당신의 React Native 앱에 인앱 구매를 추가하세요
Adapty의 React Native SDK를 사용하여 iOS와 안드로이드에서 인앱 구매를 통합하세요. 영수증을 처리하고, 구독 상태를 추적하며, 백엔드를 구축할 필요가 없습니다. 모든 기능을 단일 통합으로 제공합니다.
// Your app's code
import { adapty } from 'react-native-adapty';
await adapty.activate('YOUR_APP_KEY');
// Make a purchase, Adapty handles the rest
try {
const purchaseResult = await adapty.makePurchase(product);
if (purchaseResult.type === 'success') {
const profile = purchaseResult.profile;
// successful purchase
}
} catch (error) {
// handle the error
}React Native 인앱 구매를 위해 백엔드를 구축할 필요가 없습니다.
Adapty의 SDK는 일반적으로 서버에 있는 모든 것을 처리합니다: 영수증 검증, 구독 상태, 갱신, 체험판 및 환불. 한 번만 연결하면 iOS와 Android용 React Native 인앱 구매 설정을 받을 수 있습니다.
데모 일정 잡기왜 Adapty SDK를 선택해야 할까요?
플랫폼 전반에서 구독 상태 추적
사용자가 iOS와 안드로이드에서 활성 구독 중인지 항상 확인할 수 있습니다.
백엔드에서 영수증 검증
Adapty가 이를 처리하므로 자체 검증을 구축할 필요가 없습니다.
모든 종류의 구독 상태를 처리
무료 체험, 업그레이드, 프로모션 제공, 가족 공유, 갱신 등.
엔터프라이즈급 코어에서 확장
우리는 자주 업데이트를 전송하고 SDK를 안정적으로 유지하며 >99.99% SLA로 운영합니다.
플랫폼 구성
Adapty SDK 설치
await adapty.activate( 'PUBLIC_SDK_KEY', { customerUserId: 'YOUR_USER_ID', });
구매 이벤트 처리
React Native에 대한 쉬운 통합
Adapty SDK를 몇 시간 안에 설정하고 iOS 및 Android에서 인앱 구매 작업을 시작하세요. 도움이 필요하신가요? 전체 리액트 네이티브 IAP 튜토리얼를 확인해보세요.
5개의 SDK 메서드를 사용하여 React Native IAP 처리하기
// Your app's code
try {
const purchaseResult = await adapty.makePurchase(product);
switch (purchaseResult.type) {
case 'success':
const isSubscribed = purchaseResult.profile?.accessLevels['YOUR_ACCESS_LEVEL']?.isActive;
if (isSubscribed) {
// Grant access to the paid features
}
break;
case 'user_cancelled':
// Handle the case where the user canceled the purchase
break;
case 'pending':
// Handle deferred purchases (e.g., the user will pay offline with cash)
break;
}
} catch (error) {
// Handle the error
}// Your app's code
try {
const profile = await adapty.restorePurchases();
const isSubscribed = profile.accessLevels['YOUR_ACCESS_LEVEL']?.isActive;
if (isSubscribed) {
// restore access
}
} catch (error) {
// handle the error
}
// Your app's code
try {
await adapty.identify("YOUR_USER_ID");
// successfully identified
} catch (error) {
// handle the error
}
// Your app's code
try {
await adapty.updateProfile(params);
} catch (error) {
// handle `AdaptyError`
}
// Your app's code
import { adapty, AttributionSource } from 'react-native-adapty';
import appsFlyer from 'react-native-appsflyer';
appsFlyer.onInstallConversionData(installData => {
try {
const uid = appsFlyer.getAppsFlyerUID();
adapty.setIntegrationIdentifier("appsflyer_id", uid);
adapty.updateAttribution(installData, "appsflyer");
} catch (error) {
// handle the error
}
});
// ...
appsFlyer.initSdk(/*...*/);
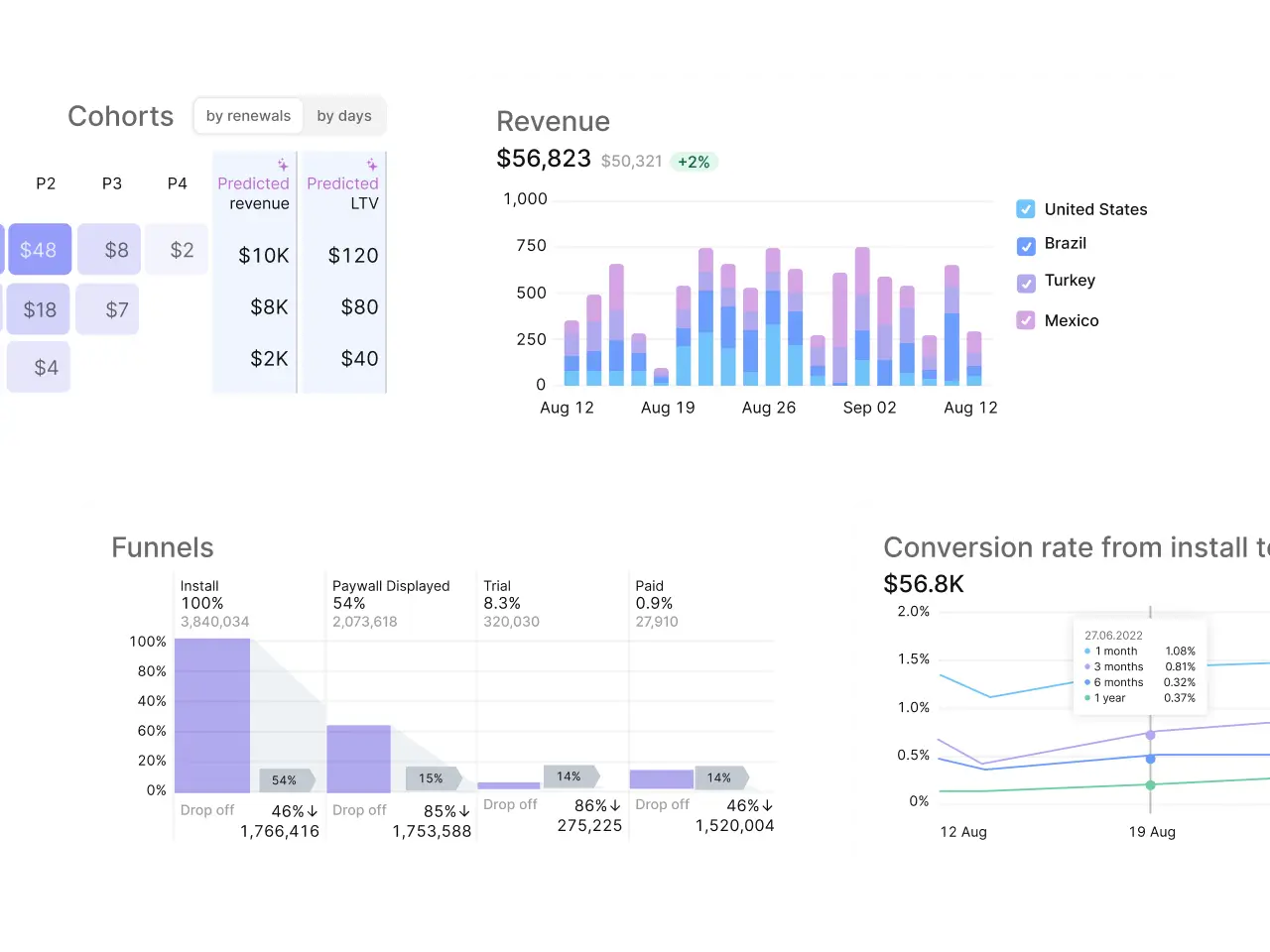
Adapty는 인디에서 최고 출판사까지 모든 단계의 앱에 힘을 실어줍니다.
앱을 성장시키는 데 필요한 모든 것이React Native SDK에 이미 포함되어 있습니다.

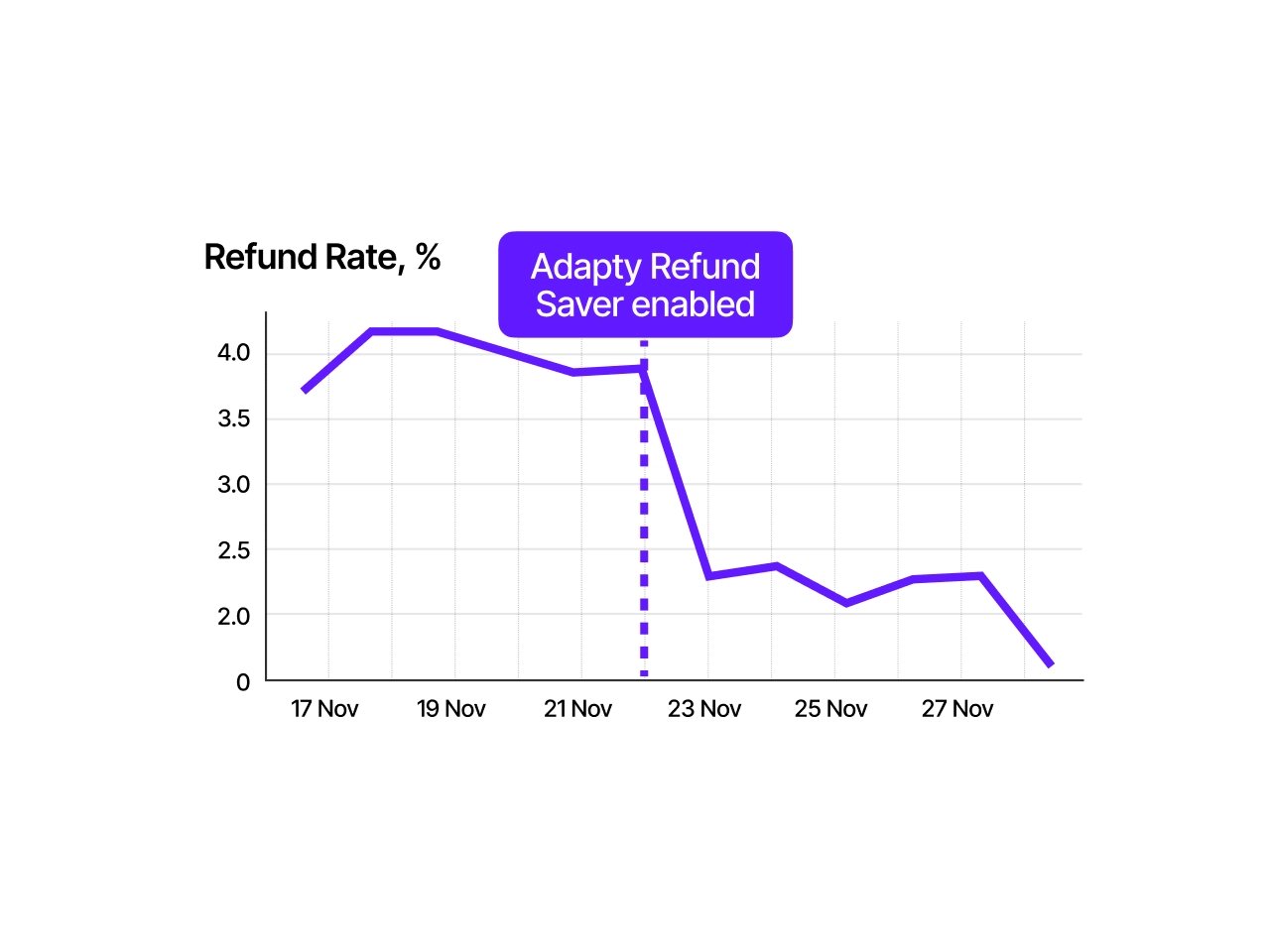
환불 비율 40% 감소
환불로 인한 수익 손실을 방지하세요 – Adapty는 환불 요청을 위해 Apple과 사용자 활동 데이터를 자동으로 공유하고 이를 줄입니다.
환불 절약 기능 설정하기

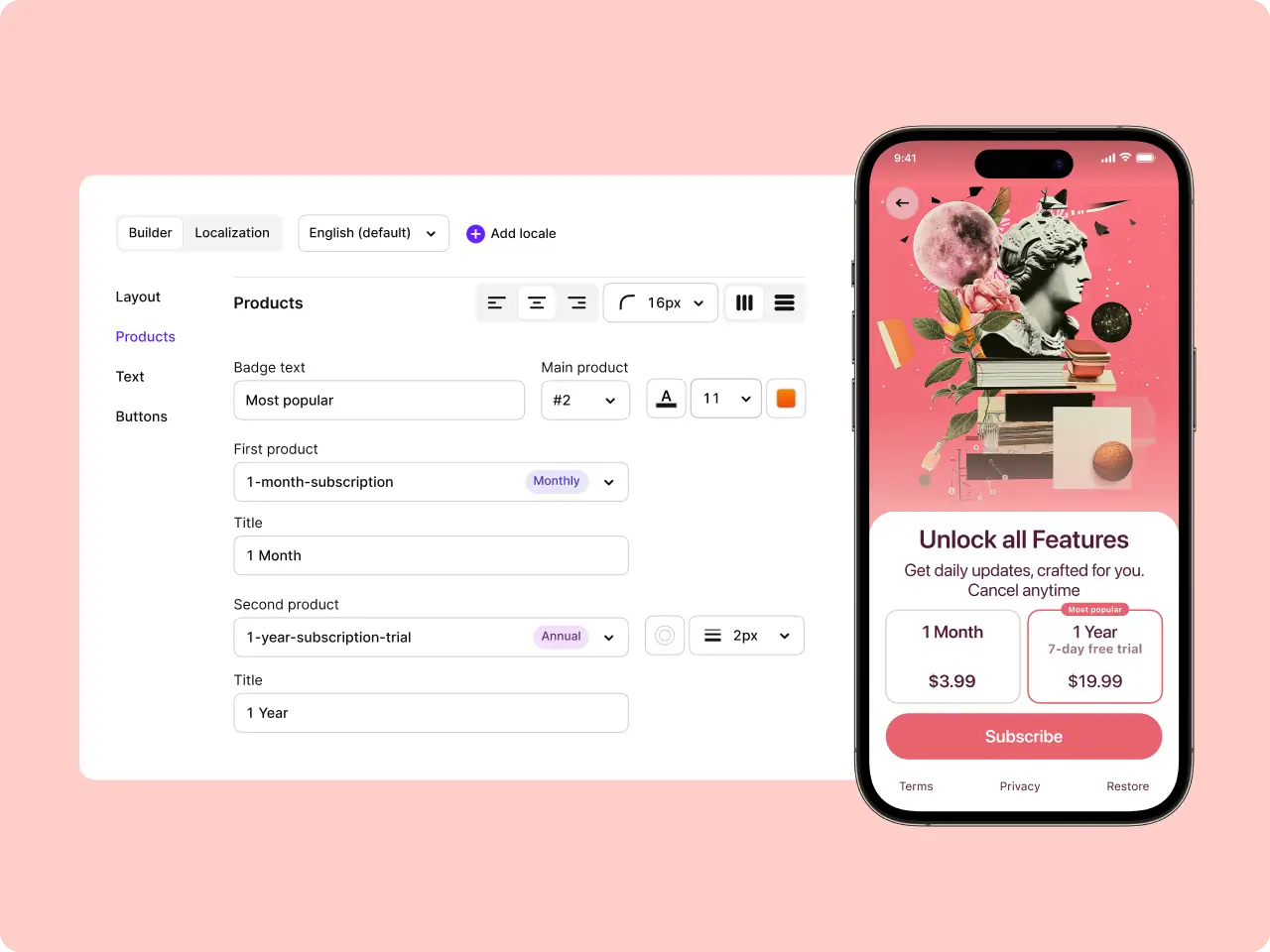
코드 없는 페이월 빌더
iOS, Android, React Native, Flutter, FlutterFlow, KMP, Capacitor용 아름다운 네이티브 페이월을 개발팀 없이 구축하세요.
몇 분 안에 페이월 생성하기
자주 묻는 질문
리액트 네이티브에서 인앱 구매를 어떻게 구현하나요?
리액트 네이티브에서 인앱 구매를 설정하려면 react-native-iap 대신 Adapty의 SDK를 사용할 수 있습니다. 이는 iOS와 Android 모두에서 작동하며 분석, 영수증 검증 등을 포함하여 구독을 기본적으로 처리합니다.
도움이 필요하신가요? 코드 예제가 포함된 리액트 네이티브 IAP 튜토리얼을 확인해보세요.
Adapty와 react-native-iap의 차이점은 무엇인가요?
React-native-iap는 스토어 API에 대한 접근을 제공하지만 구독 논리, A/B 테스트, 분석 등은 스스로 구축해야 합니다. Adapty는 그 중 대부분을 대체합니다. 하나의 SDK가 구독, 페이월 및 수익 추적을 백엔드 없이 처리합니다.
Adapty를 사용하기 위해 자체 백엔드를 구축해야 하나요?
아니요, 그렇지 않습니다. Adapty가 구독 관리 및 서버 측 검증을 처리합니다. react-native-iap에서처럼
getSubscriptions,requestSubscription또는 영수증 검사를 수동으로 처리할 필요가 없습니다.Adapty는 iOS와 Android를 지원하나요?
전적으로 지원합니다. 우리 SDK는 iOS와 Android에서 리액트 네이티브의 인앱 구매를 지원하며 Expo 또는 react-native-iap를 사용하는 앱도 포함됩니다.
코드 예제 및 문서를 어디에서 찾을 수 있나요?
설치 가이드, 리액트 네이티브 IAP 구독 예제, 구매, 업그레이드 및 갱신 처리를 위한 자세한 지침이 포함된 React Native IAP 문서를 탐색할 수 있습니다.







