Nowadays around 80% of mobile apps use subscriptions. Due to this, we have hundreds of approaches on how and when to show a subscription offer to a user, how to motivate him for the purchase, and what can attract him.

Some important issues could be missed while integrating subscriptions:
- Where and how to store id for the products?
- How often do you plan iterating the products?
- When is it better to request the product? At the launch or before showing the screen?
- Do you have time for integrating a complex system for working with the products or you need a quick start?
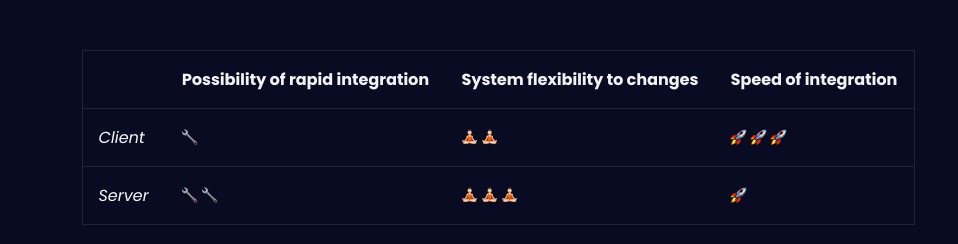
Unlike the great number of UX approaches for working with subscriptions, the technical solution has only two ways:
- We transfer all the work to the server
- We leave all the logic to the client
Each approach has its pros and cons. Next, we will discuss the following issues:
- Product id keeping: client or server?
- When is it better to request the product?
- To cache or not to cache the products?
- Purchase analytics: client or server again?
Ok, let’s go!
Product ID keeping
As soon as you think about integrating subscriptions or another in-app purchase, you get acquainted with Product id that is usually a string that you will be operating with during all the subscriptions work process.
And a major headache is where and how to store this id: to hard code it on the device or to get it from the server.
You don’t need to think about work contracts with the backend or search for SaaS solution when the client stores Product id, because there is no need in any server. You just save the body of necessary Product ids in the application, request them, and show. Basically, you may even iterate quite fast around different subscriptions by updating the application in Store.
But what if we want anything more? What if we want A/B-tests? What if we want to substitute the old product with the new one in the whole app with a couple of clicks? And, well, we have plenty of time. Now, we are ready to get acquainted with the server.
In the case of server storage of Product ids, different approaches on the long distance have the limits only in our imagination abilities, and, obviously, team developers’ skills. However, with great power comes great responsibility. In this case, the client and the server should arrange the work contract in advance. They should consider as the minimum the following issues:
- How will the client determine the product type of any Product id
- How to distinguish which products to show on the screen and where to show them
Also, it is always worth having the body of Product ids on the client, in case of an unexpected server downtime. Otherwise, there is a chance to miss the users that could pay for your product, but they just didn’t have such an opportunity due to technical problems.

Requesting product and cache
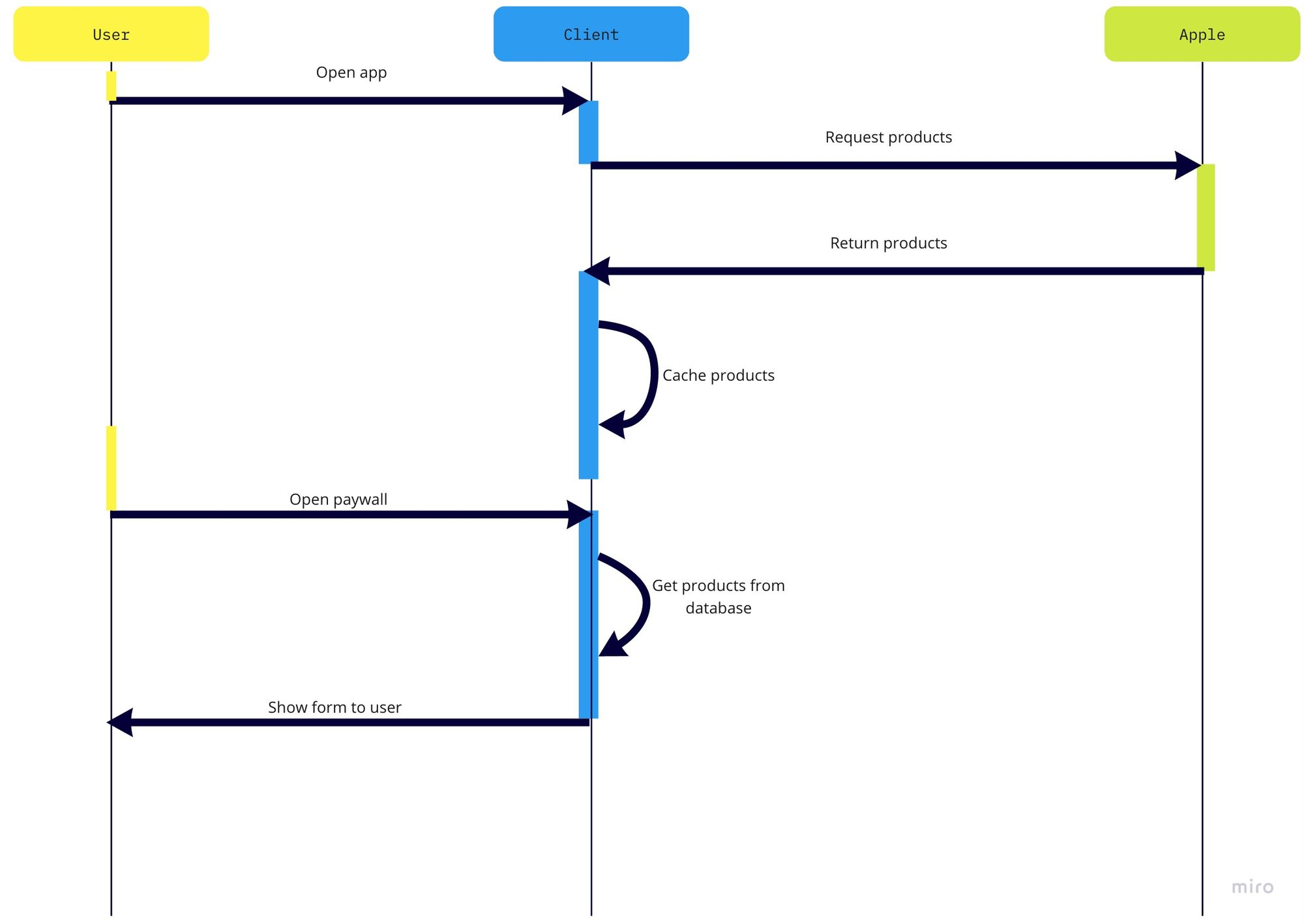
When to request the product? It’s the second question to think about before integrating subscriptions in the application. The sooner we will fetch the products, the earlier we would offer the user to buy the subscription. In the case of id storage on the client, everything is usually clear: to request, to save, to show.

Then, while working with the server, branching appears. We may want to show only the most relevant offer to the user: a manager could have updated new subscriptions at that moment when the user opened the app and he will end up seeing the older ones. Under this approach, it’s better to postpone the request until the user opens the screen, or request products in the background once in X amount of time. But if the user has already opened the screen, then it’s better to show what’s been cached to avoid the user’s waiting.

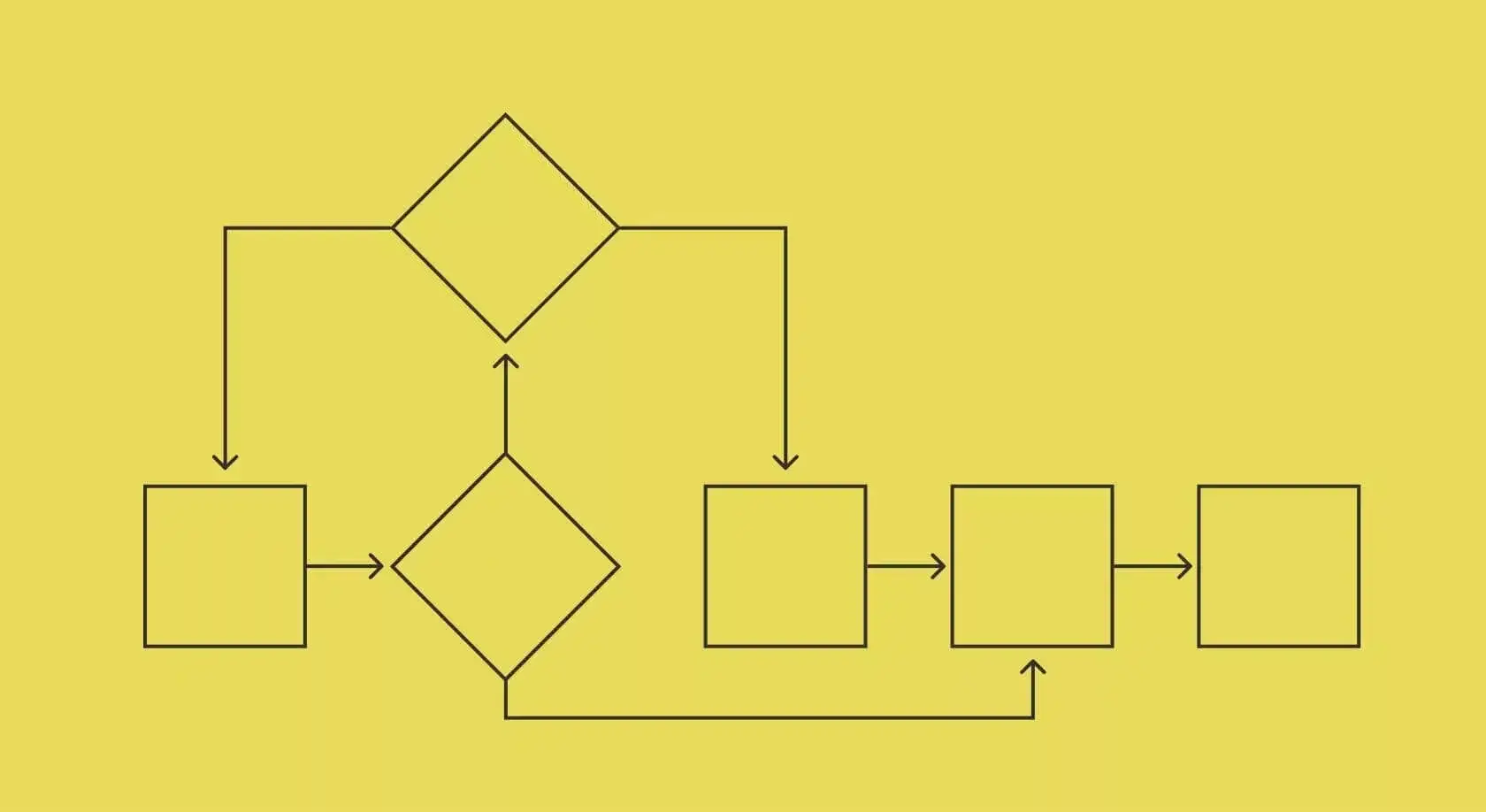
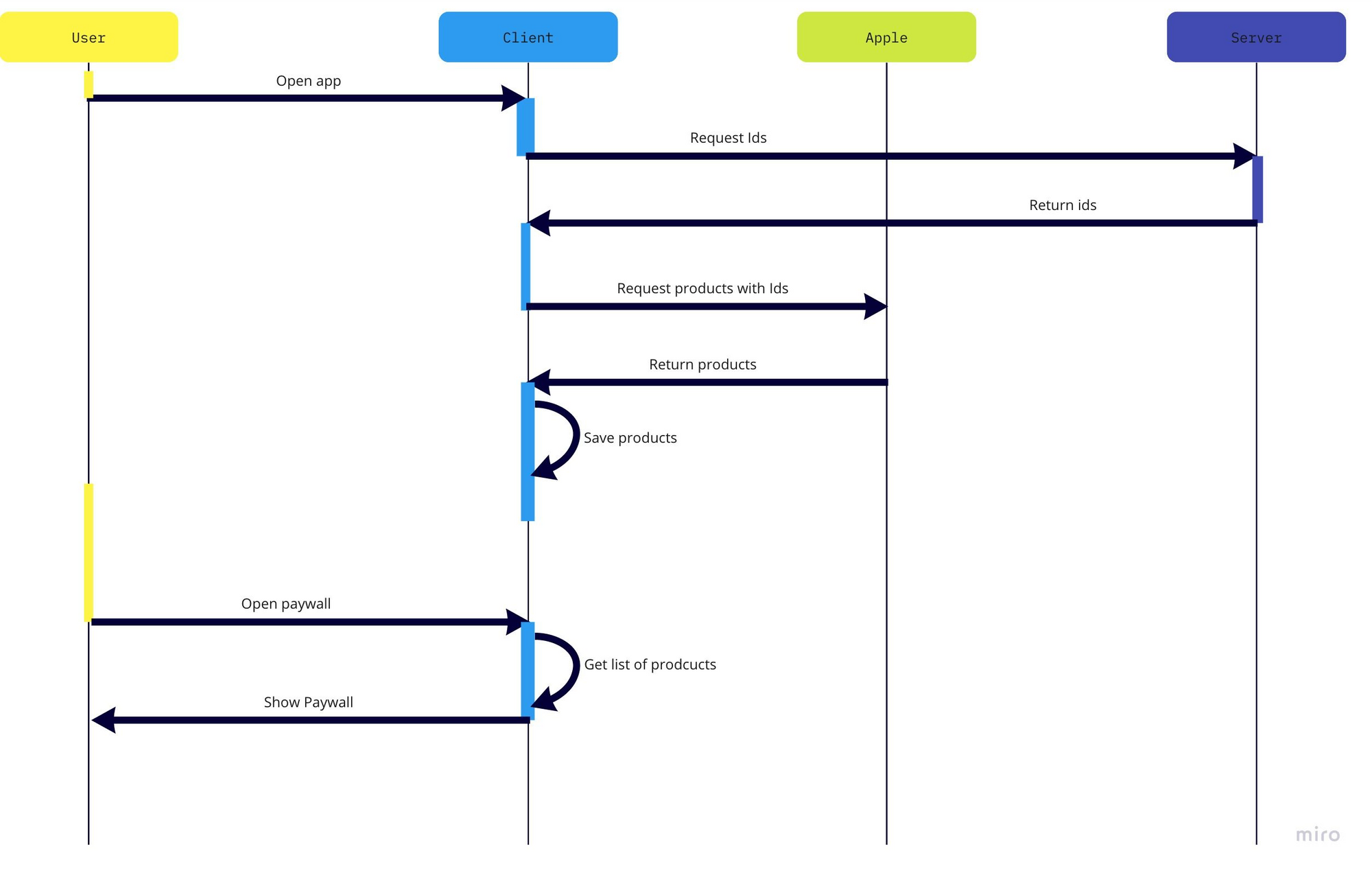
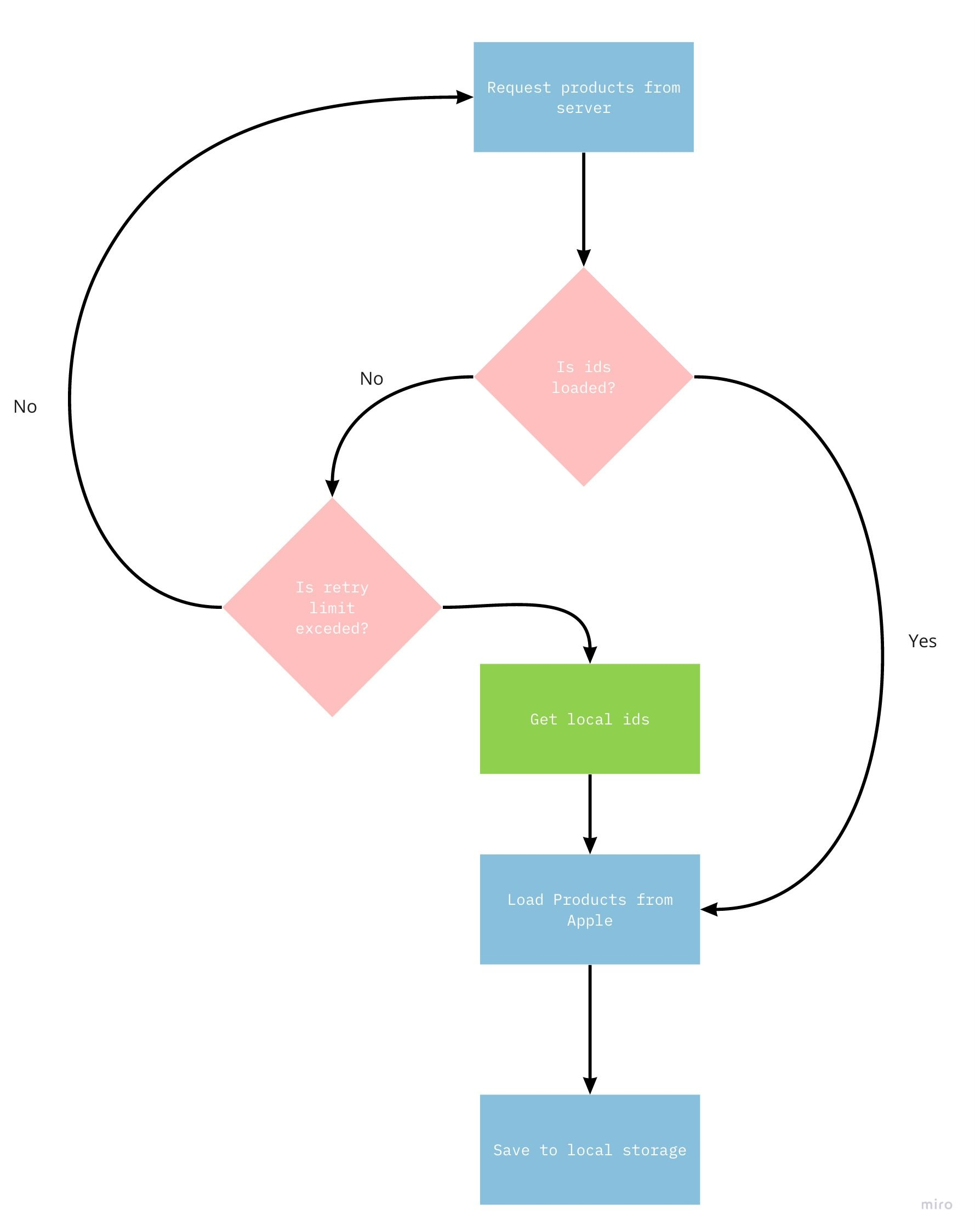
Let’s focus a little on the process of Product id requests from the server and the products directly from Apple.

In this diagram, you can see the process of getting Product id considering the possibility of the server downtime. In that case, we always have a list of backup Product ids to display. If the server returns an error, we can set the limit for the attempts in order not to request id endlessly. And, when it reaches the limit, we can request the products from the local store. But there is a “tricky way”: after requesting extra products, you may continue accessing the server once in X amount of time. And if you finally get the ids, in that case, you may request the relevant products and replace them in cache during the work with the app.
However, it’s worth considering that such an approach has an intermediate result that can be a cause for the A/B test to break. Imagine: a user goes to the purchase screen and sees the products from the backup list. Then he leaves the purchase screen and continues using the app. During that time the app fetches the relevant products and shows them to the user. This time the user makes a purchase. In this case, there is a question that has a lot of answers with the hidden truth: What has motivated a user to make a purchase this time?
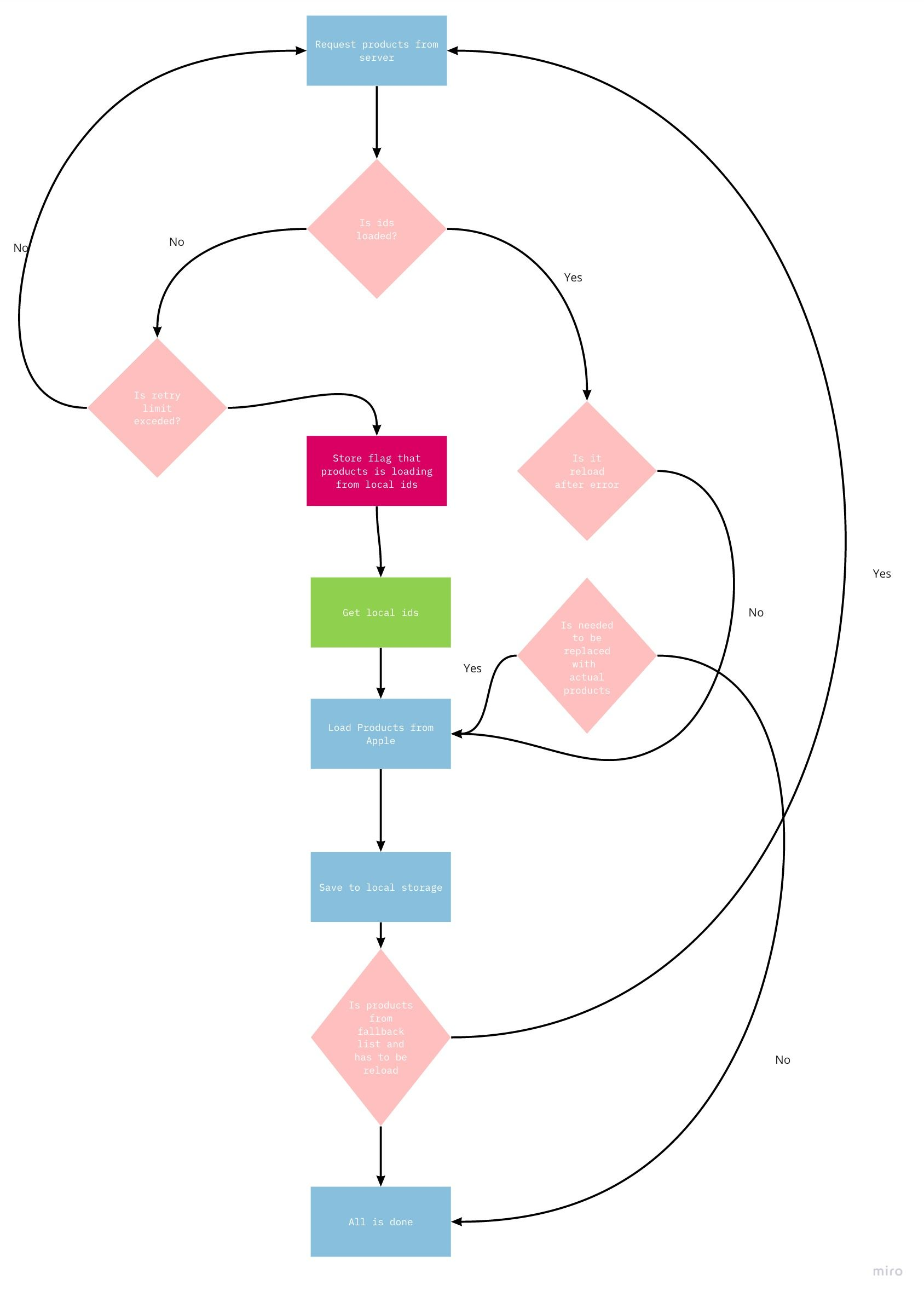
This issue can be solved like this:

Such an approach allows storing information about the error in the application and, proceeding from, for instance, an extra flag from the server, you may decide if it’s necessary to request again the relevant products or not. In such a situation business has a bigger room for maneuver and, for example, may separate a group of users and see how they react to the product changing, analyzing their behavior.
Deciding what’s next for your app
A purchase integration is not a difficult action, but you should reflect on how you would like to develop your project and your product in the future.
Ask yourself:
- Do I plan to grow a big product or a small pet-project?
- How do I plan to develop subscriptions in the future?
- Do I have enough time to develop a complex solution?
These three questions will help you decide what steps you need to take for developing and what to do next. Also, if you have a small project but you need server logic, it’s always better to look at ready-made solutions and BaaS that will save you plenty of time.