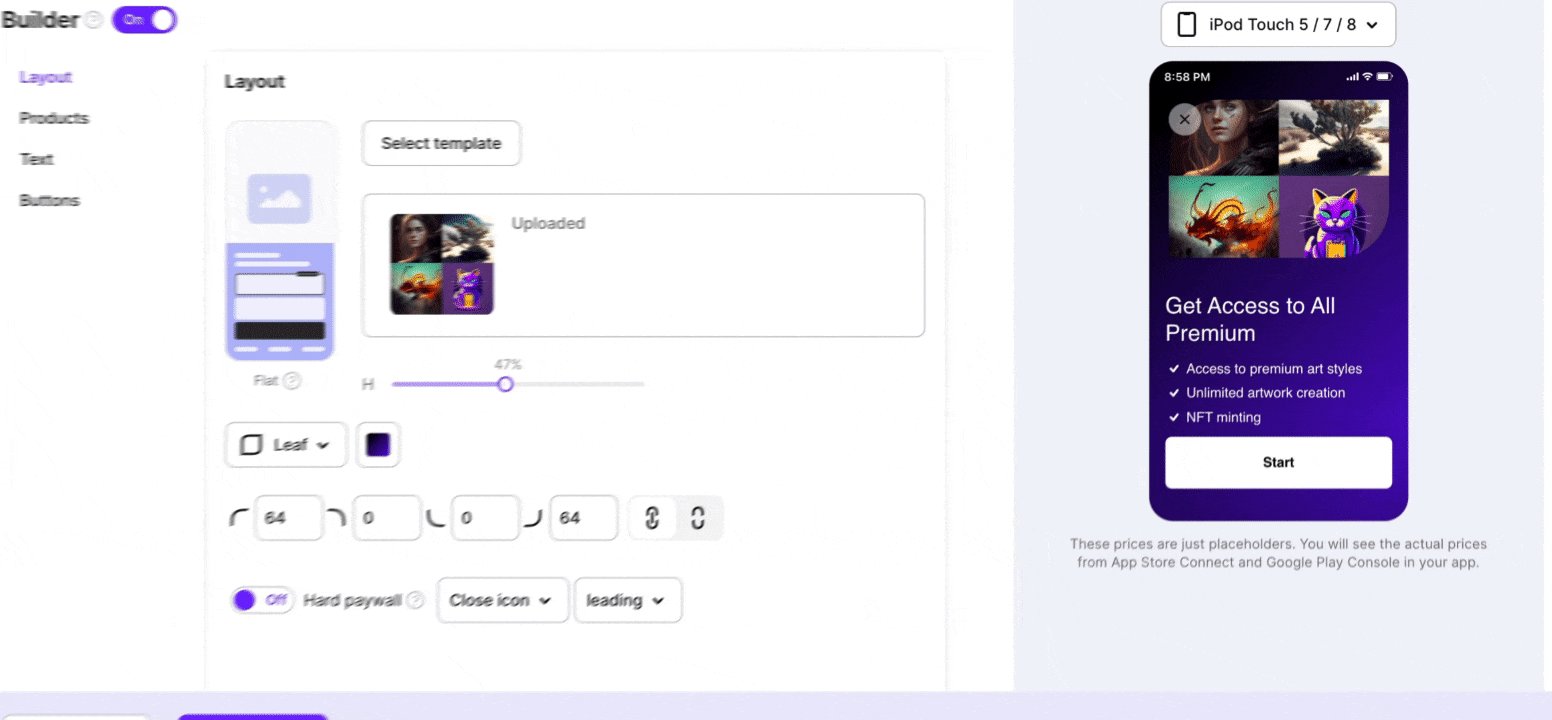
Device compatibility preview
Use the drop-down menu above the asset to select different devices, providing a preview of how your layout will appear on various screens. This feature enables you to ensure that your paywall looks optimal across different devices and screen sizes.